HTML是什么?它具备哪些关键特性?
![]() 游客
2025-07-13 08:17:01
2
游客
2025-07-13 08:17:01
2
互联网的迅猛发展让我们每天都能接触到各种精美的网页。网页背后,是一种被广泛使用的标记语言,即HTML(HyperTextMarkupLanguage)。HTML是构成网页文档的基础,通过它我们可以构建网页的框架和内容。HTML究竟是什么?它又具备哪些特性呢?让我们一起来深入探讨。
HTML的定义和作用
HTML是用于创建网页的标准标记语言。它通过定义一系列的标签来标记不同类型的文本、图片、链接等内容,并且通过这些标签来告诉浏览器如何展示网页。每当我们浏览网页时,浏览器都在解析HTML代码,并将解析结果以视觉形式呈现出来。
HTML的独特之处在于它不仅能够创建静态的内容,还能通过链接引入JavaScript等脚本来增加网页的动态交互性。这样,开发者便能在网页上实现各种复杂的操作,比如表单提交、内容动态加载、交互式游戏等。

HTML的基本特性
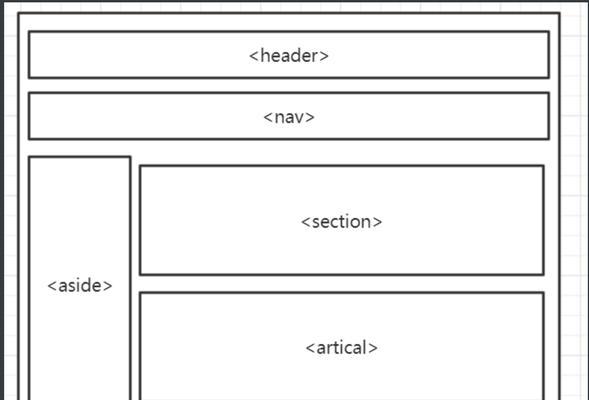
结构化
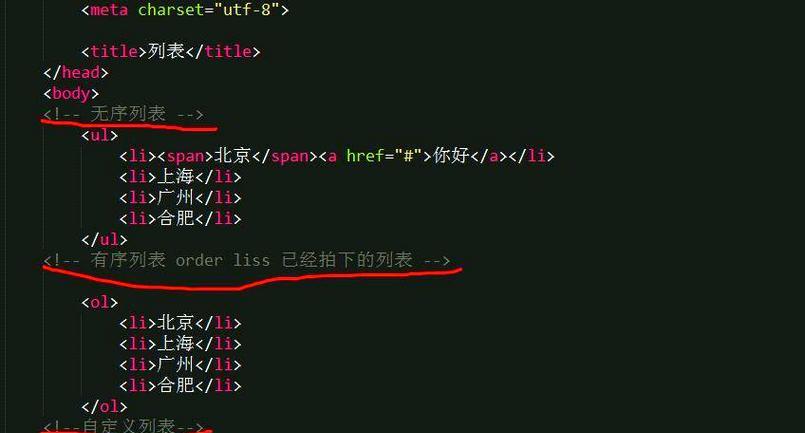
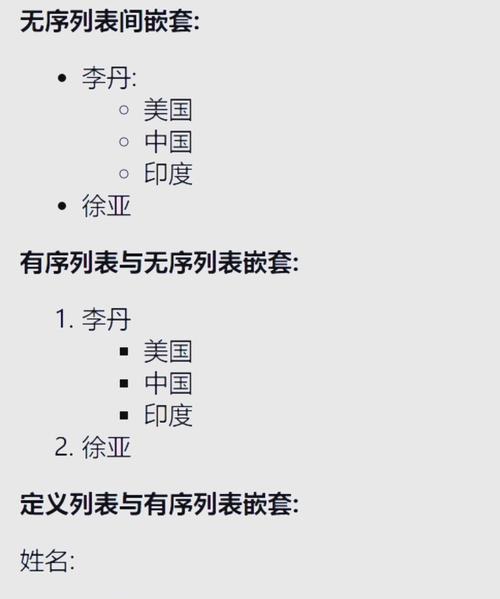
HTML使用一套预先定义好的标签来组织内容,如`
超文本性
HTML的一个重要特性是超文本性(HyperText),这是由“超链接”(Hyperlink)衍生而来。超链接允许用户通过点击链接快速跳转到其他页面或网站,极大地方便了用户的信息获取和网络浏览。在HTML中,链接是通过``标签实现的,如`
设备无关性
HTML文档是设计为设备无关的,这意味着同一个HTML文档可以在各种设备上显示,包括手机、平板电脑、笔记本电脑或台式机。这种特性得益于HTML的灵活结构和CSS(层叠样式表)的样式控制。
与CSS和JavaScript的结合
HTML本身只负责网页内容的结构,为了让网页更加美观和交互丰富,我们可以使用CSS来定义网页的样式,并通过JavaScript增加网页的动态功能。这三者共同构成了现代网页开发的基石,通常被统称为“Web前端开发”。
可访问性和SEO友好性
HTML的语义化标签和结构化布局对于可访问性和搜索引擎优化(SEO)非常重要。使用`
`到``的标题标签不仅可以改善网页的可读性,也有助于搜索引擎判断内容的重要层级。合理使用``属性为图片添加描述文本,能够帮助视觉障碍用户更好地理解网页内容,同时提升SEO表现。
可扩展性
HTML是可扩展的,随着时间的推移和技术的进步,HTML规范不断发展。通过引入新的标签和属性,HTML能够适应新的技术要求和内容展示需求,如HTML5新增了用于多媒体内容的标签,例如`

