HTML自闭合标签有哪些?它们的使用场景是什么?
![]() 游客
2025-07-18 21:51:05
10
游客
2025-07-18 21:51:05
10
在互联网的世界中,HTML(HyperTextMarkupLanguage)是构建网页的基础。它通过各种标签来定义网页的内容结构。在这些标签中,自闭合标签扮演着特殊的角色,它们无需闭合标签即可完成表达。这篇文章将为您详细解析HTML中的自闭合标签,帮助您更好地理解和运用这些标签。
开篇核心突出
在编写HTML代码时,掌握自闭合标签的使用至关重要。这些标签通常用于插入图像、添加换行、创建特殊字符等,无需对应的结束标签。了解并正确使用自闭合标签,不仅可以提高代码的整洁性,还有助于避免一些常见的布局问题。本文将带您逐一认识HTML自闭合标签,包括它们的用途、书写规则以及常见问题解答。

什么是HTML自闭合标签?
HTML自闭合标签,通常被称为“空标签”,是一种不需要闭合标签即可独立存在的标签。自闭合标签大多用于插入不需要内容的元素,如图片、换行符等。在HTML5中,这些标签被写为`<标签名/>`形式,而在早期的HTML版本中,只需一个单独的开始标签即可,例如`
`。

自闭合标签的种类及用途
``:用于在网页中插入图片
这是一个非常常用的自闭合标签,用于嵌入图像到HTML文档中。
```html

```
``:用于创建输入控件
``标签是一个多功能标签,可以用来创建各种类型的表单输入,包括文本框、密码框、单选按钮等。
```html
```
`
`:用于插入换行符
`
`标签在需要强制换行的地方使用,如编写诗歌或地址时。
```html
第一行
第二行
```
`
`:用于插入水平线
`
`标签用于在文档中插入一条水平线,常用来分隔不同的内容区块。
```html
内容区块一
内容区块二
```
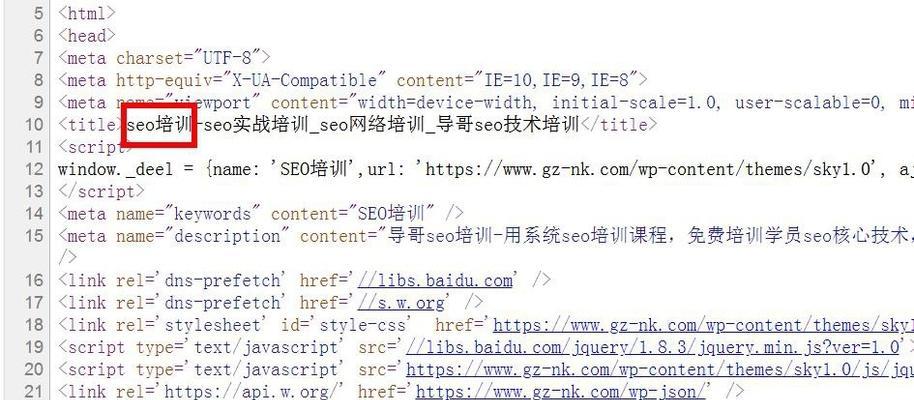
``:提供关于HTML文档的元信息
``标签用于指定字符集、页面描述、关键词等信息,以帮助搜索引擎更好地索引页面。
```html
```
``:用于引入外部资源
``标签通常用来链接外部CSS文件或定义图标等。
```html
```
``:用于定义图片映射中的区域
``标签在图像地图中使用,允许定义多个可点击的区域。
```html
```
`
`
```html
```
`
`
```html
```
`
这是一个HTML5中的标签,定义命令按钮,如单选按钮、复选框或按钮。
```html
```
``:用于嵌入外部应用或交互内容
`
```html
```
`
这也是HTML5引入的标签,用于生成公钥和私钥。
```html
```
``:为`
``标签用于设置`
```html
```
`
`
```html
您的浏览器不支持audio元素。
```
``:为`
`
```html
```

