HTML中有哪些常用的表单控件?它们各自的作用是什么?
![]() 游客
2025-07-26 22:17:01
4
游客
2025-07-26 22:17:01
4
超文本标记语言(HTML)是构建网页的基石。掌握HTML中的各种控件对于创建交互式网页至关重要。本文将带你了解HTML中常见的控件,以及它们的用途和基本使用方法。通过本文的学习,你将能熟练运用HTML控件来丰富你的网页内容,并提升用户体验。
HTML表单控件
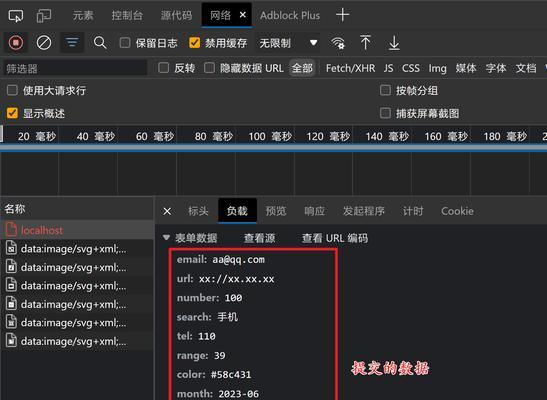
HTML表单控件是实现用户输入和数据收集的重要元素。它们包括输入框、按钮、复选框等,让网页能够处理用户交互。
输入框(Input)
输入框是表单中最常见的控件,用于获取用户的文本输入。
```html
```
单选按钮(Radio)
单选按钮让用户从多个选项中选择一个。
```html
```
复选框(Checkbox)
复选框允许用户进行多项选择。
```html
```
下拉菜单(Select)
下拉菜单为用户提供一个选项列表,节省页面空间。
```html
```
按钮(Button)
按钮用于提交表单或执行某些操作。
```html
```

HTML多媒体控件
多媒体控件使网页可以展示音频和视频内容,提升用户体验。
Audio控件
Audio控件用于嵌入音频文件。
```html
您的浏览器不支持audio元素。
```
Video控件
Video控件用于嵌入视频文件。
```html
您的浏览器不支持video元素。
```

HTML特殊控件
这些控件提供了更丰富的功能,包括日期选择器、滑动条等。
日期选择器(Date)
日期选择器提供了一个方便的界面让用户选择日期。
```html
```
范围滑块(Range)
范围滑块允许用户选择一个数值范围。
```html
```
文本区域(Textarea)
文本区域用于输入多行文本。
```html
```

HTML控件的进阶应用
了解了基础的HTML控件后,还可以进一步掌握如何通过CSS美化控件样式,以及JavaScript实现控件的动态交互效果。
CSS与HTML控件的结合
通过CSS,你可以为HTML控件添加样式,改善视觉效果。
```css
input[type="text"],input[type="password"],textarea{
border:1pxsolidccc;
border-radius:4px;
padding:8px;
```
JavaScript与HTML控件的交互
JavaScript可以监听控件的事件并作出响应,实现交互逻辑。
```javascript
document.querySelector('button').addEventListener('click',function(){
alert('按钮被点击');
});
```
通过这些控件,你可以构建出功能丰富的网页表单,提升用户参与度。综合以上内容,HTML控件是网页开发不可或缺的基础组件。了解并熟练运用这些控件,将帮助你设计出既美观又功能强大的网页应用。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《HTML中有哪些常用的表单控件?它们各自的作用是什么?》
标签:HTML
- 搜索
- 最新文章
- 热门文章
-
- 如何创建抖音网站推广账号?步骤是什么?常见问题有哪些?
- 京东回击美团、阿里:外卖零元购大战是恶性竞争,我们完全没参与
- html5网页文字样式有哪些?如何应用这些样式提升网页设计?
- HTML常用框架有哪些?如何选择适合的框架?
- 平凉网站推广营销怎么做?有哪些有效策略?
- 美团骑手服务中哪些关键词触发特定功能?触发功能的关键词是什么?
- 20秒抖音配音视频剪辑技巧?如何快速制作?
- 如何有效提高网站目标关键词排名?常见策略有哪些?
- 如何做一个滴滴网站推广?推广策略和常见问题解答?
- 网站推广公司如何布局?布局策略有哪些常见问题?
- mu金苹果如何推广?下拉三功能如何有效利用?
- 拼多多商家版如何删除不需要的关键词?操作步骤是什么?
- 外卖大战为何京东隐身?100亿补贴钱太少,还是准备细水长流
- 实测6款AI搜索,谁才是效率之王?
- 如何推广自己的商城网站?有效策略和常见问题解答?
- HTML双标记有哪些?它们的用途和特点是什么?
- 隐形眼镜网站如何推广?有哪些有效的SEO策略?
- 声音文件格式有哪些html?如何在网页中嵌入和使用?
- 网站营销外包怎么选择?外包服务常见问题有哪些?
- 怎么在excel里导入网站数据分析?数据导入后如何进行分析处理?
- 热门tag
- 标签列表