HTML简单标签有哪些?它们的用途和特点是什么?
![]() 游客
2025-07-13 08:17:01
2
游客
2025-07-13 08:17:01
2
HTML(超文本标记语言)是构成网页内容的基本语言,它通过一系列的标签来告诉浏览器如何显示信息。初学者在学习HTML时,掌握基础标签是非常重要的。本文将为你介绍一些HTML中的简单标签,帮助你快速入门,并理解它们在网页开发中的应用。
标题标签到
标题标签用于创建网页中的标题和副标题,从
到一共六个等级,其中代表最高级别的标题,则代表最不重要的标题。使用这些标签可以帮助搜索引擎理解网页内容的结构,同时也是用户阅读页面时快速抓取信息的关键。
代表最高级别的标题,则代表最不重要的标题。使用这些标签可以帮助搜索引擎理解网页内容的结构,同时也是用户阅读页面时快速抓取信息的关键。
```html
这是最重要的标题
这是次要的标题
```

段落标签
标签用来定义段落。在HTML中,每个段落都应该被
标签包裹。浏览器会自动在每个
标签的前后添加一些空白区域,这有助于分隔页面上的内容,使得阅读更为流畅。
```html
这是一个段落示例。
```

链接标签
使用标签可以创建超链接,允许用户点击后跳转到另一个页面。这个标签的`href`属性用于指定链接的目标地址。
```html
```

图像标签![]()
标签用于在网页中嵌入图片。它的`src`属性指定了图片的来源地址,`alt`属性提供了图片的文字描述,这对于搜索引擎优化和视障用户的辅助阅读都是必要的。
```html

```
强调标签和
为了在视觉上强调文本,可以使用和标签。虽然这两个标签在外观上看起来相似,但标签强调程度高于标签。
```html
这是一段文字,强调这句,而则强烈强调这句。
```
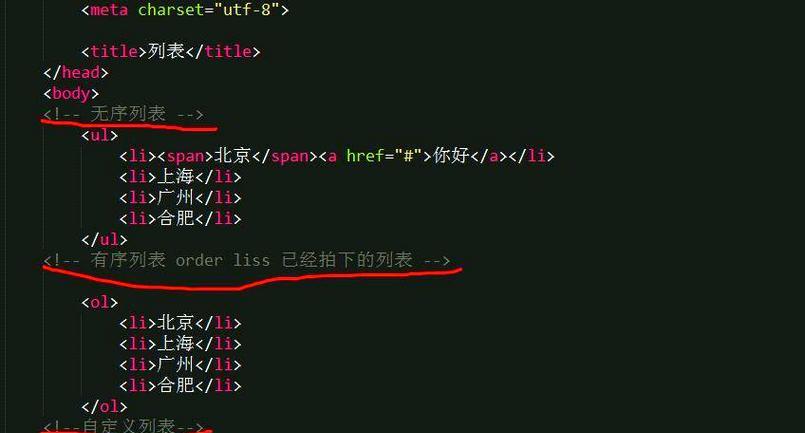
无序列表标签和有序列表标签
列表是组织信息的有效方式。无序列表
- 会以项目符号的形式展示列表项,而有序列表
- 标签定义。
```html
- 列表项1
- 列表项2
- 第一项
- 第二项
```
水平线标签
标签创建一条水平线,用于分隔文档中的主题。它是一个空标签,意味着它没有闭合标签。```html
这个段落的内容是...
...而这个是另一个部分。```
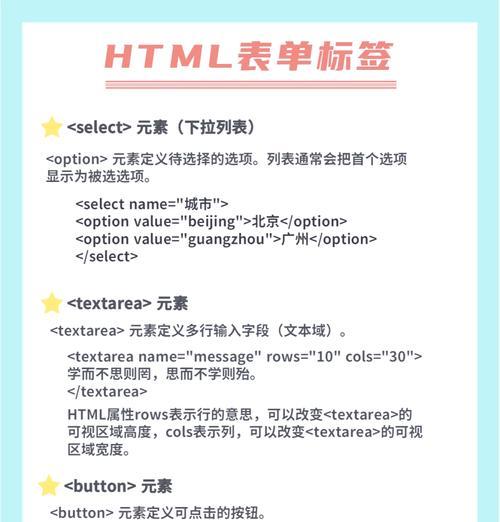
输入标签
标签用于创建交互式控件,比如文本输入框、复选框等。通过设置不同的`type`属性,标签可以有不同的表现形式。
```html
```
综上所述
以上是HTML中一些基础且重要的标签,它们在构建网页结构时发挥着核心作用。熟练掌握这些标签,不仅能帮助你更好地理解网页内容的布局,还是进一步学习更高级HTML特性的基石。随着实践的深入,你将会发现更多标签和属性,以丰富你的网页内容,并使其功能更加多样化。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《HTML简单标签有哪些?它们的用途和特点是什么?》
标签:HTML
- 则以数字顺序显示。列表项使用
- 上一篇: 怎么上传剪辑版音频到抖音
- 下一篇: 小红书视频剪辑教程:轻松打造热门视频
- 搜索
- 最新文章
- 热门文章
-
- 快手极速剪辑怎么弄视频?视频编辑的步骤和技巧是什么?
- 网站运营如何做推广?有哪些有效的方法和策略?
- 如何把网站推广到抖音?有哪些有效的策略和技巧?
- 快手视频剪辑技巧有哪些?如何快速编辑短片?
- 抖音玩法剪辑怎么做的?有哪些步骤和技巧?
- 网站被降权了怎么办?分析原因和处理方法是什么?
- 网站分析数据怎么获取?如何有效追踪网站性能指标?
- 抖音句子音乐剪辑技巧有哪些?如何快速上手?
- 抖音打视频剪辑怎么赚钱?有哪些盈利方式?
- 快手楼梯视频剪辑怎么做?步骤和技巧是什么?
- HTML文档编辑工具有哪些?如何选择适合自己的编辑器?
- 博客网站搭建分享怎么做?需要哪些步骤和技巧?
- 快手视频如何进行分段剪辑?分段剪辑的步骤是什么?
- 抖音干拍摄剪辑怎么赚钱?有哪些赚钱的途径和技巧?
- 关键词网站推广怎么做?有效策略有哪些?
- 如何通过网站来推广农业?有哪些有效的策略和方法?
- 如何给外国人做网站推广?有哪些有效的策略和技巧?
- 网站营销怎么快速找客户?有哪些高效策略?
- 网站优化博客怎么做?如何提高搜索引擎排名?
- 如何推广网站的宣传语录?有效策略和常见问题解答?
- 热门tag
- 标签列表