HTML5中的input元素有哪些类型?它们各自有什么特点?
![]() 游客
2025-07-22 09:34:01
1
游客
2025-07-22 09:34:01
1
HTML5作为万维网的核心标记语言之一,引入了许多新特性和功能来满足现代网页开发的需求。``元素是表单中最常用的控件,它用于收集用户数据。HTML5对``元素的类型进行了扩展,提供了更多丰富多样的类型,以支持不同类型的数据输入。本文将详细介绍HTML5中的`input`类型,并指导如何使用它们,帮助读者更好地了解和应用。
开篇核心突出
HTML5为``元素引入了多种新的类型(type),这些新增的类型使得表单的创建更为直观、用户友好。这不仅简化了数据收集的过程,还提高了数据验证的能力。接下来,我们将详细探讨这些类型,包括它们的用途和如何在网页中实现。

1.文本类型:text和password
最基本的两个`input`类型是`text`和`password`。尽管这些类型在HTML5之前就存在,但它们依然是表单中不可缺少的元素。
Text类型允许用户输入文本信息。
Password类型则会隐藏用户输入的字符,常用在需要输入密码的场合。

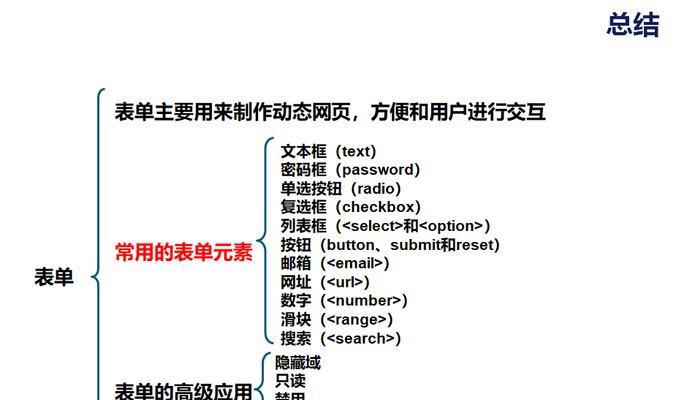
2.输入框类型
HTML5增加了多种输入框类型,使得表单能够更精确地接受特定格式的数据输入:
Email:用于输入电子邮件地址。浏览器会验证格式是否符合电子邮件地址的标准。
Number:用于输入数字。用户可以通过输入框中的小三角进行数值增减,或者直接输入。
Range:用于输入一定范围内的数字,通常与滑块控件一起出现,用户可以拖动滑块来选择数值。
Date:用于选择日期,通常会以日历的图标或弹出式日历控件来实现日期选择。
Color:用于选择颜色,会弹出一个颜色选择器让用户进行选择。
Tel:用于输入电话号码,针对移动设备优化,触发数字键盘。

