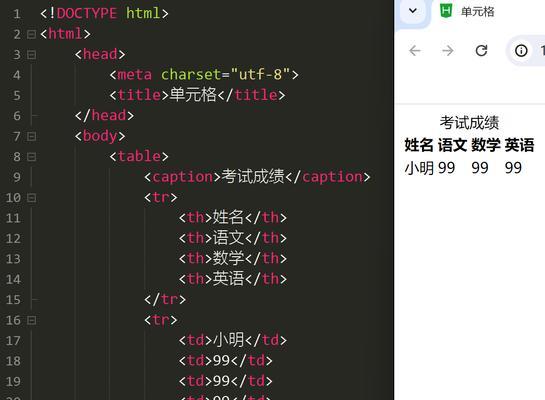
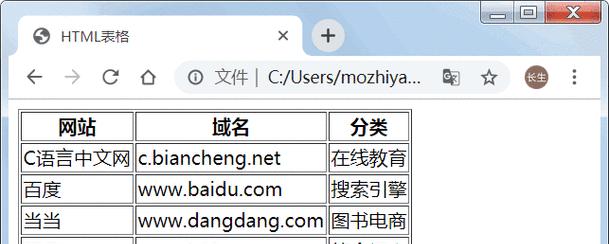
在网页设计中,表格是展示数据和信息的常用工具。HTML提供了一系列标签来创建和定义表格的结构,确保开发者能够灵活地展示内容。本文将深入探讨创建网页表格时所涉及的所有HTML标签,并介绍它们的使用方法和用途。无论你是初学者还是想要复习表格标签的开发者,本文都将为你提供一个全面的参考。
基础标签:表格的骨架
``:定义一个表格
核心标签`
`是构建表格的基础,它标志着一个表格的开始和结束。所有的表格行和列都应该被包裹在``标签之间。
```html
```
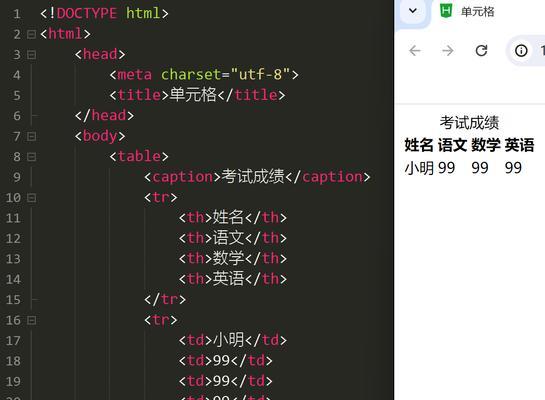
``:定义表格行
`
`标签定义表格中的一行(tablerow)。每行中的单元格可以使用`| `或` | `标签定义。
```html
|
| 单元格内容 |
```
`| `:定义标准单元格
` | `标签表示表格中的一个标准数据单元格。它通常用于存放表格中的数据。
```html
| 数据内容 |
```
`| `:定义表头单元格
` | `标签类似于` | `,但它用于表示表头单元格。通常,表头单元格中的文字会加粗居中显示,以区别于标准单元格。
```html
| 表头内容 |
```

进阶标签:表格的丰富性
``:定义表格头部
``标签用于对表格的头部部分进行分组,通常包含一个或多个``元素。浏览器通常以加粗字体显示``中的内容。
```html
| 列1 |
列2 |
```
``:定义表格主体
`
`标签用于对表格主体部分进行分组。它包含表格的主要数据行。
```html
| 数据1 |
数据2 |
```
``:定义表格尾部
`
`标签用于对表格的尾部部分进行分组,通常用于或汇总信息。它包含的行通常与``中的表头单元格相对应。
```html
| 总和 |
100 |
```

综合应用:构建复杂表格
``和``:定义列的属性
`
`标签用来定义一组列的通用属性,而``标签则用于指定具体列的属性。可以定义列的宽度、样式等。
```html
```
合并单元格
利用`colspan`和`rowspan`属性,可以实现单元格的跨列或跨行合并。这在创建复杂的表格布局时非常有用。
```html
合并两列
合并两行
```

常见问题和技巧
如何使用CSS改善表格的外观?
使用CSS可以极大地改善表格的视觉效果。可以设置边框、调整单元格间距、设置对齐方式等。
```css
table{
border-collapse:collapse;
width:100%;
td,th{
border:1pxsolidblack;
padding:8px;
text-align:left;
```
如何处理表格数据溢出的问题?
当表格单元格中的内容过长时,可以通过设置`white-space:nowrap;`属性防止内容换行,同时使用滚动条来查看完整内容。
如何优化表格的可访问性?
使用`
`标签为表头提供明确的定义,使用`scope`属性来指定` | `是列头、行头还是分组头。确保表格的可访问性可以通过适当的ARIA(AccessibleRichInternetApplications)角色和属性来进一步加强。
```html
列标题 |
行标题
```
结语
表格在网页中是一个非常重要的数据展示元素。通过掌握`
`,``,`| `,` | `,``,` |
`,``,``,``这些基础和进阶HTML标签,你可以创建结构良好、内容丰富的表格。结合CSS和一些简单的JavaScript,可以进一步提升表格的外观和交互性。始终记得确保表格的可访问性和语义化,以满足所有用户的需要。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《HTML表格标签有哪些?如何使用它们创建表格?》
标签:HTML标签
- 关于我
-

- 搜索
-
- 最新文章
-
- 热门文章
-
- 热门tag
-
- 标签列表
-
- 友情链接
-
![]() 游客
2025-07-18 22:34:01
3
游客
2025-07-18 22:34:01
3