HTML表格标签有哪些?如何正确使用它们?
![]() 游客
2025-07-08 10:51:02
3
游客
2025-07-08 10:51:02
3
在网页设计的世界里,HTML表格是用于展示数据和信息的重要工具。无论是在布局页面结构还是组织数据时,表格标签都扮演着关键角色。为了确保您的网页能够被百度等搜索引擎正确索引并优化用户体验,我们需要深入探索HTML表格中的各个标签,并讲解它们的使用方法与最佳实践。
什么是HTML表格?
HTML表格是由一系列的行(rows)和列(columns)构成的网格,可以用来在网页上组织和展示数据。通过定义表格的边框、行、列以及单元格,开发者能够创建结构化的布局,这对于提供清晰的视觉层次和信息布局至关重要。

HTML表格中的基本标签
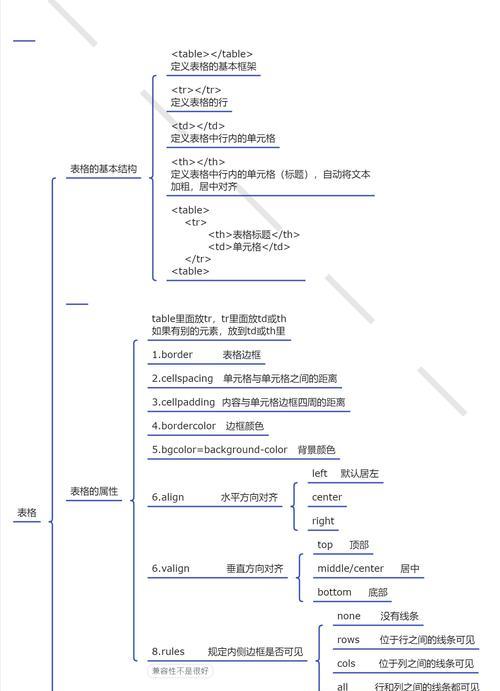
` 此标签用来定义一个表格的整体框架。每一个表格都需要用` ```html ``` ` 此标签代表表格中的行(tablerow)。` ```html ``` ` 这是表头单元格(tableheader)标签,通常用于定义表格的标题或列标题。它的内容通常加粗显示,并居中对齐。 ```html ``` ` 普通单元格(tabledata)标签用于定义表格中的标准单元格。在此可以放置具体的数据或文本。 ```html ``` ``,``,``
这三个标签用于对表格内容进行逻辑分组,分别为表头(头部)、主体内容(体部)和表脚(底部)。它们有助于文档结构化,使文档更易于阅读,同时便于浏览器更有效地渲染表格。 ```html
``` 除了基础标签外,还有一些较少使用的标签可以增加表格的功能性,例如: ` 这两个标签允许对表格中的一列或多列进行格式化。通过` ```html ``` 技巧:使用`scope`属性来定义表头标签` ```html ``` 问题:在一个长表格中,如何分页显示数据? 解答:要在HTML中实现分页功能,您需要使用服务器端脚本,例如PHP或JavaScript。但请注意,这些实现涉及的代码较为复杂,超出了本文的范围。 掌握了HTML表格的基本和进阶标签后,您将能够创建既美观又功能强大的网页表格。无论您的表格用于展示数据、创建复杂的布局或是用于表单提交,理解这些标签都是构建成功网页的关键。保持对HTML标准的关注,才能确保您的网站内容对搜索引擎友好,并提供最佳的用户体验。 版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。 转载请注明来自九九seo,本文标题:《HTML表格标签有哪些?如何正确使用它们?》
标签:HTML`
`标签开始,用`
`标签结束。它可以包含``,`
`,` `等其他标签。
`
`标签内可以包含多个` `或` `标签,分别代表表头单元格或普通单元格。
数据1
数据2
`
表头 `
数据
列1
列2
数据1
数据2
总计
数据总数

HTML表格的进阶标签

实用技巧与常见问题
`的作用范围。这有助于改善屏幕阅读器和其他辅助技术的使用体验。
综合以上
猜你喜欢