3.检查类型
检查类型用于创建复选框(checkboxes)和单选按钮(radiobuttons):
Checkbox:允许用户勾选多个选项。
Radio:允许多个选项中只能选中一个,常用于一组互斥的选项。
4.其他实用类型
除了上述常见的类型之外,HTML5还引入了一些非常实用的`input`类型:
Search:用于创建搜索字段。在一些浏览器中,它会有一个清除按钮以方便用户删除已输入的搜索内容。
Button、Submit和Reset:这些按钮类型的`input`元素用于执行不同的操作。其中`submit`按钮用于提交表单,`reset`按钮用于重置表单数据到初始值,而`button`则可以绑定自定义的JavaScript事件。
File:允许用户选择文件来上传,是实现文件上传功能的关键。
Hidden:不显示在页面上,但可以存储一个值,通常用于发送隐藏的数据到服务器。
深度指导
对于开发者来说,了解如何根据实际需求选择合适的`input`类型至关重要。为了更好地掌握这些类型,以下是一些实现步骤:
1.确定输入需求:首先明确你需要用户输入什么类型的数据。
2.选择合适的`input`类型:根据需求选择相应的`input`类型。需要电话号码就使用`tel`类型,需要日期则使用`date`类型。
3.使用HTML5验证:利用HTML5提供的内置验证功能来确保数据的准确性,减少服务器端的验证压力。
4.自定义样式和行为:可以通过CSS定制输入框的样式,并使用JavaScript来增强交互性。
多角度拓展
浏览器兼容性:不同的浏览器对HTML5的`input`类型的支持程度不同,了解这些差异对于确保跨浏览器兼容性很有帮助。
安全性考虑:比如`password`类型和`file`类型都有潜在的安全风险,了解并应用最佳实践来保护用户数据非常重要。
响应式设计:确保`input`元素在不同设备和屏幕尺寸下均能正常工作,提供良好的用户体验。
用户体验导向
在设计表单时,一定要以用户体验为核心,选择合适类型的`input`可以提升用户的填写效率和满意度。使用`date`类型可以让用户直观地选择日期,而`range`类型则可以提供一种更直观的输入数字的方式。正确的选择可以减少用户填写表单时的困惑和错误,从而提高表单的完成率和数据的准确性。
结尾
通过以上介绍,您已经了解了HTML5中的不同`input`类型及其用途。每一种类型都有其特定的场景和优势,正确选择并使用这些类型,可以为用户提供更加友好和高效的交互体验。随着技术的不断进步和用户需求的多样化,未来的HTML5表单功能将会更加丰富,以满足更加复杂的用户界面需求。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《HTML5中的input元素有哪些类型?它们各自有什么特点?》
标签:
- 上一篇: HTML5特性有哪些?它们如何改变网页设计?
- 下一篇: 20秒抖音配音视频剪辑技巧?如何快速制作?
- 搜索
- 最新文章
-
- 外贸企业“小语种SEO”突围战:掘金非主流市场破解全球化困局
- 地图搜索突然爆量!商家SEO+广告双线抢客攻略一、SEO优化:夯实基础,抢占自然流量高地二、广告投放:快速抢占曝光,精准导流三、双线协同:SEO+广告的“1+1>2”策略四、避坑指南:效率与合规双保障总结:抓住爆量红利,构建长期竞争力
- SEO的核心是什么?关键词?网站内容?链接?
- 2025年SEO优化最前沿的技术分享,你一定没听过
- 搞懂搜索意图,再用这12招提高SEO排名,轻松超过同行!
- SEO也能“智能化”?别再原地优化了,带你升级外贸网络影响力!
- 2025年GEO怎么做?最新实操框架全放送!
- 想让ChatGPT推荐你的网站?你得先搞懂这两个关键词:GEO和SEO!
- 网传快手负责人温梦卿离职
- 如何通过捕蝉网站推广实现盈利?常见问题有哪些?
- 热门文章
-
- html5全栈开发需要掌握哪些技能?学习路径是怎样的?
- 自己网站如何推广淘宝客?有哪些有效策略可以提高转化率?
- 小红书拍图剪辑视频教程?视频编辑有哪些技巧?
- 怎么构造营销网站?营销网站的构建步骤和常见问题解答?
- 怎么搜索国外网站关键词?掌握这些技巧轻松找到所需信息!
- 快手视频剪辑时怎么粘海报?操作步骤和常见问题解答?
- 小红书如何制作游戏动漫剪辑?剪辑过程中遇到的常见问题有哪些?
- 快手写字剪辑怎么弄的好看?有哪些技巧可以提升视频质量?
- 归路抖音剪辑素材视频怎么做?如何快速找到合适的素材?
- HTML文档特点是什么?如何识别和利用这些特点?
- 如何将网站推广到国外?有哪些有效的国际SEO策略?
- 网站怎么搜关键词好看?如何优化关键词提升网站美观度?
- 快手如何剪辑音乐视频?制作过程中的常见问题有哪些?
- 快手如何进行视频剪辑录音?操作步骤是什么?
- 快手视频剪辑时如何调整视频比例?常见问题解答?
- 小红书产品关键词怎么找?如何有效提升搜索排名?
- 网站如何推广宣传?有哪些有效的方法和策略?
- HTML5的离线存储有哪些类型?如何有效利用它们?
- 维持网站关键词排名的策略有哪些?如何有效提升网站SEO效果?
- 网站整体调性分析怎么做?如何确保分析的准确性和有效性?
- 热门tag
- 标签列表