响应式设计产品是什么?为什么网站需要响应式设计?
![]() 游客
2025-07-20 12:17:01
4
游客
2025-07-20 12:17:01
4
在互联网技术飞速发展的今天,网站和应用的用户体验变得越来越重要。响应式设计产品应运而生,它以其灵活、适应性强的特点,成为现代网站设计不可或缺的一部分。响应式设计是一种让网站或应用能够自动适应不同设备屏幕尺寸的技术,无论是手机、平板电脑还是桌面显示器,都能提供最佳的浏览体验。本文将深入探讨响应式设计产品的核心概念、工作原理、实现方法以及它在不同领域的应用,为希望优化自己数字产品的设计者提供全面的指导。
什么是响应式设计产品?
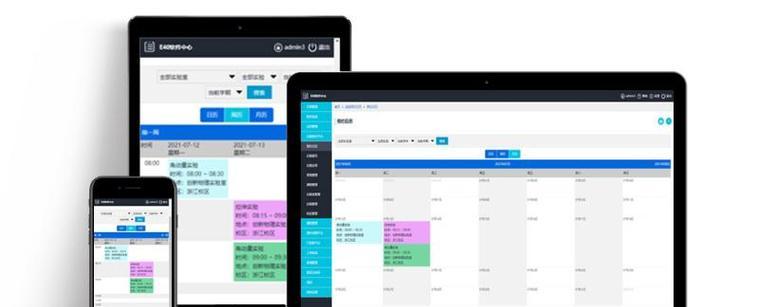
响应式设计产品是指那些通过使用特定的设计和开发方法,能够自动适应用户设备屏幕尺寸和分辨率的网站和应用程序。这种设计理念的核心在于:不依赖于固定尺寸的布局,而是根据用户的设备特性动态调整内容展示方式。
响应式设计包括以下几个关键点:
灵活的布局:设计元素可以灵活地移动、缩放和调整。
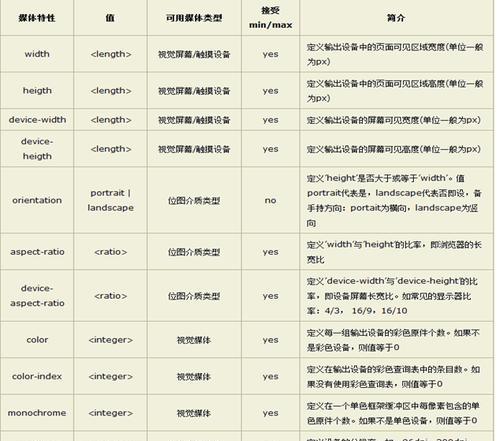
媒体查询:使用CSS媒体查询来根据不同的屏幕条件应用不同的样式规则。
流式网格系统:以百分比为基础的网格布局,可实现内容的自动调整。
可伸缩的图像和媒体:确保所有内容在任何设备上都能良好展示,包括图片和视频。
在了解什么是响应式设计产品后,本文将继续探讨响应式设计产品的工作原理,以及如何实现它。我们还将分析其在各行业中的应用案例,并探讨未来可能的发展趋势。

响应式设计的工作原理
响应式设计产品背后的技术原理并不复杂,但需要设计师和开发者密切配合,以确保最终产品的跨平台兼容性。以下是响应式设计工作原理的几个核心要素:
1.媒体查询的运用
媒体查询允许设计师根据不同的屏幕条件来应用不同的CSS规则。例如:
```css
@mediascreenand(max-width:600px){
body{
background-color:lightblue;
```
上面的代码表示当屏幕宽度小于600像素时,页面背景色将变为浅蓝色。
2.流式布局与弹性布局模型
响应式设计中,布局通常是基于百分比而非固定的像素值。这允许布局元素根据视口宽度变化而缩放。弹性布局模型(FlexibleBoxModel,又称Flexbox)允许元素在容器内更灵活地排列。
3.可伸缩的图像和媒体
可伸缩的图像和媒体指的是可以随着布局的变化而自动调整大小的媒体元素。通过设置图像的最大宽度为100%以及高度为auto,可以确保图像在不同设备上展示时不会失去比例。
```css
img{
max-width:100%;
height:auto;
```
4.灵活的字体大小与视口设置
字体大小和视口设置也是响应式设计的重要组成部分。使用视口元标签(ViewportMetaTag)可以控制布局在移动设备上的显示方式。
```html
```
5.后端适配与服务器端响应
虽然前端设计是实现响应式的关键,但有时也需要后端服务器提供适配。根据不同设备发送不同分辨率的图片资源。

