HTML中body标签的属性有哪些?如何正确使用它们?
![]() 游客
2025-07-21 16:51:01
5
游客
2025-07-21 16:51:01
5
当您开始构建网页并编写HTML代码时,对body标签的深入理解至关重要。body标签是HTML文档的一个基本部分,它包含文档的可见内容,如文本、图片、链接、表格和其他HTML元素。本文将详细介绍body标签有哪些属性,并为您提供一些实用技巧以优化您的网页设计。
body标签的基础知识
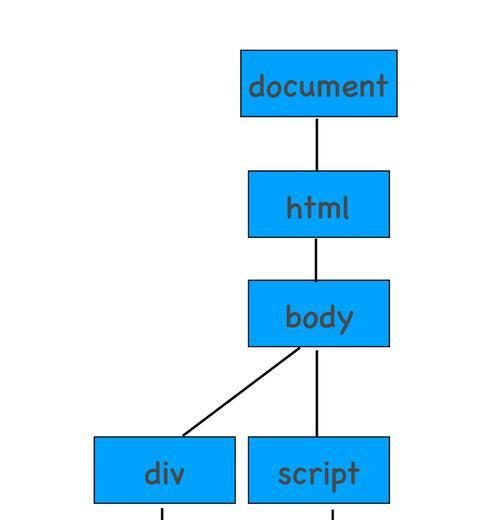
在HTML文档结构中,body标签位于head标签之后,html标签之内。body标签定义了网页的主体部分,几乎所有的可见元素都包含在body标签内部。
body标签的基础用法:
```html
这是一个段落。

```

body标签支持的属性
尽管body标签不像其他HTML元素那样拥有许多属性,但其支持的属性却对网页的外观和行为有重要的影响。接下来,我们将逐一探索这些属性。
background属性
body的background属性曾用于指定网页背景图片的URL。尽管这个属性已被CSS的background-image属性替代,但了解它有助于理解过去网页设计的方法。
示例:
```html
```
bgcolor属性
bgcolor属性用于设置网页背景颜色,这个属性已被CSS的background-color属性替代。
示例:
```html
```
text属性
text属性用于设置网页中文字的颜色。与bgcolor类似,现在推荐使用CSS的color属性来设定。
示例:
```html
```
link属性
link属性用于定义文档中未访问链接的颜色。此属性也被CSS选择器替代。
示例:
```html
```
vlink属性
vlink属性用于设定已访问链接的颜色。推荐使用CSS来完成这一设定。
示例:
```html
```
alink属性
alink属性用于指定当前激活的链接(如用户正在点击的链接)的颜色。这个属性也应通过CSS来实现。
示例:
```html
```

通过CSS控制body属性
现代网页设计推荐使用CSS来设置body及其子元素的样式。以下是一些常用的CSS属性和其对body的影响:
设置背景图片
```css
body{
background-image:url('background.jpg');
```
设置背景颜色
```css
body{
background-color:f0f0f0;
```
设置文字颜色
```css
body{
color:333333;
```
设置字体样式
```css
body{
font-family:Arial,sans-serif;
```
设置边距和填充
```css
body{
margin:0;
padding:0;
```

实用技巧与最佳实践
移动优先:现代网页设计应考虑响应式设计,优先为移动设备优化。
内容优先:确保网页内容对用户友好,避免过度使用图片和特效。
简洁性:body标签内应尽量少用直接样式,通过外部CSS控制样式可提高代码的可维护性。
结语
通过本文的介绍,您应该对HTML中的body标签及其属性有了全面的理解。虽然有些属性已经过时,但了解它们有助于理解HTML的发展历史。而通过现代CSS技术,我们可以更加灵活和强大地控制网页的布局和样式。现在,您已准备好开始编写更加专业和优化的网页代码了。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《HTML中body标签的属性有哪些?如何正确使用它们?》
标签:HTML
- 上一篇: 建网站后如何推广商品?有哪些有效的推广策略?
- 下一篇: 网站的架构优化怎么做好?有哪些步骤和技巧?
- 搜索
- 最新文章
-
- 外贸企业“小语种SEO”突围战:掘金非主流市场破解全球化困局
- 地图搜索突然爆量!商家SEO+广告双线抢客攻略一、SEO优化:夯实基础,抢占自然流量高地二、广告投放:快速抢占曝光,精准导流三、双线协同:SEO+广告的“1+1>2”策略四、避坑指南:效率与合规双保障总结:抓住爆量红利,构建长期竞争力
- SEO的核心是什么?关键词?网站内容?链接?
- 2025年SEO优化最前沿的技术分享,你一定没听过
- 搞懂搜索意图,再用这12招提高SEO排名,轻松超过同行!
- SEO也能“智能化”?别再原地优化了,带你升级外贸网络影响力!
- 2025年GEO怎么做?最新实操框架全放送!
- 想让ChatGPT推荐你的网站?你得先搞懂这两个关键词:GEO和SEO!
- 网传快手负责人温梦卿离职
- 如何通过捕蝉网站推广实现盈利?常见问题有哪些?
- 热门文章
-
- html5全栈开发需要掌握哪些技能?学习路径是怎样的?
- 自己网站如何推广淘宝客?有哪些有效策略可以提高转化率?
- HTML文本相关标记有哪些?如何正确使用它们?
- 怎么分析网站的组织架构?有哪些步骤和技巧?
- 怎么搜索国外网站关键词?掌握这些技巧轻松找到所需信息!
- 快手写字剪辑怎么弄的好看?有哪些技巧可以提升视频质量?
- 小红书拍图剪辑视频教程?视频编辑有哪些技巧?
- 归路抖音剪辑素材视频怎么做?如何快速找到合适的素材?
- 如何将网站推广到国外?有哪些有效的国际SEO策略?
- 网站系统分析怎么做?如何进行有效的网站性能评估?
- 快手视频剪辑时怎么粘海报?操作步骤和常见问题解答?
- 小红书如何制作游戏动漫剪辑?剪辑过程中遇到的常见问题有哪些?
- 快手视频剪辑时如何调整视频比例?常见问题解答?
- 网站如何推广宣传?有哪些有效的方法和策略?
- HTML文档特点是什么?如何识别和利用这些特点?
- 维持网站关键词排名的策略有哪些?如何有效提升网站SEO效果?
- 快手如何剪辑音乐视频?制作过程中的常见问题有哪些?
- 快手如何进行视频剪辑录音?操作步骤是什么?
- 小红书产品关键词怎么找?如何有效提升搜索排名?
- 快手龙头剪辑怎么弄的好看?有哪些技巧可以提升视频质量?
- 热门tag
- 标签列表