HTML有哪些冷知识?这些小技巧你都知道吗?
![]() 游客
2025-07-25 17:17:01
4
游客
2025-07-25 17:17:01
4
在互联网的世界里,HTML(HyperTextMarkupLanguage)作为构建网页的基础,几乎每个从事网页设计和开发的人都会使用到。但是,除了它的基本标签和属性外,HTML还有许多鲜为人知的冷知识,这些知识对于提升网页设计的专业性和用户体验有着不可忽视的作用。下面,就让我们一起探索那些隐藏在HTML背后的秘密。
HTML的起源和变迁
在开始我们的HTML冷知识之旅之前,让我们先快速回顾一下HTML的历史。HTML由蒂姆·伯纳斯-李在1991年发明,最初是为了标记科研文档,随着时间的推移,HTML逐渐发展成为标记互联网上内容的国际标准。从HTML到HTML5,每一代的更新都带来了更多的功能和改进。

知识点1:隐藏标签
HTML中存在一些不常见的标签,它们虽然不常用,但在特定场景下却能起到关键作用。``标签用于表示用户输入,``标签用于显示程序输出,而``标签则用于表示变量名。这些标签有助于提高网页的可访问性和可读性。

知识点2:元素的“隐式”与“显式”闭合
在HTML5之前,许多标签如`
`(段落标签)和`

知识点3:HTML实体
在HTML中,有些字符是预留的,如`<`和`>`,它们用于标记代码。如果要显示这些特殊字符,我们需要使用HTML实体,例如`<`表示`<`,`>`表示`>`。还有许多其他实体用于显示特殊符号或非英文字符,如`©`用于版权符号`?`。
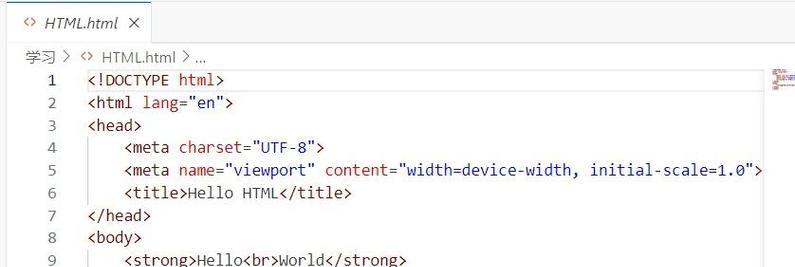
知识点4:`
`标签与空白
`
`标签在HTML中用于插入换行符。但是,如果你尝试用它来增加段落之间的空白,可能会遇到意料之外的结果。这是因为浏览器会合并多个连续的空白字符为一个。要创建额外的空白空间,你可以使用CSS的`margin`或`padding`属性。
知识点5:`![]() `标签的alt属性
`标签的alt属性
在HTML中,``标签用于插入图片。然而,为了可访问性和搜索引擎优化(SEO),为每个`
`标签添加`alt`属性是极其重要的。`alt`属性定义了图片的替代文本,当图片无法显示时,它会向用户显示。如果用户使用的是屏幕阅读器,`alt`属性还能提供图片内容的描述。
知识点6:HTML注释
注释对于代码的可读性和维护至关重要。在HTML中,注释是通过``的方式书写的。注释不会在网页上显示,但可以通过浏览器的开发者工具查看。正确使用注释有助于团队成员理解代码的意图,同时也有利于代码的长期维护。
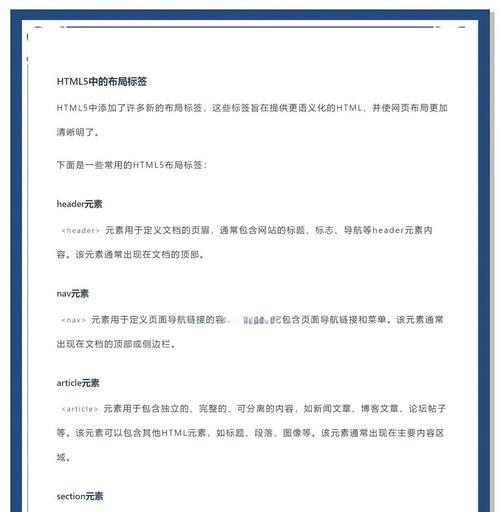
知识点7:HTML5的新语义标签
HTML5引入了一系列新语义标签,例如`
知识点8:空标签和自闭合标签
在HTML中,一些标签不需要闭合标签,称为自闭合标签。``,`
`,`
`,``等。在HTML5中,所有的空元素都应该用斜杠`/`自闭合,例如`
`。这是为了保持代码的一致性,并确保在未来的标准中可以平滑过渡。
知识点9:HTML的XHTML版本
XHTML(ExtensibleHypertextMarkupLanguage)是HTML的严格版本,它遵循XML(ExtensibleMarkupLanguage)的标准。XHTML要求元素严格闭合,属性值需要用引号包围,文档必须有正确的结构等。虽然XHTML已经被HTML5取代,但是了解它的规则对于理解Web标准的发展历程仍然有帮助。
知识点10:HTML5的Canvas和SVG
HTML5引入了两种新的图像技术:Canvas和SVG。Canvas基于位图,适合进行复杂的图像操作和动画,而SVG是一种基于矢量的图像格式,适合创建可缩放的图形。这两种技术为网页设计师和开发者提供了更丰富的图形处理能力。
结语
通过以上的探讨,我们了解了HTML不仅是一门标记语言,而且包含了丰富的知识和技巧。掌握这些HTML的冷知识,不仅能提升开发效率,还能增强网页的性能和用户体验。在未来的开发过程中,希望这些冷知识能成为你手中的利器,助你在网页设计和开发的道路上越走越远。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《HTML有哪些冷知识?这些小技巧你都知道吗?》
标签:HTML
- 上一篇: 网站营销文案怎么写?如何撰写吸引人的营销文案?
- 下一篇: 如何推广相亲网站?有效策略和常见问题解答?
- 搜索
- 最新文章
- 热门文章
-
- 如何创建抖音网站推广账号?步骤是什么?常见问题有哪些?
- 如何撰写有效的各网站竞品分析报告?常见问题有哪些?
- 如何在百度中推广网站?有哪些有效的SEO策略?
- 营销网站建设方式怎么写?如何打造高效的营销网站?
- 如何有效提高网站目标关键词排名?常见策略有哪些?
- 博客网站作品怎么看不到?如何解决作品不显示的问题?
- 网站建设怎么做?如何打造SEO友好的网站?
- 京东回击美团、阿里:外卖零元购大战是恶性竞争,我们完全没参与
- 拼多多商家版如何删除不需要的关键词?操作步骤是什么?
- 美团骑手服务中哪些关键词触发特定功能?触发功能的关键词是什么?
- html5网页文字样式有哪些?如何应用这些样式提升网页设计?
- 平凉网站推广营销怎么做?有哪些有效策略?
- 外卖大战为何京东隐身?100亿补贴钱太少,还是准备细水长流
- HTML双标记有哪些?它们的用途和特点是什么?
- HTML常用框架有哪些?如何选择适合的框架?
- 淘宝床上用品推荐关键词是什么?
- 淘宝关键词分析表怎么看?分析表的作用是什么?
- 实测6款AI搜索,谁才是效率之王?
- 网站优化怎么选关键词?选择关键词的策略和技巧是什么?
- 为什么网站不加载页面?常见原因及解决方法是什么?
- 热门tag
- 标签列表