HTML外边距有哪些?如何正确使用它们以优化网页布局?
![]() 游客
2025-07-21 17:34:02
5
游客
2025-07-21 17:34:02
5
当我们谈到HTML和CSS布局时,外边距(Margin)是实现页面布局和元素间隔控制的重要属性。它影响着元素在页面上的最终位置,是前端开发者必须熟练掌握的CSS技巧之一。本文将全面解析HTML外边距的不同属性,以确保您能够灵活运用它们,优化您的网页设计。
什么是HTML外边距?
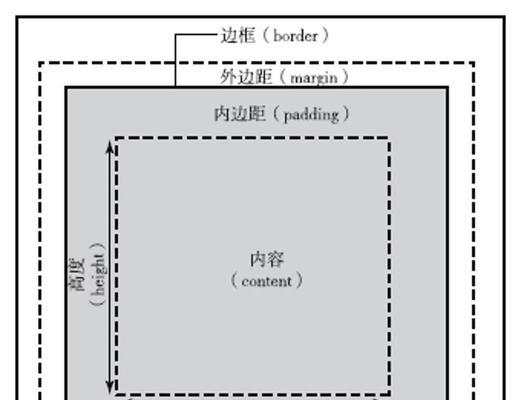
外边距是HTML元素周围的空间,用于控制元素之间的间隔,或者元素与页面边缘的距离。在CSS中,我们通过`margin`属性来设置外边距。这是一个非常重要的布局工具,因为它不仅可以调整元素的位置,还可以帮助我们创建响应式和美观的布局。

如何设置HTML外边距?
CSS中的`margin`属性可以接受一个、两个、三个或四个值。这些值可以是长度值(如像素px、百分比%等)或预设的关键字(如`auto`、`inherit`等)。例如:
```css
margin:20px;/*设置所有四个边的外边距为20px*/
margin:10px20px;/*上下外边距为10px,左右外边距为20px*/
margin:5px10px15px20px;/*上、右、下、左的外边距分别为5px、10px、15px、20px*/
```

外边距的特殊属性值
除了长度值,CSS还允许使用一些特殊的关键字作为外边距值。例如:
`auto`:常用于水平居中元素。
`inherit`:指示元素继承其父元素的外边距。

常见问题解答
1.margin和padding有什么区别?
padding是元素内容与其边框之间的空间,而margin则是元素边框与其相邻元素之间的空间。简单来说,padding在元素内部,margin在元素外部。
2.如何实现垂直居中?
一个常用的方法是设置元素的`margin-top`和`margin-bottom`为`auto`,同时确保元素有一个固定的高度,或者使用`margin:auto`和`position:absolute`的组合来实现。
3.外边距重叠是如何发生的?
当两个或多个垂直相邻的元素都设置了外边距时,这些外边距会发生重叠,仅保留最大的外边距值。这称为外边距折叠(MarginCollapse)。
4.如何使用外边距调整元素的精确位置?
可以设置单边外边距(如`margin-left`或`margin-right`)来微调元素的水平位置,或者使用`margin-top`和`margin-bottom`来调整垂直位置。
5.如何避免外边距折叠?
一种方法是使用`display:inline-block`或`display:flex`,因为这些display属性值不会导致外边距折叠。另一种方法是为元素添加`overflow:auto`或`overflow:hidden`。
实用技巧
使用`margin:0auto;`可以轻松实现元素的水平居中。
当使用百分比值设置外边距时,这个百分比是相对于包含块的宽度计算的。
在响应式设计中,使用`margin`属性可以灵活控制元素在不同屏幕尺寸下的间距。
结语
外边距是CSS布局中一个灵活且功能强大的工具。通过合理运用外边距,可以创建出既美观又具有高用户体验的网页设计。本文详细介绍了HTML外边距的概念、设置方法以及如何应对常见的布局挑战。希望这些信息能够帮助您在前端开发中更有效地使用外边距,从而提升页面的整体布局和设计质量。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《HTML外边距有哪些?如何正确使用它们以优化网页布局?》
标签:
- 搜索
- 最新文章
-
- 外贸企业“小语种SEO”突围战:掘金非主流市场破解全球化困局
- 地图搜索突然爆量!商家SEO+广告双线抢客攻略一、SEO优化:夯实基础,抢占自然流量高地二、广告投放:快速抢占曝光,精准导流三、双线协同:SEO+广告的“1+1>2”策略四、避坑指南:效率与合规双保障总结:抓住爆量红利,构建长期竞争力
- SEO的核心是什么?关键词?网站内容?链接?
- 2025年SEO优化最前沿的技术分享,你一定没听过
- 搞懂搜索意图,再用这12招提高SEO排名,轻松超过同行!
- SEO也能“智能化”?别再原地优化了,带你升级外贸网络影响力!
- 2025年GEO怎么做?最新实操框架全放送!
- 想让ChatGPT推荐你的网站?你得先搞懂这两个关键词:GEO和SEO!
- 网传快手负责人温梦卿离职
- 如何通过捕蝉网站推广实现盈利?常见问题有哪些?
- 热门文章
-
- html5全栈开发需要掌握哪些技能?学习路径是怎样的?
- 自己网站如何推广淘宝客?有哪些有效策略可以提高转化率?
- HTML文本相关标记有哪些?如何正确使用它们?
- 怎么分析网站的组织架构?有哪些步骤和技巧?
- 怎么搜索国外网站关键词?掌握这些技巧轻松找到所需信息!
- 快手写字剪辑怎么弄的好看?有哪些技巧可以提升视频质量?
- 小红书拍图剪辑视频教程?视频编辑有哪些技巧?
- 归路抖音剪辑素材视频怎么做?如何快速找到合适的素材?
- 如何将网站推广到国外?有哪些有效的国际SEO策略?
- 网站系统分析怎么做?如何进行有效的网站性能评估?
- 快手视频剪辑时怎么粘海报?操作步骤和常见问题解答?
- 小红书如何制作游戏动漫剪辑?剪辑过程中遇到的常见问题有哪些?
- 快手视频剪辑时如何调整视频比例?常见问题解答?
- 网站如何推广宣传?有哪些有效的方法和策略?
- HTML文档特点是什么?如何识别和利用这些特点?
- 维持网站关键词排名的策略有哪些?如何有效提升网站SEO效果?
- 快手如何剪辑音乐视频?制作过程中的常见问题有哪些?
- 快手如何进行视频剪辑录音?操作步骤是什么?
- 小红书产品关键词怎么找?如何有效提升搜索排名?
- 快手龙头剪辑怎么弄的好看?有哪些技巧可以提升视频质量?
- 热门tag
- 标签列表