在html中行内标签有哪些?如何正确使用它们?
![]() 游客
2025-07-24 20:51:02
5
游客
2025-07-24 20:51:02
5
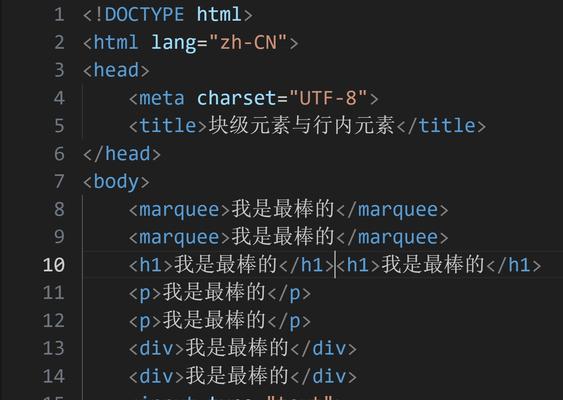
在HTML中,行内标签是那些不会在文档流中创建新行的元素,它们通常用于包裹一小段文本或图像等内容。掌握这些标签对于任何希望创建结构良好、可访问和符合SEO标准的网页至关重要。本文将全面介绍HTML中的行内标签,帮助初学者和经验丰富的开发者更好地掌握和运用这些基础HTML知识。
核心HTML行内标签概览
在开始深入每个行内标签之前,让我们先了解一下哪些是行内标签。核心的HTML行内标签包括:
``:表示缩写。
``:加粗文本。
`
`:换行。
``:引用来源。
``:显示计算机代码文本。
``:强调文本。
``:斜体文本。
``:嵌入图像。
``:下划线文本。
``:表示用户输入。
``:短引用文本。
``:删除线文本。
``:小号字体文本。
``:用于分组行内元素。
``:表示重要内容。
``:下标文本。
``:上标文本。
`

详细解析HTML行内标签
``标签
``标签定义了一个超链接,用于链接到另一个文档或同一页面内的不同位置。使用`href`属性指定链接的目标URL。例如:
```html
```
``标签
``标签用于显示缩写或首字母缩略词。其`title`属性可以用来说明完整表达,当用户将鼠标悬停在缩写上时,可以显示完整形式。
```html
这是
```
``标签
``标签用于加粗文本,但不表示任何特别的重要性,只是纯粹的视觉加粗效果。
```html
这是加粗的文本示例。
```
`
`标签
`
`标签用于文本中的换行,它是一个空标签,不包含结束标记。
```html
这是第一行。
这是第二行。
```
``标签
``标签表示对作品标题的引用。它通常用于显示书名、文章名等。
```html
作者在《HTML基础》中指出...
```
``标签
``标签用于显示计算机代码文本。通常配合``标签使用,以保留空白字符和格式。
```html
这是一段代码:document.getElementById("demo").innerHTML="HelloWorld";
```
``标签
``标签表示对文本内容的强调,一般表现为斜体。与``标签不同,后者表示更强烈的强调或重要性。
```html
不要忘记这是一件重要的事情:请在截止日期前完成任务。
```
``标签
``标签用于展示斜体文本,通常用于技术术语、外来词或思维陈述。
```html
汽车行驶在香榭丽舍大街上。
```
``标签
``标签用于嵌入图像,它是空标签,只包含属性,不包含文本内容。使用`src`属性指定图像路径,`alt`属性提供图像的替代文本。
```html

```
``标签
``标签用于在文档中表示插入的文本,下划线标记插入的文本。
```html
这是新增加的文本部分。
```
``标签
``标签表示用户键盘输入,或任何类型的键盘敲击。
```html
按Ctrl+P打印文档。
```
``标签
``标签用于短的引用文本。浏览器通常会将引用文本用引号括起来。
```html
孔子说:学而时习之,不亦说乎?
```
``标签
``标签表示不正确或不再相关联的文本,通常显示为删除线。
```html
原价:¥100.00,现价:¥90.00¥80.00。
```

``标签
``标签用于显示更小的字体文本,通常用于小字印刷或附注。
```html
版权所有2023。
```
``标签
``标签是一个通用的行内容器,用于分组行内元素,无默认样式。它通常需要配合CSS来定义样式。
```html
这个<span>标签是非常有用的。
```
``标签
``标签用于表示文本的重要性,通常显示为粗体。与``标签不同,``更多用于表达强烈的重要性或紧迫性。
```html
警告:不要触摸这个开关!
```
``标签
``标签定义下标文本,通常用于化学公式和数学表达式。
```html
H2O是水的化学式。
```
``标签
``标签定义上标文本,常用于数学公式和脚注。
```html
在等式x2+y2=r2中,r是半径。
```
`
`
```html
活动开始时间:
```

结语
通过上述内容,您已经了解了HTML中的核心行内标签及其使用场景。每种标签都有其特定用途,掌握它们有助于创建结构清晰、具有语义意义的HTML文档。在页面布局和SEO优化方面,合理运用这些行内标签也能提升用户体验,并帮助搜索引擎更好地理解和索引网页内容。正如我们在本文中看到的,每一个行内标签都扮演着不同的角色,能够帮助开发者以更加精确和细致的方式来设计和开发网页内容。通过这些基本的HTML知识,无论是初学者还是资深开发者,都可以打下坚实的网页设计和开发基础。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《在html中行内标签有哪些?如何正确使用它们?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 如何创建抖音网站推广账号?步骤是什么?常见问题有哪些?
- 如何撰写有效的各网站竞品分析报告?常见问题有哪些?
- 如何在百度中推广网站?有哪些有效的SEO策略?
- 博客网站作品怎么看不到?如何解决作品不显示的问题?
- 跨境网站瘫痪事件分析怎么写?如何预防和应对网站故障?
- 如何做个性化网站推广呢?掌握这些策略轻松提升网站流量
- 设计师如何做好网站推广?掌握哪些策略能提升效果?
- 关键词SEO排名优化有哪些技巧?如何有效提升关键词排名?
- 如何有效提高网站目标关键词排名?常见策略有哪些?
- 温州网站推广如何做好?有哪些有效策略?
- HTML开发工具都有哪些?如何选择合适的HTML编辑器?
- 营销网站建设方式怎么写?如何打造高效的营销网站?
- 旅游网站营销规划怎么写?如何制定有效的营销策略?
- 外刊网站听力分析怎么做?如何提高听力理解能力?
- 网站建设怎么做?如何打造SEO友好的网站?
- 美团骑手服务中哪些关键词触发特定功能?触发功能的关键词是什么?
- 拼多多标题关键词怎么找?寻找技巧有哪些?
- 响应式网页设计是什么?如何确保网站在各种设备上都能正常显示?
- 平凉网站推广营销怎么做?有哪些有效策略?
- 京东回击美团、阿里:外卖零元购大战是恶性竞争,我们完全没参与
- 热门tag
- 标签列表



