HTML外观属性有哪些?如何通过HTML设置元素的外观?
![]() 游客
2025-07-25 19:34:02
3
游客
2025-07-25 19:34:02
3
在网页设计中,HTML的外观设置是一个重要环节,它决定了网页上各个元素的显示样式。通过设置HTML元素的属性,开发者可以控制字体、颜色、边框等视觉效果,从而提升用户体验。本文将详细介绍HTML中用于设置外观的常见属性,帮助您创建更加丰富和吸引人的网页内容。
1.字体样式属性
标签及其属性
在早期的HTML版本中,``标签被广泛使用来定义文本的外观。它包含诸如`size`,`color`,和`face`等属性,分别用于设置字体大小、颜色和字体类型。例如:
```html
```
然而,需要注意的是,``标签并不符合现代Web标准,它已被CSS(层叠样式表)所取代。
CSS字体样式属性
现代网页开发推荐使用CSS来控制字体样式。下面是一些常用的CSS属性:
`fontfamily`:设置元素的字体类型。
`fontsize`:定义字体大小。
`fontweight`:设置字体的粗细。
`fontstyle`:定义字体样式,如斜体。
`fontvariant`:设置字体为小型大写字母等。
例如:
```css
font-family:'Arial',sans-serif;
font-size:16px;
font-weight:bold;
font-style:italic;
```

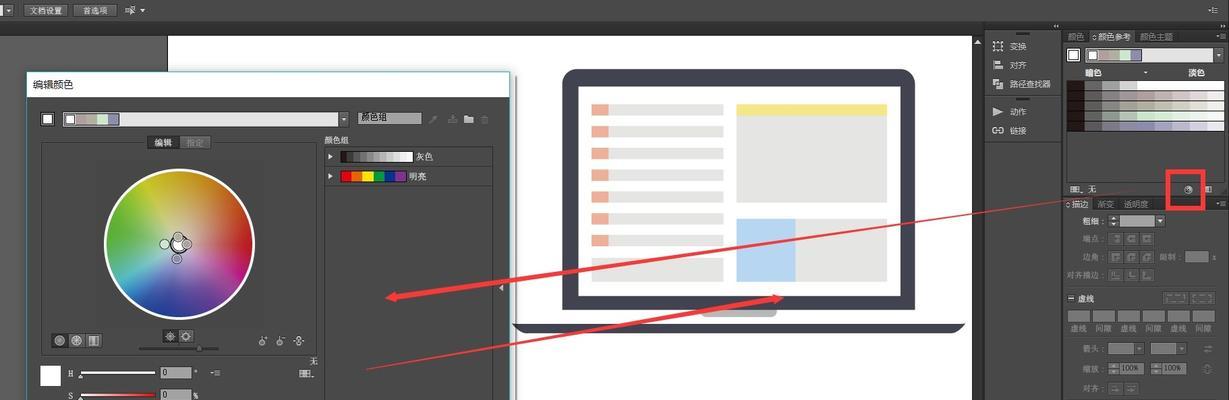
2.颜色和背景属性
颜色属性
`color`:用于设置文本颜色。
`backgroundcolor`:设置元素的背景颜色。
背景图像属性
`backgroundimage`:设置元素的背景图像。
`backgroundrepeat`:控制背景图像是否重复。
`backgroundattachment`:设置背景图像是否滚动。
`backgroundposition`:指定背景图像的位置。
例如:
```css
div{
color:FFFFFF;
background-color:333333;
background-image:url('background.png');
background-repeat:no-repeat;
background-attachment:fixed;
background-position:center;
```

3.边框和边距属性
边框属性
`borderwidth`:设置边框的宽度。
`borderstyle`:定义边框的样式,如实线、虚线等。
`bordercolor`:设置边框的颜色。
边距属性
`margin`:用于设置元素周围的空间。
`padding`:定义元素内容与其边框之间的空间。
例如:
```css
button{
border-width:2px;
border-style:solid;
border-color:0000FF;
margin:10px;
padding:5px;
```

4.盒子模型相关属性
CSS中的盒子模型是一组用于布局的属性,它包括`width`、`height`、`box-sizing`、`border-box`等。这些属性帮助你控制元素的尺寸和布局。
例如:
```css
div{
width:200px;
height:100px;
box-sizing:border-box;
```
5.定位和浮动属性
定位属性
`position`:用于定位元素,包括`static`,`relative`,`absolute`,`fixed`和`sticky`等值。
`top`,`right`,`bottom`,`left`:定义相对于其正常位置偏移的距离。
浮动属性
`float`:控制元素左浮动或右浮动,使得文本或其他元素围绕它排列。
例如:
```css
img{
position:relative;
float:right;
margin-left:15px;
```
综合以上
通过上述介绍,我们了解了HTML中设置元素外观的一些基础属性。然而,现代Web开发中更倾向于使用CSS来实现复杂的样式控制和布局设计。掌握CSS的这些属性,不仅可以创建美观的页面,还能保证网站的响应性和可访问性。希望本文能够帮助您更好地掌握HTML及CSS在设计网页时对于元素外观设置的技巧。如果您对如何应用这些属性有更多的疑问,欢迎继续探讨。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《HTML外观属性有哪些?如何通过HTML设置元素的外观?》
标签:HTML
- 搜索
- 最新文章
- 热门文章
-
- 如何创建抖音网站推广账号?步骤是什么?常见问题有哪些?
- 如何撰写有效的各网站竞品分析报告?常见问题有哪些?
- 如何在百度中推广网站?有哪些有效的SEO策略?
- 营销网站建设方式怎么写?如何打造高效的营销网站?
- 如何有效提高网站目标关键词排名?常见策略有哪些?
- 博客网站作品怎么看不到?如何解决作品不显示的问题?
- 网站建设怎么做?如何打造SEO友好的网站?
- 京东回击美团、阿里:外卖零元购大战是恶性竞争,我们完全没参与
- 拼多多商家版如何删除不需要的关键词?操作步骤是什么?
- 美团骑手服务中哪些关键词触发特定功能?触发功能的关键词是什么?
- html5网页文字样式有哪些?如何应用这些样式提升网页设计?
- 平凉网站推广营销怎么做?有哪些有效策略?
- 外卖大战为何京东隐身?100亿补贴钱太少,还是准备细水长流
- HTML双标记有哪些?它们的用途和特点是什么?
- HTML常用框架有哪些?如何选择适合的框架?
- 淘宝床上用品推荐关键词是什么?
- 淘宝关键词分析表怎么看?分析表的作用是什么?
- 实测6款AI搜索,谁才是效率之王?
- 网站优化怎么选关键词?选择关键词的策略和技巧是什么?
- 为什么网站不加载页面?常见原因及解决方法是什么?
- 热门tag
- 标签列表