深度指导:正确使用自闭合标签
在使用自闭合标签时,应遵循以下几点规则,以确保HTML代码的正确性和可维护性:
1.闭合形式:尽管大多数自闭合标签在HTML5中写为`<标签名/>`,但在HTML4和XHTML中,标签末尾的斜杠是必须的,而在HTML5中,即使不添加斜杠,浏览器也能正确解析。
2.属性书写:自闭合标签的属性应紧跟在标签名之后,每个属性之间用空格分隔。
3.标签嵌套:自闭合标签不应被其他标签嵌套使用,因为它们自身已定义了独立的语义,进一步嵌套会使语义变得混乱。
4.避免错误:避免在自闭合标签后添加不必要的空格或换行符,这可能导致代码解析错误或产生不期望的空白区域。
常见问题解答
问:自闭合标签是否意味着不需要闭合标签?
答:是的,在HTML5中,自闭合标签通常写作`<标签名/>`。但实际使用中,即使不添加斜杠,大多数浏览器也能正确解析。在HTML4和XHTML中,标签末尾的斜杠是必须的。
问:在哪些情况下使用自闭合标签更为合适?
答:自闭合标签通常用于那些不需要闭合标签的元素,比如图片、换行、输入控件等。使用自闭合标签可以使代码更加简洁,易于维护。
问:所有的HTML标签都能以自闭合形式书写吗?
答:不是的。只有那些不包含内容的标签可以写成自闭合形式。`
`段落标签需要包含文字内容,因此不能作为自闭合标签。
结语
综上所述,HTML自闭合标签在网页开发中扮演着不可或缺的角色。正确使用这些标签,不仅能让您的代码更加整洁,还能确保页面元素的正确显示和功能实现。掌握自闭合标签的使用,是每个网页开发者的基本功。希望这篇文章能够帮助您更加深入地了解HTML自闭合标签,并在实际工作中运用自如。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《HTML自闭合标签有哪些?它们的使用场景是什么?》
标签:
- 上一篇: 铜陵企业网站如何做推广?有哪些有效的推广策略?
- 下一篇: 营销型网站怎么改版?改版后如何提升转化率?
- 搜索
- 最新文章
-
- 外贸企业“小语种SEO”突围战:掘金非主流市场破解全球化困局
- 地图搜索突然爆量!商家SEO+广告双线抢客攻略一、SEO优化:夯实基础,抢占自然流量高地二、广告投放:快速抢占曝光,精准导流三、双线协同:SEO+广告的“1+1>2”策略四、避坑指南:效率与合规双保障总结:抓住爆量红利,构建长期竞争力
- SEO的核心是什么?关键词?网站内容?链接?
- 2025年SEO优化最前沿的技术分享,你一定没听过
- 搞懂搜索意图,再用这12招提高SEO排名,轻松超过同行!
- SEO也能“智能化”?别再原地优化了,带你升级外贸网络影响力!
- 2025年GEO怎么做?最新实操框架全放送!
- 想让ChatGPT推荐你的网站?你得先搞懂这两个关键词:GEO和SEO!
- 网传快手负责人温梦卿离职
- 如何通过捕蝉网站推广实现盈利?常见问题有哪些?
- 热门文章
-
- html5全栈开发需要掌握哪些技能?学习路径是怎样的?
- HTML文本相关标记有哪些?如何正确使用它们?
- 建材家具网站如何推广?有哪些有效的推广策略?
- 抖音文案系列怎么剪辑?剪辑技巧和步骤是什么?
- 自己网站如何推广淘宝客?有哪些有效策略可以提高转化率?
- 怎么分析网站的组织架构?有哪些步骤和技巧?
- 怎么搜索国外网站关键词?掌握这些技巧轻松找到所需信息!
- 快手视频剪辑时如何调整视频比例?常见问题解答?
- 快手写字剪辑怎么弄的好看?有哪些技巧可以提升视频质量?
- 小红书拍图剪辑视频教程?视频编辑有哪些技巧?
- 归路抖音剪辑素材视频怎么做?如何快速找到合适的素材?
- 抖音视频清晰度调整技巧?如何优化发布视频的画质?
- 网站如何推广宣传?有哪些有效的方法和策略?
- HTML文档特点是什么?如何识别和利用这些特点?
- 维持网站关键词排名的策略有哪些?如何有效提升网站SEO效果?
- 如何将网站推广到国外?有哪些有效的国际SEO策略?
- 网站系统分析怎么做?如何进行有效的网站性能评估?
- HTML文字对齐方式有哪些?如何实现文本的居中、左对齐和右对齐?
- 快手视频剪辑时怎么粘海报?操作步骤和常见问题解答?
- 快手龙头剪辑怎么弄的好看?有哪些技巧可以提升视频质量?
- 热门tag
- 标签列表