HTML通用标签有哪些?它们的用途和特点是什么?
![]() 游客
2025-07-06 07:17:01
6
游客
2025-07-06 07:17:01
6
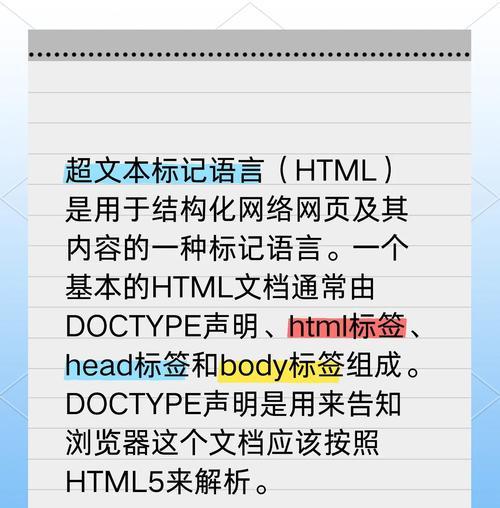
HTML(HyperTextMarkupLanguage)作为网页内容的骨架,通过各种标签来构建网页的结构和内容。了解并掌握常用的HTML通用标签是进行网页开发和优化的基础。本文将详细介绍HTML中一些基础且广泛应用的标签,帮助初学者和专业人士更好地进行网页设计和SEO优化。
开篇
在构建网页时,HTML标签扮演着至关重要的角色。它们不仅定义了网页的布局和结构,还对搜索引擎优化(SEO)有着直接的影响。了解HTML通用标签的使用,能够帮助我们制作出既美观又符合SEO标准的网页。本文将逐一介绍这些通用标签,并探讨它们在现代网页开发中的应用。

基本结构标签
1.
这是对文档类型声明的标签,它告诉浏览器当前页面使用的是HTML5版本。这一标签位于页面的第一行,是必须的。
```html
```
2.
此标签包裹整个HTML文档,是HTML页面的根元素。
```html
```
3.
标签内包含了很多对页面进行描述的元数据,比如标签、```
4.
标签包含了页面所有的可见内容,如文本、图片、链接等。```html
网页标题
```

标题与段落标签
5.至
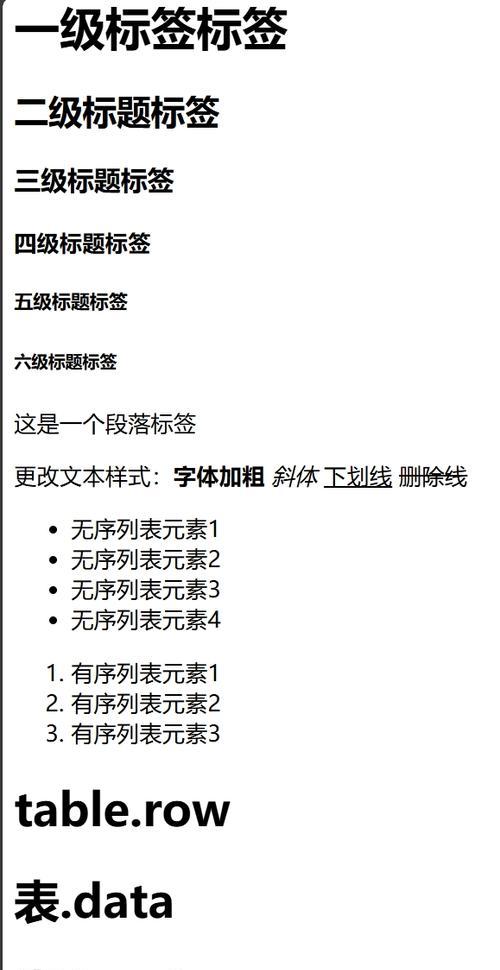
至标签用来定义HTML文档中的各级标题,其中为最高级别,为最低级别。
为最高级别,为最低级别。
```html
一级标题
二级标题
...
六级标题
```
6.
标签用于定义一个段落。它是文本内容的基本单位。
```html
这是一个段落。
```

文本格式化标签
7.和
用于加粗文本,表示内容的重要性;而标签仅用于加粗,不强调重要性。
```html
重要文本
加粗文本
```
8.和
用于斜体文本,表示需要强调;标签仅用于斜体,不表示强调。
```html
强调文本
斜体文本
```
9.
标签用于高亮显示文本,常用于标记搜索关键词或重要信息。
```html
这是一个高亮文本示例。
```
超链接与图片标签
```html
```
11.
标签用于插入图片。它是一个自闭合标签。
```html

```
列表标签
12.,
,和
- 标签定义无序列表,
- 标签是列表中的项目。
```html
- 列表项一
- 列表项二
- 第一项
- 第二项
```
表格标签
13.
