HTML5特性有哪些?它们如何改变网页设计?
![]() 游客
2025-07-22 09:17:02
4
游客
2025-07-22 09:17:02
4
随着网络技术的不断发展,网页的构建和内容展现方式也日趋丰富和高效。HTML5作为最新一代的超文本标记语言,它不仅仅是一个简单的网页标记语言的升级,而是一次全面的革新。它带来了更加丰富的元素和功能,为现代网页设计和开发提供了更多可能性。本文将深度解析HTML5的主要特性,帮助你全面了解这一技术的多方面应用。
HTML5的核心特性概览
HTML5的核心特性可归结为语义化标签、多媒体支持、图形处理、离线存储、性能优化以及兼容性。这些特性不仅让网页开发者在编码时更加得心应手,也让最终用户在访问网页时体验更佳。
语义化标签
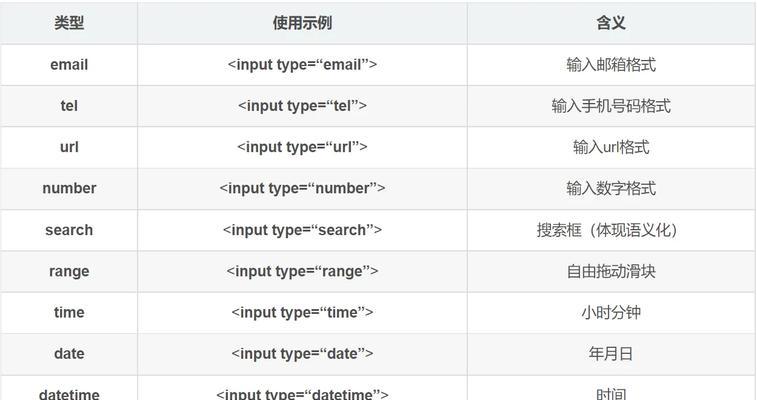
HTML5引入了众多的语义化标签,如`
```html
网站标题
版权信息
```
多媒体支持
HTML5对多媒体内容的支持是一大亮点,`
```html
您的浏览器不支持audio元素。
您的浏览器不支持video元素。
```
图形处理
借助HTML5,开发者可以使用`
```javascript
//示例:使用canvas绘制简单图形
varcanvas=document.getElementById('myCanvas');
varctx=canvas.getContext('2d');
ctx.fillStyle='FF0000';
ctx.fillRect(10,10,150,100);
```
离线存储
HTML5的离线存储功能,即Web存储API(包括`localStorage`和`sessionStorage`),使得网站在没有网络连接的情况下也能保存数据,提升了用户体验。
```javascript
//示例:使用localStorage保存数据
localStorage.setItem('username','JohnDoe');
varusername=localStorage.getItem('username');
```
性能优化
HTML5通过WebWorkers等技术,允许在后台线程中运行脚本,从而不会影响主线程的性能。新引入的``等标签也提高了页面的信息组织能力。
```javascript
//示例:使用WebWorkers进行后台计算
varworker=newWorker('worker.js');
worker.postMessage('start');
worker.onmessage=function(event){
console.log('计算结果:'+event.data);
```

兼容性
HTML5在设计时充分考虑了与旧版浏览器的兼容性问题,它通过特性检测与回退机制,确保新特性在旧浏览器中也能以某种形式呈现。
```javascript
//示例:特性检测
if('serviceWorker'innavigator){
navigator.serviceWorker.register('/sw.js').then(function(registration){
console.log('ServiceWorker注册成功');
}).catch(function(error){
console.log('ServiceWorker注册失败',error);
});
```

HTML5的实用技巧和常见问题
在使用HTML5时,开发者可能会遇到一些问题,例如在旧浏览器中的兼容性处理、性能优化技巧、以及如何利用HTML5的新特性来提升网页的表现和功能等。通过合理运用现代浏览器提供的开发者工具进行调试,开发者可以快速定位问题并找到解决方案。社区和开源项目也是获取帮助和资源的好地方。

结语
HTML5不仅仅是一门技术,它更是网页发展史上的一次飞跃。通过对语义化标签的引入、多媒体内容的原生支持、图形与动画能力的增强、以及离线存储和性能优化等特性的实现,HTML5极大地扩展了网页的表现力和应用范围。随着互联网技术的不断进步,HTML5正成为构建现代化网页不可或缺的一部分,其持续的发展和应用将不断推动网络技术的前进。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《HTML5特性有哪些?它们如何改变网页设计?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 自己网站如何推广淘宝客?有哪些有效策略可以提高转化率?
- html5全栈开发需要掌握哪些技能?学习路径是怎样的?
- 小红书如何制作游戏动漫剪辑?剪辑过程中遇到的常见问题有哪些?
- 快手写字剪辑怎么弄的好看?有哪些技巧可以提升视频质量?
- 小红书拍图剪辑视频教程?视频编辑有哪些技巧?
- 怎么构造营销网站?营销网站的构建步骤和常见问题解答?
- 怎么搜索国外网站关键词?掌握这些技巧轻松找到所需信息!
- 快手视频剪辑时怎么粘海报?操作步骤和常见问题解答?
- 小红书产品关键词怎么找?如何有效提升搜索排名?
- 归路抖音剪辑素材视频怎么做?如何快速找到合适的素材?
- HTML文档特点是什么?如何识别和利用这些特点?
- 如何将网站推广到国外?有哪些有效的国际SEO策略?
- 网站怎么搜关键词好看?如何优化关键词提升网站美观度?
- 快手如何剪辑音乐视频?制作过程中的常见问题有哪些?
- 快手如何进行视频剪辑录音?操作步骤是什么?
- 快手视频剪辑时如何调整视频比例?常见问题解答?
- 网站整体调性分析怎么做?如何确保分析的准确性和有效性?
- 网站如何推广宣传?有哪些有效的方法和策略?
- 网站的关键词优化怎么做?如何提升网站SEO排名?
- HTML5的离线存储有哪些类型?如何有效利用它们?
- 热门tag
- 标签列表






