HTML5新增存储方法有哪些?如何有效利用这些存储技术?
![]() 游客
2025-07-27 08:34:01
3
游客
2025-07-27 08:34:01
3
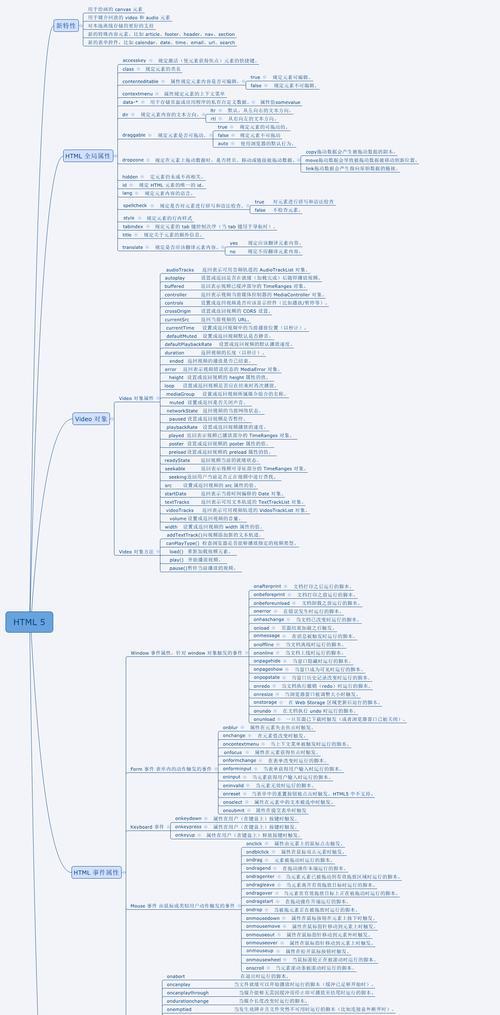
随着互联网技术的快速发展,网页应用变得越来越丰富和复杂,这促使了HTML5的出现,它在前代HTML的基础上新增了许多功能,其中存储方法的革新尤为引人注目。HTML5不再局限于传统的Cookie存储,而是引入了更多高效、大容量的本地存储方式,极大地提升了用户体验。本文将全面解析HTML5新增的存储方法,并提供相应的应用指南,帮助开发者和用户充分利用这些强大的工具。
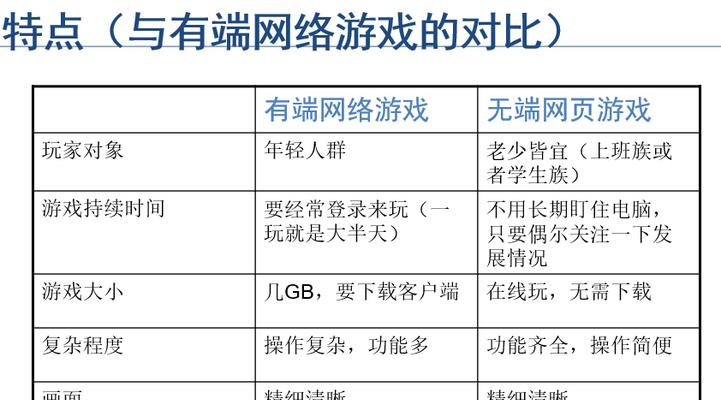
一、从传统到革新:HTML5存储方法的演变
在HTML5之前,开发者主要依赖于Cookie进行数据存储,但Cookie容量有限(一般为4KB),且每次HTTP请求都会携带Cookie信息,影响性能。HTML5针对这些痛点进行了改进,引入了多种存储机制:
1.WebStorage
2.IndexedDB
3.WebSQL
这些存储方法各有特点,满足了不同场景下的需求。

二、WebStorage的双剑客:localStorage与sessionStorage
1.localStorage:永久存储的本地仓库
localStorage提供了一种在用户浏览器中持久存储数据的方式。与Cookie不同,localStorage的数据不会随着HTTP请求发送到服务器,这减轻了服务器的负载并提高了数据访问速度。localStorage没有过期时间,除非用户手动清除。
实践指南:
```javascript
//存储数据
localStorage.setItem('username','Alice');
//读取数据
varusername=localStorage.getItem('username');
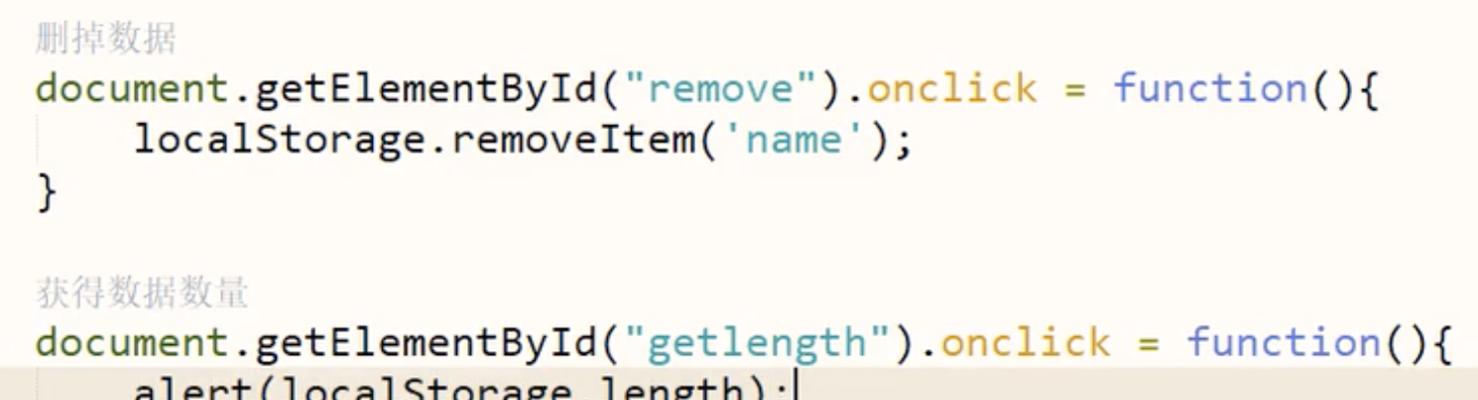
//删除数据
localStorage.removeItem('username');
//清除所有数据
localStorage.clear();
```
2.sessionStorage:会话级别的临时存储
sessionStorage与localStorage类似,但它只在同一个标签页或会话中有效。一旦页面会话结束,sessionStorage中的数据就会被清除。这种存储机制适合临时存储需要在页面会话中保持的数据。
实践指南:
```javascript
//存储数据
sessionStorage.setItem('tempData','TemporaryValue');
//读取数据
vartempData=sessionStorage.getItem('tempData');
//删除数据
sessionStorage.removeItem('tempData');
//清除当前会话的数据
sessionStorage.clear();
```

