HTML5支持哪些版本?如何确保网站兼容性?
![]() 游客
2025-07-06 13:34:01
2
游客
2025-07-06 13:34:01
2
HTML5作为超文本标记语言的最新版本,是Web开发的基础技术之一。自从2014年成为W3C推荐标准以来,它以更为丰富和强大的功能特性,成为了构建现代网页和Web应用的首选。本文将全面介绍HTML5所支持的版本信息,帮助读者深入理解其版本演化和当前标准。
HTML5的诞生背景
在HTML5之前,网页主要使用HTML4和XHTML1。但随着互联网技术的发展,尤其是Web应用的普及,旧版HTML难以满足多媒体内容展示、设备兼容性以及动态交互的需求。W3C组织在2004年开始着手制定HTML的下一代标准,并在2014年正式推出HTML5标准。

HTML5的技术特征
HTML5引入了许多新元素和API,例如:
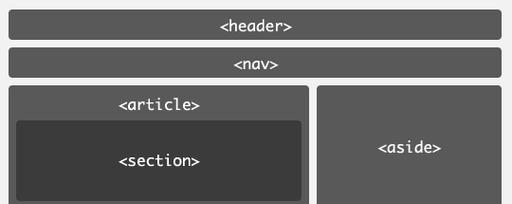
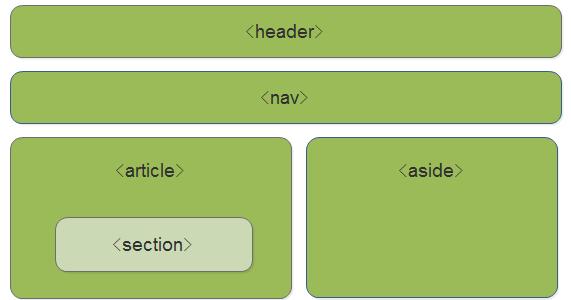
语义化标签(如`
画布(Canvas)和矢量图形(SVG)
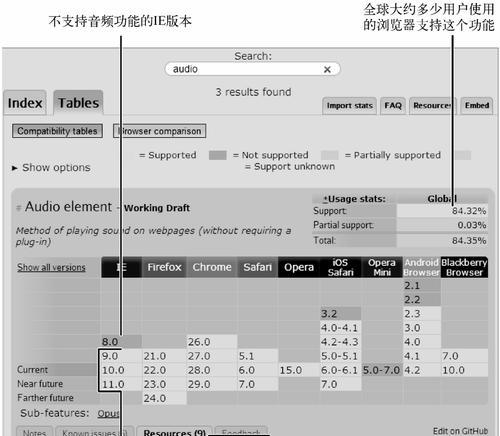
媒体元素(如`
强化的表单控件(如``元素的新类型)
本地存储(如WebStorage)
以及支持离线应用的manifest文件

HTML5版本的演进
自HTML5标准正式发布之后,W3C和WHATWG(Web超文本应用技术工作组)继续致力于HTML5的完善和扩展。不过,值得注意的是,HTML5没有严格意义上的“版本号”升级,而是通过发布一系列的编辑草案和推荐标准来进行更新,其中一些关键的更新包括:
HTML5.1
HTML5.1作为HTML5的扩展,于2016年成为推荐标准。它增加了新的元素和属性,提高了对Web应用的控制能力,并对一些API和元素的语义进行了改进。
HTML5.2
HTML5.2在2017年成为推荐标准。它主要聚焦于表单元素和表单API的改进,以及对Web应用的安全性进行加强。

HTML5的持续发展
随着互联网技术的快速进步,HTML5仍在持续进化中。W3C和WHATWG继续致力于提升HTML5的互操作性、性能、安全性和可访问性。Web组件(WebComponents)技术的发展,提供了更高级别的封装,允许开发者构建可复用的代码片段。
结语
HTML5作为Web技术的核心,其持续的发展和改进对Web开发者来说至关重要。了解HTML5支持的版本和其演进路线,不仅有助于开发者选择合适的技术方案,也有利于在Web设计与开发中保持前瞻性。综合以上,掌握HTML5的发展脉络,对提高Web开发的质量和效率有着不可忽视的作用。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《HTML5支持哪些版本?如何确保网站兼容性?》
标签:HTML5
- 搜索
- 最新文章
- 热门文章
-
- 网站分析公众号怎么做的?如何通过公众号提升网站流量?
- 怎么选网站优化关键词?有效关键词选择的策略是什么?
- 网站如何推广策划?推广策划的常见问题有哪些?
- 网站怎么样优化关键词?如何提高搜索引擎排名?
- 如何推广一个网站呢?有效策略和常见问题解答?
- 抖音剪辑聊天怎么操作的?遇到问题如何解决?
- 搜索引擎如何推广网站?有哪些有效策略?
- 如何将高德地图api集成到网站中?遇到常见问题怎么办?
- 网站推广是如何收费的呢?不同平台的收费标准是什么?
- 如何推广游戏的网站?有效策略和常见问题解答?
- 宁夏网站推广营销怎么做?有哪些有效策略?
- 小红书视频剪辑如何添加变声器效果?
- 快手剪辑头像背景怎么弄?详细步骤和技巧是什么?
- 怎么在抖音视频中添加年龄?添加年龄的剪辑步骤是什么?
- 抖音碎乐剪辑怎么做视频教程?教程步骤详细解析?
- html5mp4播放器有哪些?如何选择适合的播放器?
- 怎么在网站上推广营销?有效策略和常见问题解答?
- 快手短视频带货剪辑技巧有哪些?如何高效制作带货视频?
- 抖音视频如何收藏和剪辑?收藏后还能编辑吗?
- 企业网站关键词怎么布局?布局策略和常见错误有哪些?
- 热门tag
- 标签列表