HTML添加视频属性有哪些?如何正确使用它们?
![]() 游客
2025-07-06 08:34:02
4
游客
2025-07-06 08:34:02
4
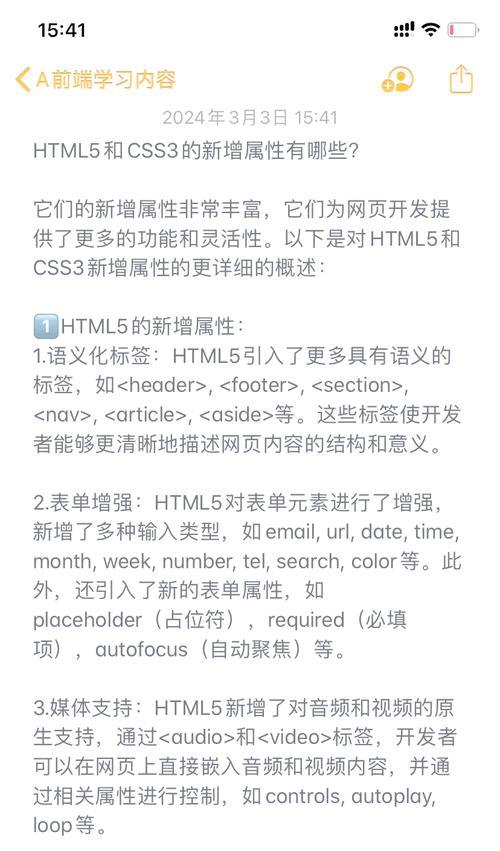
在互联网内容迅速发展的今天,视频已成为网页中非常重要的媒体元素。为了在网页上嵌入视频,HTML提供了一个专门的
HTML视频标签的使用
使用
```html
```
`src`属性用于指定视频文件的路径,`controls`属性则为用户提供了播放控件。

关键属性解析
1.src属性
`src`属性是视频文件的路径,可以是相对路径也可以是绝对路径。它是必须的属性之一,因为没有它浏览器无法知道视频文件存放在哪里。
2.controls属性
通过`controls`属性,我们可以向视频播放器添加播放控件,例如播放/暂停按钮、音量控制和时间轴。这对于提升用户体验至关重要。
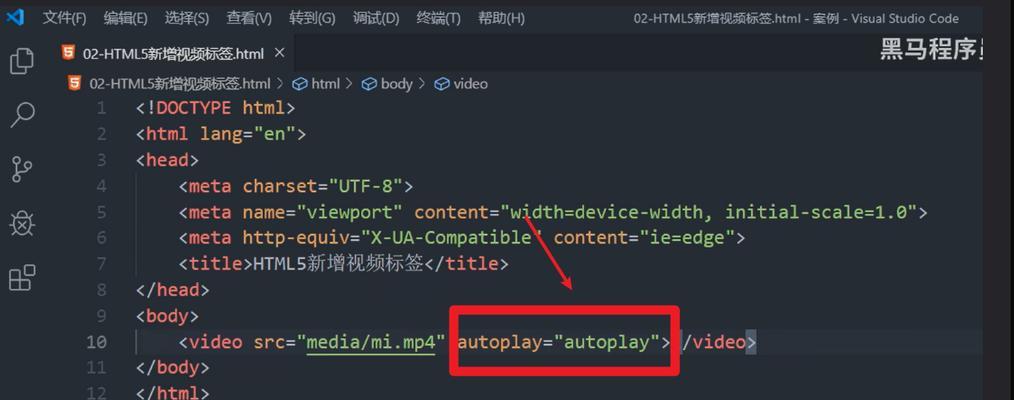
3.autoplay属性
当`autoplay`属性被添加到
4.loop属性
`loop`属性使得视频在播放完毕后自动重新开始播放。这在某些特定应用场景中可能会很有用,例如循环展示产品演示视频。
5.muted属性
`muted`属性用于默认静音视频的播放,这对于无声环境(如图书馆)或者在需要用户主动控制音量的场合特别有用。
6.width和height属性
这两个属性分别用于设置视频播放器的宽度和高度,它们可以确保视频在不同设备上均能正确显示。如果没有设置,则会显示视频原始尺寸。
7.poster属性
`poster`属性允许你指定一个图片的URL,在视频播放前显示。这对于在视频加载时提供视觉内容非常有帮助,也能提升用户体验。
8.preload属性
`preload`属性用于预加载视频数据。它的三个值`none`、`metadata`和`auto`分别表示不预加载、仅预加载元数据和加载整个视频文件。这涉及到用户流量和加载时间的权衡。

实际应用场景
自动播放静音视频
```html
```
循环播放视频
```html
```
设置视频尺寸
```html
```
使用预加载
```html
```

常见问题及解决方案
问题:视频无法播放,显示空白?
解决方法:首先检查视频文件路径是否正确,然后尝试更换视频格式,确保它与浏览器兼容。检查浏览器是否支持视频文件的编码格式。
问题:视频控件不显示?
解决方法:确保在
结语
通过上述介绍,您现在应该对在HTML中添加视频及其关键属性有了深入的理解。合理运用这些属性,不仅可以提升网页内容的丰富性和吸引力,而且还能优化用户体验。随着技术的不断进步,HTML5提供的这些视频属性正变得越来越强大,希望本文能够成为您实践中的有益参考。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《HTML添加视频属性有哪些?如何正确使用它们?》
标签:HTML
- 搜索
- 最新文章
- 热门文章
-
- 网站分析公众号怎么做的?如何通过公众号提升网站流量?
- 怎么选网站优化关键词?有效关键词选择的策略是什么?
- 网站如何推广策划?推广策划的常见问题有哪些?
- 如何推广一个网站呢?有效策略和常见问题解答?
- 网站怎么样优化关键词?如何提高搜索引擎排名?
- 抖音剪辑聊天怎么操作的?遇到问题如何解决?
- 搜索引擎如何推广网站?有哪些有效策略?
- 如何将高德地图api集成到网站中?遇到常见问题怎么办?
- 如何推广游戏的网站?有效策略和常见问题解答?
- 网站推广是如何收费的呢?不同平台的收费标准是什么?
- 小红书视频剪辑如何添加变声器效果?
- 快手剪辑头像背景怎么弄?详细步骤和技巧是什么?
- 怎么在抖音视频中添加年龄?添加年龄的剪辑步骤是什么?
- 怎么在网站上推广营销?有效策略和常见问题解答?
- 宁夏网站推广营销怎么做?有哪些有效策略?
- 抖音视频如何收藏和剪辑?收藏后还能编辑吗?
- 抖音碎乐剪辑怎么做视频教程?教程步骤详细解析?
- html5mp4播放器有哪些?如何选择适合的播放器?
- 快手短视频带货剪辑技巧有哪些?如何高效制作带货视频?
- 企业网站关键词怎么布局?布局策略和常见错误有哪些?
- 热门tag
- 标签列表