易学易用性
对于初学者而言,HTML相对容易上手。即使没有专业的编程背景,通过学习基础的标签和语法结构,用户也可以创建简单的网页。有很多可视化工具和在线编辑器可以帮助用户更快速地编辑和预览网页效果。

总体而言
HTML不仅是构建网页的基础,还是互联网技术的重要组成部分。它的特性包括结构化、超文本性、设备无关性、可扩展性、易学易用性,以及与CSS和JavaScript的协同工作能力。掌握了HTML,便打开了通往数字世界的大门。无论您是设计师、开发者还是内容创作者,了解和熟练运用HTML,都将是您在互联网时代无价的技能。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《HTML是什么?它具备哪些关键特性?》
标签:HTML
可扩展性
HTML是可扩展的,随着时间的推移和技术的进步,HTML规范不断发展。通过引入新的标签和属性,HTML能够适应新的技术要求和内容展示需求,如HTML5新增了用于多媒体内容的标签,例如`

易学易用性
对于初学者而言,HTML相对容易上手。即使没有专业的编程背景,通过学习基础的标签和语法结构,用户也可以创建简单的网页。有很多可视化工具和在线编辑器可以帮助用户更快速地编辑和预览网页效果。

总体而言
HTML不仅是构建网页的基础,还是互联网技术的重要组成部分。它的特性包括结构化、超文本性、设备无关性、可扩展性、易学易用性,以及与CSS和JavaScript的协同工作能力。掌握了HTML,便打开了通往数字世界的大门。无论您是设计师、开发者还是内容创作者,了解和熟练运用HTML,都将是您在互联网时代无价的技能。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《HTML是什么?它具备哪些关键特性?》
标签:HTML
- 上一篇: 怎么上传剪辑版音频到抖音
- 下一篇: 小红书视频剪辑教程:轻松打造热门视频
- 搜索
- 最新文章
- 热门文章
-
- 快手极速剪辑怎么弄视频?视频编辑的步骤和技巧是什么?
- 网站运营如何做推广?有哪些有效的方法和策略?
- 如何把网站推广到抖音?有哪些有效的策略和技巧?
- 快手视频剪辑技巧有哪些?如何快速编辑短片?
- 抖音玩法剪辑怎么做的?有哪些步骤和技巧?
- 网站被降权了怎么办?分析原因和处理方法是什么?
- 网站分析数据怎么获取?如何有效追踪网站性能指标?
- 抖音句子音乐剪辑技巧有哪些?如何快速上手?
- 抖音打视频剪辑怎么赚钱?有哪些盈利方式?
- 快手楼梯视频剪辑怎么做?步骤和技巧是什么?
- HTML文档编辑工具有哪些?如何选择适合自己的编辑器?
- 博客网站搭建分享怎么做?需要哪些步骤和技巧?
- 快手视频如何进行分段剪辑?分段剪辑的步骤是什么?
- 抖音干拍摄剪辑怎么赚钱?有哪些赚钱的途径和技巧?
- 关键词网站推广怎么做?有效策略有哪些?
- 如何通过网站来推广农业?有哪些有效的策略和方法?
- 如何给外国人做网站推广?有哪些有效的策略和技巧?
- 网站营销怎么快速找客户?有哪些高效策略?
- 网站优化博客怎么做?如何提高搜索引擎排名?
- 如何推广网站的宣传语录?有效策略和常见问题解答?
- 热门tag
- 标签列表