三、IndexedDB:浏览器中的数据库
IndexedDB是HTML5中提供的一个运行在浏览器中的非关系型数据库。它支持大量结构化数据的存储,并且提供了索引功能,能够高效地进行查询和检索。
特点:
大容量存储
强大的查询能力
支持事务处理
实践指南:
```javascript
//打开数据库
varrequest=indexedDB.open('myDatabase',1);
request.onupgradeneeded=function(e){
vardb=e.target.result;
//创建对象存储空间
varobjectStore=db.createObjectStore('people',{keyPath:'id',autoIncrement:true});
request.onsuccess=function(e){
vardb=e.target.result;
//使用数据库
request.onerror=function(e){
//处理错误
```

四、WebSQL:关系型数据库的替代品
虽然WebSQL数据库不是HTML5规范的一部分,但由于它提供类似传统SQL数据库的结构化存储机制,所以也值得一提。WebSQL允许开发者使用标准的SQL语句来管理数据。然而,由于缺乏浏览器支持,它逐渐被IndexedDB所取代。
实践指南:
```javascript
//打开或创建数据库
varrequest=indexedDB.open('myDatabase',1);
request.onsuccess=function(e){
vardb=e.target.result;
//使用数据库
request.onerror=function(e){
//处理错误
```
五、存储方法的选择与应用场景
选择合适的存储方法取决于应用需求和上下文环境:
数据量小且需跨会话持久存储:推荐使用localStorage。
数据量小且仅在当前会话中使用:推荐使用sessionStorage。
需要存储大量结构化数据并进行复杂查询:推荐使用IndexedDB。
需要使用关系型数据库模式:虽然WebSQL已被边缘化,但若仍需使用,可考虑。
六、常见问题与解决方案
1.数据存储的安全性如何保障?
安全性是存储数据时的重要考量。开发者应使用HTTPS协议来保护数据传输的安全,并对存储的数据进行加密处理。同时,应严格限制JavaScript对敏感数据的访问权限。
2.存储空间满了怎么办?
当浏览器存储空间满时,应提示用户清理不必要的数据,或通过代码逻辑管理存储空间,例如定期删除老旧数据。
3.如何处理不同浏览器之间的存储兼容性问题?
为确保兼容性,可以使用polyfill库来补充不支持HTML5存储特性的旧浏览器,如`storagepolyfill`。
七、结束语
HTML5的存储方法革新为Web应用开发带来了前所未有的便利和可能性。无论你是需要存储简单数据还是构建复杂的Web应用,HTML5都提供了丰富的存储机制供选择。通过本文的介绍和实践指南,相信你已经掌握了如何在各种场景下合理选择和使用HTML5的存储方法。希望这能帮助你在开发道路上迈出坚实的步伐。
请记住,技术总是在进步,不断地学习和探索新的存储解决方案,将是每一位开发者成长的必经之路。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《HTML5新增存储方法有哪些?如何有效利用这些存储技术?》
标签:HTML5
- 搜索
- 最新文章
- 热门文章
-
- 京东回击美团、阿里:外卖零元购大战是恶性竞争,我们完全没参与
- html5网页文字样式有哪些?如何应用这些样式提升网页设计?
- 如何做一个滴滴网站推广?推广策略和常见问题解答?
- mu金苹果如何推广?下拉三功能如何有效利用?
- HTML常用框架有哪些?如何选择适合的框架?
- 20秒抖音配音视频剪辑技巧?如何快速制作?
- 网站营销外包怎么选择?外包服务常见问题有哪些?
- 怎么在excel里导入网站数据分析?数据导入后如何进行分析处理?
- 网站推广公司如何布局?布局策略有哪些常见问题?
- 择校网站分析报告怎么写?需要包含哪些关键要素?
- HTML双标记有哪些?它们的用途和特点是什么?
- 隐形眼镜网站如何推广?有哪些有效的SEO策略?
- 淘宝关键词推广点击量低的原因是什么?
- 拼多多商家版如何删除不需要的关键词?操作步骤是什么?
- 外卖大战为何京东隐身?100亿补贴钱太少,还是准备细水长流
- 实测6款AI搜索,谁才是效率之王?
- 如何推广自己的商城网站?有效策略和常见问题解答?
- 网站优化怎么选关键词?选择关键词的策略和技巧是什么?
- 声音文件格式有哪些html?如何在网页中嵌入和使用?
- 淘宝禁止搜索的关键词有哪些?如何避免违规?
- 热门tag
- 标签列表