响应式设计有什么用?如何提升网站用户体验?
![]() 游客
2025-07-09 13:51:01
61
游客
2025-07-09 13:51:01
61
随着互联网技术的飞速发展和移动设备的普及,人们越来越多地通过智能手机、平板电脑等移动设备访问互联网。网页设计者们面临着一个共同的挑战:如何让网站在不同尺寸的屏幕上都能呈现出最佳的浏览效果。响应式设计便应运而生,成为解决这一问题的利器。在本文中,我们将深入探讨响应式设计的用途,帮助您理解它的重要性以及如何应用。
什么是响应式设计?
响应式设计(ResponsiveDesign)是一种网页设计技术,它允许网站能够通过自动识别设备屏幕大小和分辨率,对网站布局和元素进行相应的调整,从而在任何设备上提供最佳的用户体验。这种设计策略确保网站内容在不同设备上均能保持一致性和功能性。

响应式设计的核心要点
在介绍响应式设计的用途前,我们需要了解几个核心要点:
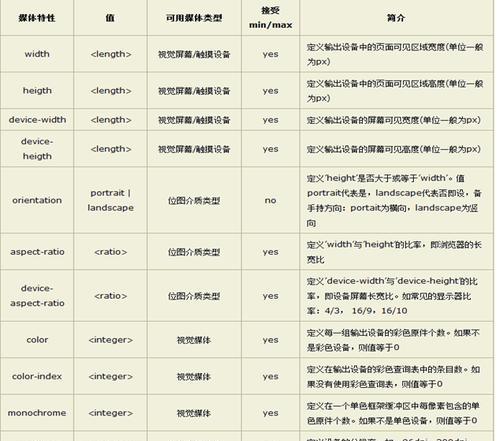
媒体查询(MediaQueries):媒体查询是CSS3中的一个特性,它允许设计师根据不同的屏幕尺寸和分辨率应用不同的CSS样式。
灵活的网格布局:使用百分比而非固定像素作为宽度单位,使得网站元素能够灵活地适应不同屏幕。
弹性图片和媒体:图片和视频等媒体元素也需要响应式设计,确保它们能够在不同分辨率下保持清晰和适当的比例。
灵活的字体大小和按钮尺寸:字体大小和按钮尺寸也需要根据屏幕大小进行调整,以保持可读性和操作性。

响应式设计的用途和优势
1.提升用户体验
响应式设计最直接的用途是提升用户的浏览体验。不论用户使用何种设备,响应式设计都能确保网站的布局和内容能够适应屏幕大小,从而避免了水平滚动和内容错位等问题。用户可以享受到一致且流畅的浏览体验,这无疑增强了用户对网站的满意度和忠诚度。
2.适应多设备环境
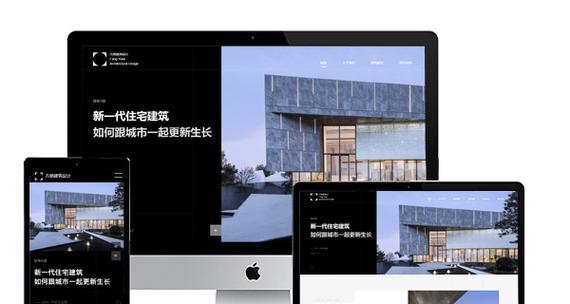
随着移动设备种类的日益丰富,想要为每一种设备都开发一个专门的网站已经变得不现实。响应式设计让网站能够在不同的设备上呈现良好的访问效果,无论是大屏桌面电脑还是小屏手机,用户都能获得最佳的浏览体验。
3.简化网站维护
响应式设计通过一套代码适应不同设备,相较于传统为不同设备编写不同代码的方式,极大地简化了网站的维护工作。对于网站管理者而言,更新网站内容或进行优化时,只需操作一套系统,节省了时间和精力,降低了维护成本。
4.促进搜索引擎优化(SEO)
搜索引擎正在变得更加智能,它们越来越偏好响应式网站。由于响应式设计拥有统一的URL和HTML,搜索引擎爬虫可以更加容易地抓取和索引网站内容。这使得响应式网站在搜索引擎中的排名可能更为有利,从而吸引更多的流量。
5.提高转化率和ROI
良好的用户体验可以显著提高转化率。响应式设计为用户提供了一个便捷的浏览环境,从而减少了跳出率,提高了用户停留时间,进而增加了交易的可能性。维护一套响应式网站比维护多个不同设备的网站更加经济,提高了投资回报率(ROI)。

