htmldom中哪些元素被视作节点?如何正确识别它们?
![]() 游客
2025-07-23 12:17:08
8
游客
2025-07-23 12:17:08
8
在互联网世界中,HTML文档是构建网页的基石,而HTMLDOM(文档对象模型)则是动态与这些网页内容交互的一种编程接口。理解HTMLDOM中哪些元素算作节点,对于前端开发人员来说至关重要。本文将深入探讨这个话题,确保读者能够全面了解DOM节点的概念、类型以及如何在实际开发中运用这些知识。
DOM节点基础知识
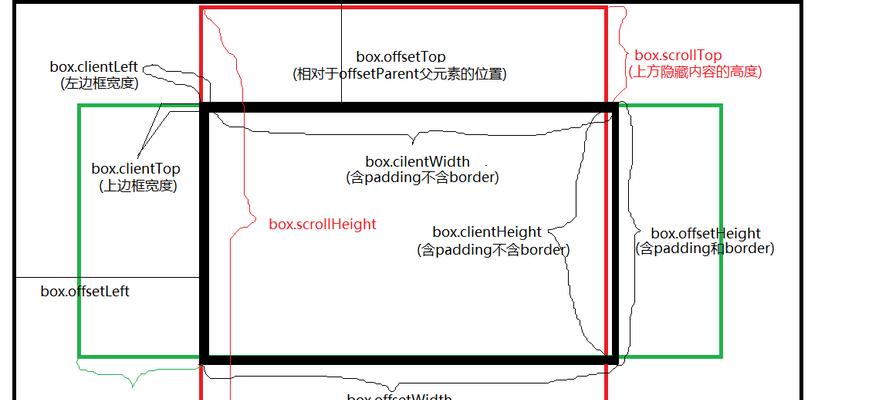
我们来明确什么是HTMLDOM节点。在HTML文档中,节点是构成HTML的最小单位。每一个HTML元素、属性、文本等都可以被视为一个节点。在DOM树中,这些节点以层次化的结构相互连接,形成了我们所见的网页布局。
DOM节点主要分为几类:
1.元素节点:表示HTML文档中的一个HTML元素,如`
`等。
2.属性节点:表示HTML元素的一个属性,比如`id="main"`中的`id`。
3.文本节点:表示HTML元素内的文本内容。
4.注释节点:表示HTML文档中的注释,即以``包裹的文本。
5.文档节点:表示整个HTML文档,是DOM树的根节点。

如何识别和操作DOM节点
识别和操作DOM节点是前端开发者日常工作的基本技能之一。以下步骤将指导你如何在JavaScript中使用HTMLDOMAPI来识别和操作这些节点。
获取元素节点
通过`document.getElementById()`,`document.getElementsByTagName()`,`document.querySelector()`等方法可以获取对应的元素节点。
```javascript
//通过ID获取单个元素节点
varelementNode=document.getElementById("uniqueId");
//通过标签名获取多个元素节点
varelementsNodeList=document.getElementsByTagName("div");
```
操作元素节点
一旦获取了元素节点,我们便可以进行各种操作,如修改属性、更改样式或内容。
```javascript
//修改元素节点的属性
elementNode.setAttribute("class","newClass");
//更改元素节点的文本内容
elementNode.textContent="新的文本内容";
```
遍历节点树
利用DOM提供的方法,比如`childNodes`,`parentNode`,`firstChild`,`lastChild`等,可以遍历DOM树中的节点。
```javascript
//获取元素节点的第一个子节点
varfirstChildNode=elementNode.firstChild;
//获取元素节点的父节点
varparentNode=elementNode.parentNode;
```
创建和插入节点
创建新节点并将其插入到DOM树中是常见的操作。
```javascript
//创建新元素节点
varnewNode=document.createElement("span");
//插入新节点到父节点下
elementNode.appendChild(newNode);
```

常见问题解答
在实际开发中,开发者经常会遇到一些关于DOM节点的问题。以下是一些常见的问题及其解答:
1.如何选择性地添加或移除类名?
可以通过`classList.add()`和`classList.remove()`方法来添加或移除类名。
2.什么是事件冒泡?
事件冒泡指的是在一个DOM树结构中,一个事件不仅仅在它的直接绑定的元素上触发,还会向上逐级传递到根节点的过程。
3.如何快速克隆一个节点?
使用`cloneNode()`方法可以快速克隆一个节点。

实用技巧
使用`documentFragment`进行DOM操作:在进行大量DOM更新时,使用`documentFragment`可以减少重绘和回流,提高页面性能。
节点的`textContent`与`innerHTML`的区别:`textContent`获取或设置节点的文本内容,而`innerHTML`则获取或设置节点内的HTML内容。
结语
通过本文的介绍,你已经对HTMLDOM节点有了全面的了解,包括它们的种类、如何识别和操作它们,以及在实际开发中可能遇到的一些常见问题和实用技巧。掌握这些知识点将帮助你在前端开发道路上走得更远。希望通过这些内容,你能够在实际编码过程中更加得心应手,打造更优质的用户体验。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《htmldom中哪些元素被视作节点?如何正确识别它们?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 如何创建抖音网站推广账号?步骤是什么?常见问题有哪些?
- HTML表格标签有哪些?如何使用它们创建表格?
- 如何进行教师招聘网站的深入分析?分析过程中应注意哪些常见问题?
- 如何利用视频网站推广app?视频营销的策略和技巧是什么?
- 如何在百度中推广网站?有哪些有效的SEO策略?
- 如何撰写有效的各网站竞品分析报告?常见问题有哪些?
- 如何做个性化网站推广呢?掌握这些策略轻松提升网站流量
- 设计师如何做好网站推广?掌握哪些策略能提升效果?
- 如何推广创业网站引流?有效策略和常见问题解答?
- 如何推广日用品购物网站?有效策略和常见问题解答?
- 美团骑手服务中哪些关键词触发特定功能?触发功能的关键词是什么?
- 关键词SEO排名优化有哪些技巧?如何有效提升关键词排名?
- 博客网站作品怎么看不到?如何解决作品不显示的问题?
- 跨境网站瘫痪事件分析怎么写?如何预防和应对网站故障?
- 旅游网站营销规划怎么写?如何制定有效的营销策略?
- 平凉网站推广营销怎么做?有哪些有效策略?
- 网站建设怎么做?如何打造SEO友好的网站?
- 网站优化架构怎么做好?如何打造高效SEO友好的网站结构?
- 京东回击美团、阿里:外卖零元购大战是恶性竞争,我们完全没参与
- 温州网站推广如何做好?有哪些有效策略?
- 热门tag
- 标签列表