HTML列表项目符号有哪些?如何在网页设计中使用它们?
![]() 游客
2025-07-06 10:34:01
4
游客
2025-07-06 10:34:01
4
在Web开发和网页设计中,列表是组织和展示信息的基本方式之一。通过HTML,我们可以创建有序列表(orderedlists)和无序列表(unorderedlists),并使用不同的项目符号来标记列表项。在本文中,我们将详细介绍HTML中可用于列表的项目符号类型,包括它们的用法和展示效果,以及如何通过CSS来进一步自定义这些符号。
在HTML中,列表主要分为两种类型:有序列表(
- )和无序列表(
- ),而有序列表则通过数字、字母或其他顺序标记来标记列表项。以下是基础的无序列表和有序列表的示例:
```html
- 项目一
- 项目二
- 项目三
- 第一项
- 第二项
- 第三项
```

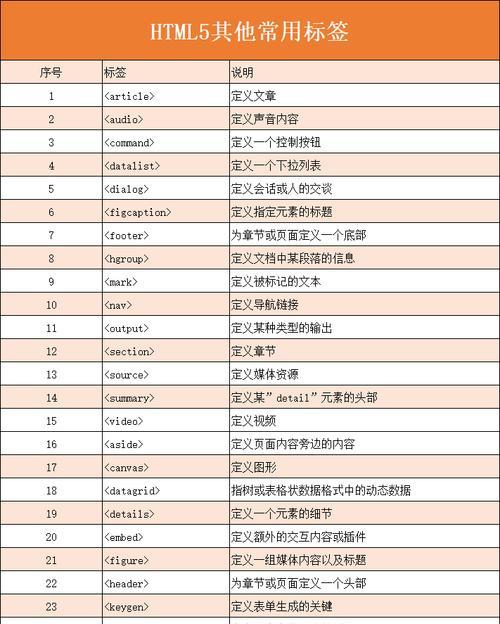
HTML无序列表的项目符号类型
无序列表默认使用圆点作为项目符号,但实际上,你可以通过CSS来改变这些符号的样式。HTML还提供了其他几种内置的项目符号类型,包括:
disc:默认值,实心圆点。
circle:空心圆圈。
square:实心方块。
可以通过在
- 或
- 实心圆点
- 空心圆圈
- 元素中使用`type`属性来改变项目符号的样式:
```html
- 实心方块
- 第一项
- )。无序列表使用项目符号(bullets)来标记每一个列表项(
```

HTML有序列表的项目符号类型
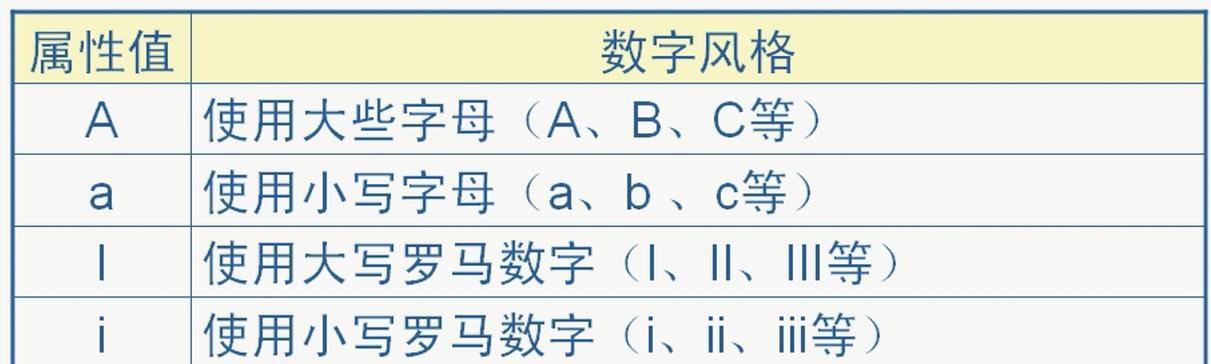
有序列表默认使用数字作为顺序标记,但是它也支持其他几种标记方式:
1:默认的数字。
a:小写字母。
A:大写字母。
i:小写罗马数字。
I:大写罗马数字。
同样地,可以在有序列表中通过`type`属性来指定不同的标记方式:
```html
```

自定义项目符号
虽然HTML提供了多种内置的项目符号类型,但有时你可能需要更加个性化的设计。这时候,你可以利用CSS来实现这一点。你可以使用`list-style-type`属性来更改项目符号的样式,或者完全移除项目符号,使用背景图像作为替代:
```css
/*使用CSS自定义项目符号*/
.custom-bullet{
list-style-type:none;/*移除默认的项目符号*/
.custom-bulletli::before{
content:'?';/*使用自定义字符作为项目符号*/
color:blue;/*自定义项目符号颜色*/
margin-right:8px;/*设置项目符号与文字之间的间距*/
```
然后在HTML中这样使用:
```html
```
HTML列表是网页布局中不可或缺的一部分,而项目符号则为无序列表增添了视觉上的区分度。无论是使用HTML默认的项目符号类型,还是通过CSS进行自定义,掌握如何正确地使用它们对于网页设计来说都至关重要。通过本篇文章,我们学习了如何在HTML中使用不同的项目符号,并通过CSS进行扩展,这将有助于你创建更加丰富和吸引人的网页内容。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《HTML列表项目符号有哪些?如何在网页设计中使用它们?》
标签:HTML
- 搜索
- 最新文章
- 热门文章
-
- 网站分析公众号怎么做的?如何通过公众号提升网站流量?
- 怎么选网站优化关键词?有效关键词选择的策略是什么?
- 网站如何推广策划?推广策划的常见问题有哪些?
- 网站怎么样优化关键词?如何提高搜索引擎排名?
- 如何推广一个网站呢?有效策略和常见问题解答?
- 抖音剪辑聊天怎么操作的?遇到问题如何解决?
- 搜索引擎如何推广网站?有哪些有效策略?
- 如何将高德地图api集成到网站中?遇到常见问题怎么办?
- 如何推广游戏的网站?有效策略和常见问题解答?
- 网站推广是如何收费的呢?不同平台的收费标准是什么?
- 小红书视频剪辑如何添加变声器效果?
- 快手剪辑头像背景怎么弄?详细步骤和技巧是什么?
- 怎么在抖音视频中添加年龄?添加年龄的剪辑步骤是什么?
- 怎么在网站上推广营销?有效策略和常见问题解答?
- 宁夏网站推广营销怎么做?有哪些有效策略?
- 抖音视频如何收藏和剪辑?收藏后还能编辑吗?
- 抖音碎乐剪辑怎么做视频教程?教程步骤详细解析?
- html5mp4播放器有哪些?如何选择适合的播放器?
- 快手短视频带货剪辑技巧有哪些?如何高效制作带货视频?
- 企业网站关键词怎么布局?布局策略和常见错误有哪些?
- 热门tag
- 标签列表