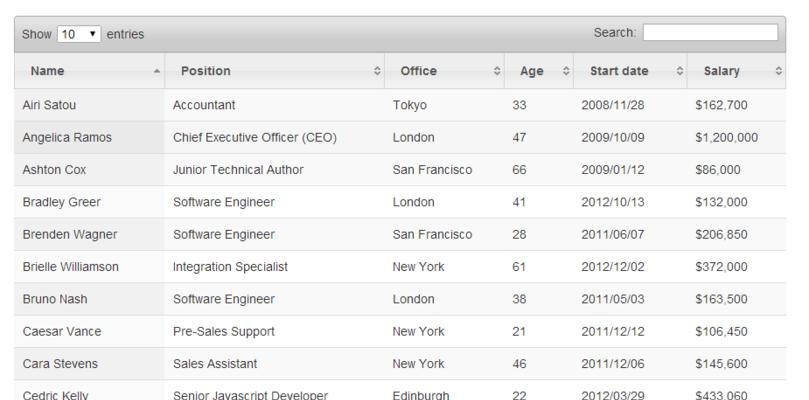
在HTML中创建表格是一项基础而重要的技术,它能让我们在网页上有序地展示数据和信息。掌握HTML表格的标签,是构建复杂网页布局的基础。接下来,本文将为您详细介绍HTML表格的标签及其用法,确保您能高效、准确地使用它们来创建和管理网页上的表格数据。
HTML表格标签的组成
``标签
`
`标签是用来创建一个表格的基本容器。它定义了表格的开始和结束,是构建整个表格结构的基石。
```html
```
``标签
`
`标签代表表格中的一行(TableRow)。一个`
`元素代表了表格中的一行数据,它可以包含多个`| `或` | `元素。
```html
|
| 单元格内容 |
更多内容 |
```
`| `标签
` | `标签定义了表格中的标准单元格(TableData)。每个` | `内可以包含文本、图片、列表等HTML内容。
```html
| 表格内的数据 |
```
`| `标签
` | `标签代表表格中的表头单元格(TableHeader)。与` | `类似,但它通常用于定义标题单元格,显示更粗大的字体,以突出其作为标题的角色。
```html
| 表头内容 |
```
``、``、``标签
这三个标签用于对表格的部分进行逻辑分组,使得表格的结构更加清晰,方便样式控制和辅助技术的处理。
```html
| 列标题1 |
列标题2 |
| 数据1 |
数据2 |
| 合计 |
数据总和 |
```
``标签
`
`标签定义了表格的标题或说明。它通常用于描述表格内容,有助于用户了解表格的作用。
```html
产品销售数据表
```
``和``标签
这两个标签用于指定表格列的属性,如宽度、样式等,它们可以一起使用来定义整个列组的样式规则。
```html
```

详细步骤指导
创建基本表格结构
要创建一个基本的HTML表格,你需要以下步骤:
1.开始一个`
`标签来定义表格的边界。
2.使用`
`标签来定义表格中的每一行。
3.在每一行内,使用`
`标签来定义标准单元格或` | `标签来定义表头单元格。
添加表格标题和描述
使用` `标签来给表格添加一个标题,它应该在``标签内部,并且紧随其后。
使用``,``,``组织内容
为了提高表格的可读性和可维护性,可以使用这些标签对表格的不同部分进行逻辑分组。
应用列属性
使用` `和``标签来定义一个或多个列的属性。这可以在表格创建之前或之后完成。
为表格增加样式和功能
虽然本篇文章的重点是介绍表格标签,但适当使用CSS样式和JavaScript功能可以使表格更加生动和交互性强。

常见问题和实用技巧
如何合并单元格?
使用`rowspan`属性可以合并行,使用`colspan`属性可以合并列。
```html
合并两行
合并两列
```
如何处理复杂的表格布局?
对于包含复杂布局的表格,合理使用``,` `,``等分组标签,以及`colspan`和`rowspan`属性来控制布局。
如何使表格响应式?
使用CSS媒体查询来适配不同屏幕尺寸,使用` `和` `结合的方式来使表格滚动或折叠。

综上所述
通过以上介绍,我们可以看到HTML表格标签是构建表格数据展示的基础。从` `到``,每一个标签都有其独特的用途,它们相互协作,共同实现复杂而有序的数据布局。掌握这些标签,对提高网页制作的效率和质量至关重要。希望这篇文章能帮助您深入理解并有效地使用HTML表格标签。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《HTML表格标签全解析?如何正确使用表格标签?》
标签:HTML
- 关于我
-

- 搜索
-
- 最新文章
-
- 热门文章
-
- 热门tag
-
- 标签列表
-
- 友情链接
-
| |
![]() 游客
2025-07-08 08:17:01
3
游客
2025-07-08 08:17:01
3