,
, ,和 定义表格,
定义表格中的行, 定义表头单元格, 定义标准单元格。 ```html
表头1 表头2 数据1 数据2 ```
表单标签
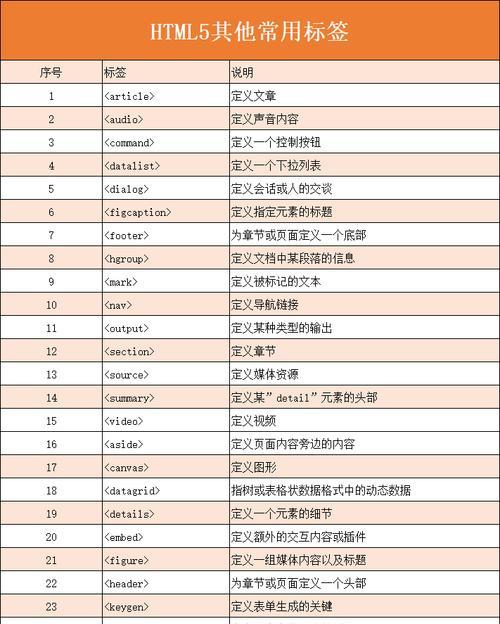
14.
```
结语
通过以上介绍,我们可以看到HTML通用标签不仅丰富多样,而且每个标签都有其特定的用途和重要性。熟练掌握这些标签,能够帮助我们更好地设计和优化网页,从而提升用户体验和搜索引擎排名。在未来的网页设计与开发中,希望本文的内容能成为您宝贵的参考和指导。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《HTML通用标签有哪些?它们的用途和特点是什么?》
标签:HTML
猜你喜欢
- 搜索
- 最新文章
- 热门文章
-
- 网站怎么样优化关键词?如何提高搜索引擎排名?
- 搜索引擎如何推广网站?有哪些有效策略?
- 如何推广一个网站呢?有效策略和常见问题解答?
- 小红书视频剪辑如何添加变声器效果?
- 如何将高德地图api集成到网站中?遇到常见问题怎么办?
- 如何推广游戏的网站?有效策略和常见问题解答?
- 网站推广是如何收费的呢?不同平台的收费标准是什么?
- 怎么在网站上推广营销?有效策略和常见问题解答?
- 快手剪辑头像背景怎么弄?详细步骤和技巧是什么?
- 启动子分析网站怎么用?操作步骤和常见问题解答是什么?
- 为HTML添加css样式的方式有哪些?如何选择最合适的样式添加方法?
- 探房短视频怎么优化?优化策略有哪些?
- 如何优化.net网站的关键词?.net关键词优化有哪些技巧?
- 抖音协同剪辑怎么弄的啊?步骤和技巧是什么?
- 专业的网站如何进行SEO优化推广?有哪些有效的推广策略?
- 怎么上不了关键词的网站?网站无法访问的常见原因及解决办法?
- 怎么优化网站关键词?掌握这些技巧轻松提升SEO效果?
- 如何上美团购物网站推广?推广效果如何最大化?
- 网站怎么出现pc关键词?如何优化PC端关键词排名?
- 网站建设关键词怎么写?如何优化以提高搜索引擎排名?
- 热门tag
- 标签列表
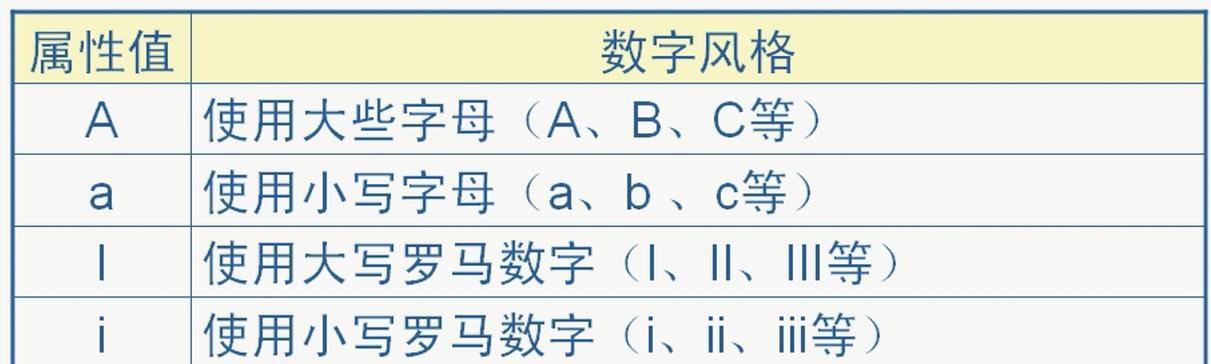
- 标签定义有序列表,