HTML5有哪些新特性?如何利用这些特性优化网站?
![]() 游客
2025-07-06 07:51:01
3
游客
2025-07-06 07:51:01
3
HTML5作为最新一代的超文本标记语言,自2014年成为W3C的推荐标准以来,就不断推动着网页技术的发展。本文将深度解读HTML5引入的新特性,从核心特性、多媒体、图形、性能优化等多角度全面介绍,并提供实用技巧以帮助开发者更好地运用HTML5进行网页开发。
HTML5的核心新特性
HTML5的推出为Web开发带来了诸多改变,其核心新特性包括语义化标签、本地存储、离线应用支持、以及对多媒体内容的支持等。让我们一一详解:
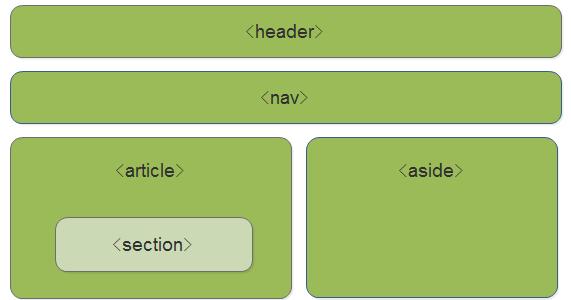
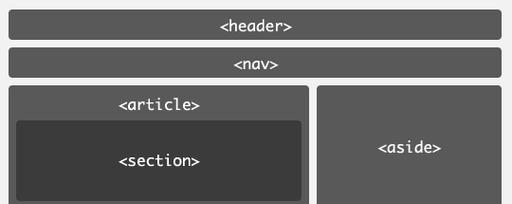
1.语义化标签
HTML5引入了多个新的语义化标签,如`
2.本地存储
通过`localStorage`和`sessionStorage`,HTML5提供了在客户端本地存储数据的能力,大幅提升了Web应用的性能和用户体验。
3.离线应用支持
HTML5的离线缓存机制让Web应用即使在没有网络连接的情况下也能访问,极大地方便了用户,提升了应用的可用性。
4.多媒体支持
`audio`和`video`标签的引入,使得在网页中直接嵌入音频和视频变得简单,无需第三方插件即可实现。

HTML5的多媒体和图形新特性
HTML5除了增强网页的结构性和功能性,还在多媒体和图形方面有了显著提升:
1.新的图形元素
`
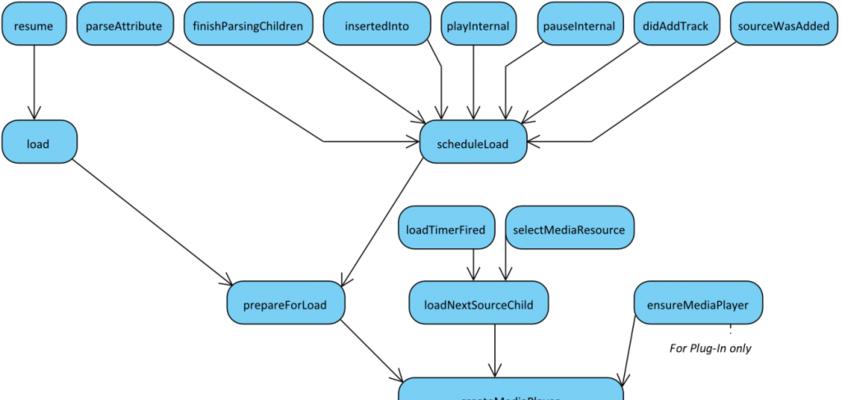
2.多媒体API
HTML5提供了一系列API用于操作媒体元素,如`play()`,`pause()`,`load()`等,使得控制多媒体内容变得更加灵活。
3.WebGL
结合`canvas`元素,WebGL技术允许在浏览器中实现3D图形渲染,为网页游戏和复杂数据可视化提供了可能。

HTML5的性能优化相关新特性
为了提高网页的加载速度和运行效率,HTML5中还包含了一些性能优化的特性:
1.拖放API
HTML5的拖放API让网页元素之间能够进行拖放操作,提高了用户的交互体验,同时减少了页面跳转和数据传输。
2.WebWorkers
WebWorkers允许在后台线程中执行JavaScript代码,不会阻塞用户界面的响应,这对于复杂运算和大数据处理尤其重要。

HTML5带来的其他重要新特性
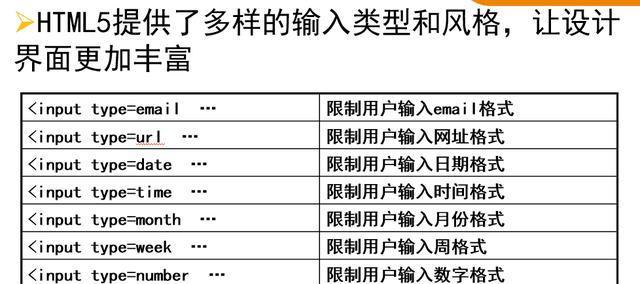
1.表单元素的增强
HTML5对表单元素进行了增强,包括新的输入类型如`email`、`number`、`range`等,以及新的表单属性如`autofocus`和`placeholder`,使得表单操作更加人性化和智能化。
2.Web存储机制
除了`localStorage`和`sessionStorage`,HTML5还包括`IndexedDB`,这是一项更为复杂的本地存储技术,提供了对大型结构化数据的存储能力。
HTML5不仅为网页开发带来了丰富的功能和更佳的用户体验,还为开发者提供了强大的工具和接口,以创建更加动态和互动的Web应用。通过掌握上述新特性,开发者可以创建出更加高效、丰富和响应式的网页内容。随着技术的不断进步,HTML5的发展前景广阔,等待着每一位开发者的探索和实践。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《HTML5有哪些新特性?如何利用这些特性优化网站?》
标签:HTML5
- 搜索
- 最新文章
- 热门文章
-
- 网站分析公众号怎么做的?如何通过公众号提升网站流量?
- 怎么选网站优化关键词?有效关键词选择的策略是什么?
- 网站如何推广策划?推广策划的常见问题有哪些?
- 如何推广一个网站呢?有效策略和常见问题解答?
- 网站怎么样优化关键词?如何提高搜索引擎排名?
- 抖音剪辑聊天怎么操作的?遇到问题如何解决?
- 搜索引擎如何推广网站?有哪些有效策略?
- 如何将高德地图api集成到网站中?遇到常见问题怎么办?
- 如何推广游戏的网站?有效策略和常见问题解答?
- 网站推广是如何收费的呢?不同平台的收费标准是什么?
- 小红书视频剪辑如何添加变声器效果?
- 快手剪辑头像背景怎么弄?详细步骤和技巧是什么?
- 怎么在抖音视频中添加年龄?添加年龄的剪辑步骤是什么?
- 抖音视频如何收藏和剪辑?收藏后还能编辑吗?
- 怎么在网站上推广营销?有效策略和常见问题解答?
- 宁夏网站推广营销怎么做?有哪些有效策略?
- 抖音碎乐剪辑怎么做视频教程?教程步骤详细解析?
- html5mp4播放器有哪些?如何选择适合的播放器?
- 快手短视频带货剪辑技巧有哪些?如何高效制作带货视频?
- 企业网站关键词怎么布局?布局策略和常见错误有哪些?
- 热门tag
- 标签列表