HTML5特有的标签有哪些?它们各自有什么用途?
![]() 游客
2025-07-07 08:17:01
1
游客
2025-07-07 08:17:01
1
随着互联网的高速发展,Web标准也在不断演进。HTML5作为最新版本的超文本标记语言,为现代网页设计带来了性的改变。它不仅增强了网页的互动性,还优化了文档结构,使得网页内容更加丰富和有序。本文将详细介绍HTML5所特有的标签,帮助开发者和内容创作者更好地掌握和利用这些标签,以提升网站的结构化和SEO优化效果。
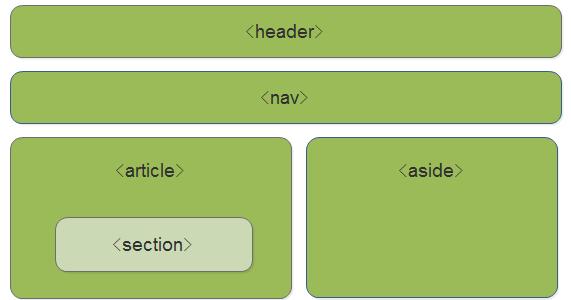
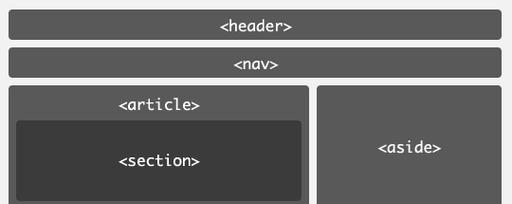
HTML5特有的标签概览
HTML5在原有HTML标签的基础上引入了诸多新标签,旨在实现更加语义化的网页结构。以下是一些HTML5中特有的标签:
1.`
2.`
3.`
4.`
5.`
6.`
7.`
8.`
9.`
10.`
11.`
12.``:用于对`
13.``:用于标记出文本中的重要或强调部分。
14.`
15.`
16.`
17.`
18.`
19.`
20.`
21.`

如何使用这些HTML5特有标签
为了更好地使用这些HTML5标签,我们需要了解它们的具体应用场景和使用方法。
`
```html
文章标题
这里是文章内容...
发布日期:2023-04-01
```
`
`
```html
侧边栏标题
这里是侧边栏内容...
```
`
`
```html
您的浏览器不支持audio元素。
```
`
`
```html
```
`
`
```html

```
`
`
```html
网站标题
版权所有©2023
```
`
`
```html
章节标题
这里是章节内容...
```
`
`
```html
您的浏览器不支持video标签。
```
`

HTML5标签的SEO优化
HTML5特有的标签不仅提高了网页的可读性和可访问性,也对搜索引擎优化(SEO)起到了积极作用。使用这些语义化的标签,搜索引擎可以更容易地理解页面结构,从而提高页面在搜索结果中的排名。
使用`
利用`
使用`:明确页面中的导航链接部分,方便搜索引擎爬虫进行页面导航。

结语
HTML5引入的新标签丰富了网页的表现形式,同时也提高了网页的语义化程度。合理运用这些标签不仅可以提升用户体验,还可以增强网站的SEO表现。在开发和内容创作时,应结合实际需求恰当使用HTML5的特有标签,让网页内容更丰富、更有结构,最终实现更好的用户互动和搜索引擎排名。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《HTML5特有的标签有哪些?它们各自有什么用途?》
标签:HTML5
- 上一篇: 抖音剧剪辑发布方法是什么?如何避免侵权问题?
- 下一篇: 抖音最新剪辑方式怎么弄?视频编辑技巧有哪些?
- 搜索
- 最新文章
- 热门文章
-
- 网站怎么样优化关键词?如何提高搜索引擎排名?
- 搜索引擎如何推广网站?有哪些有效策略?
- 如何推广一个网站呢?有效策略和常见问题解答?
- 怎么在网站上推广营销?有效策略和常见问题解答?
- 小红书视频剪辑如何添加变声器效果?
- 如何将高德地图api集成到网站中?遇到常见问题怎么办?
- 如何推广游戏的网站?有效策略和常见问题解答?
- 网站推广是如何收费的呢?不同平台的收费标准是什么?
- 快手剪辑头像背景怎么弄?详细步骤和技巧是什么?
- 启动子分析网站怎么用?操作步骤和常见问题解答是什么?
- 为HTML添加css样式的方式有哪些?如何选择最合适的样式添加方法?
- 探房短视频怎么优化?优化策略有哪些?
- 如何优化.net网站的关键词?.net关键词优化有哪些技巧?
- 抖音协同剪辑怎么弄的啊?步骤和技巧是什么?
- 专业的网站如何进行SEO优化推广?有哪些有效的推广策略?
- 怎么上不了关键词的网站?网站无法访问的常见原因及解决办法?
- 怎么优化网站关键词?掌握这些技巧轻松提升SEO效果?
- 如何上美团购物网站推广?推广效果如何最大化?
- 网站怎么出现pc关键词?如何优化PC端关键词排名?
- 网站建设关键词怎么写?如何优化以提高搜索引擎排名?
- 热门tag
- 标签列表