如何实现响应式设计产品?
实现响应式设计产品需要精通HTML、CSS以及JavaScript。以下是基本步骤:
1.设计草图与布局
设计人员需要创建响应式的布局草图。这个阶段需要确定哪些元素是灵活的,哪些需要固定。
2.HTML结构的创建
接下来,开发人员会用HTML创建页面的基础结构。所有元素都应该按照设计稿的顺序来编码,并确保语义化。
3.CSS样式的编写
使用CSS创建样式时,主要关注点是媒体查询、流式布局以及可伸缩的图像。编写样式时,需要测试在不同分辨率和设备上的表现。
4.响应式测试与调整
实现阶段完成后,需要在多种设备和浏览器上进行测试。根据测试结果对设计进行必要的调整。
5.优化与维护
响应式设计的优化和维护是一个持续的过程。开发者需要定期检查新设备和浏览器的兼容性,并作出相应调整。

响应式设计产品在不同行业的应用
响应式设计产品已经被广泛应用于多个行业,为不同类型的用户提供无缝的用户体验。以下是一些典型的应用案例:
电子商务
电子商务网站通过响应式设计产品可以为用户提供一致的购物体验,无论他们是在使用手机、平板还是桌面电脑。
新闻与媒体
对于新闻和媒体网站来说,响应式设计是提供跨平台内容展示的关键技术,确保内容可以在所有设备上高质量展示。
企业官网
企业官网通过采用响应式设计,可以更好地展示品牌形象,并提升客户互动体验。
未来展望与趋势
响应式设计产品在未来的趋势将可能包括:
人工智能集成:AI技术将帮助网站更智能地判断用户设备,并提供最优化的内容展示。
更灵活的布局:随着CSS的不断进化,布局技术将变得更加灵活和强大。
性能优化:性能优化将成为响应式设计的一个重点,以确保网站在各种设备上都能快速加载。
结语
响应式设计产品不仅是一种网站和应用开发的技术手段,它更是一种用户体验优化的哲学。通过理解并实践响应式设计,设计师和开发者可以为用户带来更加流畅、便捷的跨平台体验。从草图到实现再到持续的优化,响应式设计产品展现了其独特而深远的价值,确保了数字产品在不断变化的技术世界中的竞争力。
通过本文的阅读,相信您已经对响应式设计产品有了深入的了解,并且掌握了实现响应式设计产品的基本方法。无论您是设计师、开发者,还是企业决策者,响应式设计都将为您的产品增添竞争力,满足现代用户对高质量体验的需求。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《响应式设计产品是什么?为什么网站需要响应式设计?》
标签:响应式设计
- 上一篇: 淘宝关键词搜索问题:搜不出来的原因分析
- 下一篇: 淘宝关键词点击率异常,原因何在?
- 搜索
- 最新文章
- 热门文章
-
- 抖音文案系列怎么剪辑?剪辑技巧和步骤是什么?
- HTML文本相关标记有哪些?如何正确使用它们?
- 快手视频剪辑时如何调整视频比例?常见问题解答?
- 快手写字剪辑怎么弄的好看?有哪些技巧可以提升视频质量?
- 抖音视频清晰度调整技巧?如何优化发布视频的画质?
- 网站如何推广宣传?有哪些有效的方法和策略?
- 自己网站如何推广淘宝客?有哪些有效策略可以提高转化率?
- HTML文档特点是什么?如何识别和利用这些特点?
- 维持网站关键词排名的策略有哪些?如何有效提升网站SEO效果?
- 如何将网站推广到国外?有哪些有效的国际SEO策略?
- HTML文字对齐方式有哪些?如何实现文本的居中、左对齐和右对齐?
- 建材家具网站如何推广?有哪些有效的推广策略?
- 归路抖音剪辑素材视频怎么做?如何快速找到合适的素材?
- 网站系统分析怎么做?如何进行有效的网站性能评估?
- 怎么分析网站的组织架构?有哪些步骤和技巧?
- 怎么搜索国外网站关键词?掌握这些技巧轻松找到所需信息!
- 小红书产品关键词怎么找?如何有效提升搜索排名?
- 小红书拍图剪辑视频教程?视频编辑有哪些技巧?
- HTML5的离线存储有哪些类型?如何有效利用它们?
- html5全栈开发需要掌握哪些技能?学习路径是怎样的?
- 热门tag
- 标签列表