HTML中样式和结构的区别是什么?如何正确区分它们?
![]() 游客
2025-07-23 14:34:01
4
游客
2025-07-23 14:34:01
4
在网页开发的世界里,HTML(超文本标记语言)是构建网页内容的骨架。它定义了网页的结构,同时也允许我们对页面的外观进行一些基础的设置。但重要的是,我们必须清楚地理解HTML中的哪些部分是负责结构的,哪些是负责样式的。这不仅有助于我们更好地组织代码,还能帮助搜索引擎更有效地理解和索引我们的网页内容。
开篇核心突出
在本文中,我们将深入探讨HTML的结构和样式元素,帮助读者清晰地识别和区分它们。理解这一点对于创建高效、SEO友好的网页至关重要。现在,让我们从基础开始,逐步深入HTML的结构与样式的世界。

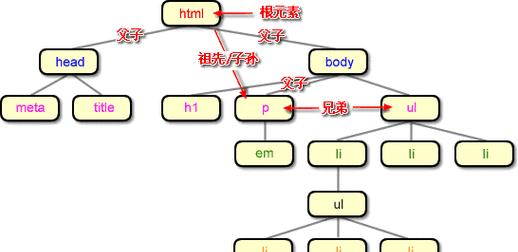
HTML中的结构元素
HTML通过一系列的标签来定义网页的结构,这些标签为网页内容提供了基本的框架。例如:
``:整个HTML文档的根元素。
`
`:包含了文档的元数据,如标题、链接到样式表和脚本等。`
`:包含了页面的可见内容,如段落、图片、列表等。`
`
`
`
这些结构元素帮助浏览器和搜索引擎了解网页内容的组织方式,以及每个部分的重要性。

HTML中的样式元素
HTML本身是结构化的,而不是用来处理样式的。然而,有一些标签被设计来影响文本的显示方式,它们包括:
``或``:加粗文本,但``同时强调重要性。
``或``:斜体文本,但``同时强调语气上的变化。
``:为文本添加下划线,虽然现代用法是尽可能避免使用。
`
`:插入换行。
``和``:上标和下标文本。
这些元素提供了基础的文本格式化功能。然而,由于它们的样式能力有限,通常我们会使用CSS来控制页面的布局和视觉样式。

使用CSS进行样式控制
CSS(层叠样式表)是专门用来控制HTML文档样式的语言。CSS允许我们将样式规则从结构中分离出来,从而让内容和显示分离,这带来了更高的灵活性和维护性。
CSS规则通常定义在`
