HTML超链接属性有哪些?如何正确使用它们?
![]() 游客
2025-07-10 10:17:01
3
游客
2025-07-10 10:17:01
3
在HTML文档中,超链接是连接不同网页的关键元素,它使用``标签来实现。了解超链接的各种属性对于创建功能强大且具有优化性的网页至关重要。本文将详细介绍HTML中超链接的主要属性,帮助读者更有效地利用超链接来提升网页的互动性和搜索引擎优化(SEO)效果。
核心超链接属性
href属性
`href`属性是``标签中最重要的属性之一,它用于指定超链接的目标URL地址。当用户点击链接时,浏览器会跳转至该属性值所指向的网址。
示例代码:
```html
```
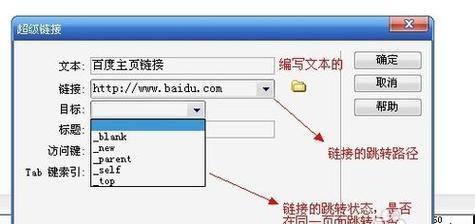
target属性
`target`属性用于指定链接应该如何打开。最常见的值有`_self`和`_blank`,分别代表在当前窗口打开链接和在新的标签页中打开链接。
示例代码:
```html
```
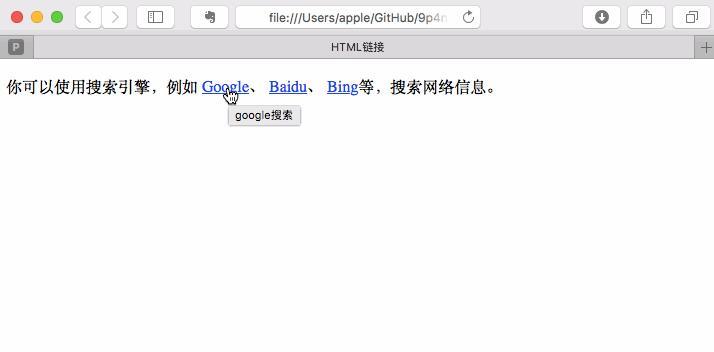
title属性
`title`属性用于为超链接添加额外信息。当鼠标悬停在链接上时,浏览器会显示这个属性值作为提示信息。这对于SEO及提升用户体验非常重要。
示例代码:
```html
```
rel属性
`rel`属性用于指定当前文档与被链接文档之间的关系。在SEO中,`rel="nofollow"`属性常用来告诉搜索引擎不要追踪该链接,而`rel="noopener"`可以提高链接的安全性。
示例代码:
```html
```
download属性
`download`属性指示浏览器下载URL而不是导航到它,这对于创建下载链接非常有用。
示例代码:
```html
```

其他实用属性

class和id属性
虽然不是专属于``标签的属性,`class`和`id`属性允许我们对链接进行样式化或进行脚本操作。
示例代码:
```html
```
style属性
`style`属性允许我们在元素上直接应用CSS样式。
示例代码:
```html
```

HTML超链接最佳实践
在编写超链接时,除了上述属性之外,还有一些最佳实践应当遵循:
确保链接文本具有描述性,让读者和搜索引擎都能理解链接的目的。
避免使用“点击这里”这样的非描述性链接文本,因为它们对于屏幕阅读器和搜索引擎来说不够友好。
在使用`target="_blank"`时,最好同时使用`rel="noopenernoreferrer"`以提升安全性。
确保链接到的资源是相关的且具有价值,避免无关或低质量的链接,这有助于提升网页的整体质量。
综合以上内容,HTML中超链接不仅仅是一个简单的导航工具,它还承载着丰富的属性和用途。熟练掌握这些属性,并将其合理运用到网页设计中,将能极大地增强网页的用户体验及SEO效果。在进行网页设计时,合理使用超链接的各项属性,并遵循最佳实践,可以更有效地连接内容,为用户提供便捷的导航路径,同时也能优化网站在搜索引擎中的表现。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《HTML超链接属性有哪些?如何正确使用它们?》
标签:超链接
- 上一篇: 抖音想学剪辑怎么学的快
- 下一篇: 基本抖音剪辑怎么做视频
- 搜索
- 最新文章
- 热门文章
-
- 短视频文案怎么优化的?有哪些技巧可以提高内容吸引力?
- 如何优化.net网站的关键词?常见问题有哪些解决方法?
- 抖音惊讶音乐剪辑技巧是什么?如何快速制作?
- 企业网站如何通过视频推广实现盈利?常见问题有哪些?
- 如何推广网站设计推荐?有哪些有效的策略和工具?
- SEO如何更新网站地图?网站地图更新的正确步骤是什么?
- 网站的起始页面称为什么?首页的定义和作用是什么?
- 怎么在抖音找到擅长剪辑片子的人?有哪些技巧和注意事项?
- 快手剪辑如何添加私人音效?步骤是什么?
- 没有网站如何做单页推广?单页推广有哪些技巧和方法?
- 网站体系架构图怎么做?如何设计出高效的网站结构图?
- 专业网站如何做推广的?有哪些有效的推广策略?
- 快手尬剧音乐剪辑教程?剪辑音乐时常见问题有哪些?
- 网站被降权了怎么办?分析原因和处理方法是什么?
- 网站运营如何做推广?有哪些有效的方法和策略?
- 看图表写分析网站怎么写?分析报告的撰写技巧有哪些?
- 抖音换头发视频剪辑教程?如何快速学会?
- 抖音联合剪辑怎么做的啊?步骤和技巧是什么?
- 抖音封皮视频剪辑怎么做?步骤和技巧是什么?
- 网站分析数据怎么获取?如何有效追踪网站性能指标?
- 热门tag
- 标签列表