如何实现响应式设计?
实现响应式设计需要运用多种技术手段:
使用媒体查询:通过CSS媒体查询,设计师可以为不同的屏幕宽度设置不同的样式规则。
创建流式布局:使用百分比或em单位替代固定像素,让元素能够自适应容器宽度。
利用弹性图片:确保图片能够按比例缩放,而不会破坏布局。
测试和优化:在不同的设备和浏览器上测试响应式设计的效果,确保无兼容性问题,并进行必要的调整。
结语
响应式设计是现代网页设计中的一个关键组成部分,它不仅增强了用户体验,还简化了网站维护,并有助于提升SEO效果和转化率。通过上述介绍,您应该已经对响应式设计的用途有了全面的了解。无论您是网站设计者还是网站所有者,了解并应用响应式设计原则,都是确保网站在激烈的市场竞争中脱颖而出的明智选择。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《响应式设计有什么用?如何提升网站用户体验?》
标签:响应式设计
- 搜索
- 最新文章
-
- 优化过程中如何降低网站的跳出率(15个实用技巧,让您的网站吸引更多的访客留下来)
- 网站首页是唯一留存的原因及其解决方法(网站主题不充分,被K掉只剩首页的惨痛教训)
- 小编亲授稳定排名优化方法,助力中后期爆发(从内到外全面升级,让你的网站更优秀)
- 如何优化网站SEO(15个段落详细解析SEO优化方法)
- 提高用户体验的5种方法(提高用户体验的5种方法)
- 探秘百度图片的流行趋势和排名规则,揭开百度搜索引擎的收录机制(探秘百度图片的流行趋势和排名规则,揭开百度搜索引擎的收录机制)
- 网站制作SEO优化方式大全(15种行之有效的SEO优化技巧,让你的网站排名更靠前)
- 如何选择一个优质的企业网站域名(重要性、因素和实用建议)
- SEO外包费用大概是多少?(探究SEO外包的市场价值和价格波动趋势)
- 如何打造成功的网站品牌营销(关键步骤和技巧,让你的品牌更具吸引力)
- 热门文章
-
- 网站首页是唯一留存的原因及其解决方法(网站主题不充分,被K掉只剩首页的惨痛教训)
- 小编亲授稳定排名优化方法,助力中后期爆发(从内到外全面升级,让你的网站更优秀)
- 优化过程中如何降低网站的跳出率(15个实用技巧,让您的网站吸引更多的访客留下来)
- 网站制作SEO优化方式大全(15种行之有效的SEO优化技巧,让你的网站排名更靠前)
- 如何优化网站SEO(15个段落详细解析SEO优化方法)
- 如何选择一个优质的企业网站域名(重要性、因素和实用建议)
- 探秘百度图片的流行趋势和排名规则,揭开百度搜索引擎的收录机制(探秘百度图片的流行趋势和排名规则,揭开百度搜索引擎的收录机制)
- 网站优化监控要素(打造高效运营的关键步骤)
- SEO外包费用大概是多少?(探究SEO外包的市场价值和价格波动趋势)
- 恢复SEO搜索排名的方法总汇(如何提高网站的SEO排名和流量?)
- 如何利用内容链接优化SEO?(掌握这些技巧,轻松提高网站排名)
- 搜索引擎优化的工作原理(掌握SEO技巧提高网站排名)
- 多元化引流方式的重要性(如何实现更多元化的引流策略)
- 提高用户体验的5种方法(提高用户体验的5种方法)
- 网站站内优化的最佳实践(打造用户友好、搜索引擎喜爱的网站)
- 解决网站页面排名不稳定问题的10种方法(稳定你的网站排名,让客户更容易找到你)
- SEO专业术语解析(揭开SEO术语迷雾)
- SEO优化技巧:搜索引擎爬虫的工作原理及优化方法
- 为什么外部优化是SEO的关键?(探究SEO外部优化的必要性和重要性)
- 网站优化排名的关键技巧(从到用户体验,一步步优化你的网站)
- 热门tag
- 标签列表






