HTML5新技术有哪些?如何应用在现代网页设计中?
![]() 游客
2025-07-04 14:17:01
4
游客
2025-07-04 14:17:01
4
HTML5是万维网的核心语言,它定义了网页内容的结构和呈现。从2014年正式成为W3C推荐标准以来,HTML5不断融入新技术,大大增强了网页的互动性和多媒体内容的表现力。今天,我们将深入探讨HTML5领域中引入的几项关键技术,它们让网页应用变得更加强大和灵活。
HTML5的新元素和语义
HTML5引入了一系列新的元素来代替一些常用的div,这些元素提高了文档的可读性和SEO优化。例如:
`
`
`
`

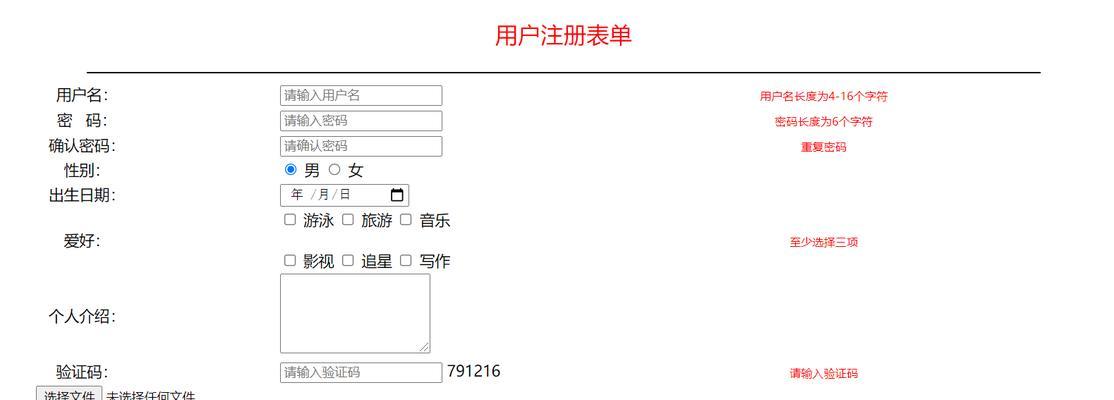
HTML5表单元素增强
HTML5在表单方面有了显著改进,引入了许多新的类型和属性,增强了数据输入和验证能力,提升了用户体验:
`
`
`
`required`属性:要求用户在提交表单前填写该字段。
`pattern`属性:允许对输入值应用正则表达式进行模式匹配验证。

HTML5的Canvas和SVG
通过引入Canvas和SVG,HTML5极大增强了网页的图形处理能力:
`
SVG(ScalableVectorGraphics):是基于XML的矢量图形格式,支持图形的缩放且不失真。

HTML5的多媒体支持
HTML5为网页带来了原生的音频和视频支持,开发者不再依赖于第三方插件:
`
`
Web存储解决方案
随着HTML5的推出,出现了新的Web存储方案:
LocalStorage:提供了一种存储大量数据在客户端的方法,且数据不会随页面刷新而消失。
SessionStorage:与LocalStorage类似,但存储的数据仅在会话期间保持。
HTML5离线应用
利用HTML5的离线特性,开发者可以创建无需网络连接即可运行的应用:
Manifest文件:用于列出应用中哪些文件是可离线访问的。
ServiceWorkers:脚本可以在后台运行,使得网页可以处理网络请求、缓存和推送通知等。
HTML5的地理定位API
HTML5的地理位置API使得网页可以获取用户的地理位置信息:
`navigator.geolocation`:允许网站查询用户的地理位置,并提供一系列的选项来管理位置信息的共享。
HTML5的拖放API
拖放API让网页元素可以被拖动到另一元素:
拖放事件(dragstart,drag,dragend,drop等):用于处理拖放过程中的各种交互。
结语
随着Web技术的快速发展,HTML5已经成为现代网页开发不可或缺的标准之一。新引入的元素和API不仅让网页设计变得更加灵活和丰富,也让开发者能创作出更加强大的Web应用。综合以上,这些HTML5的新技术和特性,无疑为互联网世界打开了新的大门,让网页不仅限于文字和图片,而是朝着更加生动、互动和智能化的方向发展。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《HTML5新技术有哪些?如何应用在现代网页设计中?》
标签:HTML5
- 上一篇: 小红书剪辑插件怎么用?操作步骤和常见问题解答?
- 下一篇: 小红书网课视频剪辑怎么做?教程步骤是什么?
- 搜索
- 最新文章
- 热门文章
-
- 快手自动剪辑音乐功能怎么用?常见问题有哪些?
- 快手剪辑音乐怎么配?配乐技巧和常见问题解答?
- 怎么把网站推广营销关闭?关闭后如何处理剩余广告预算?
- 抖音视频卡点慢放模糊如何解决?
- 拍快手多段视频怎么剪辑?剪辑过程中常见问题有哪些?
- 抖音游戏视频剪辑代做怎么做?如何找到专业的剪辑服务?
- 如何在网上打造网站推广?有哪些有效策略和常见问题解答?
- 小红书发笔记剪辑怎么发?视频剪辑后如何正确上传?
- 网站怎么样优化关键词?如何提高搜索引擎排名?
- 如何推广个人的网站赚钱?有哪些有效策略和常见问题解答?
- 如何制作一份有效的SEO网站诊断分析报告?
- 网站如何做推广方案?制定有效推广计划的步骤是什么?
- 如何推广商城网站?有效策略和常见问题解答?
- 抖音两首音乐怎么剪辑?视频编辑的正确步骤是什么?
- 快手影视解说怎么剪辑?剪辑过程中常见问题有哪些?
- 小红书视频剪辑技巧有哪些?如何制作吸引人的视频内容?
- 软件架构怎么搭建网站的?搭建网站有哪些常见问题?
- 网站分析公众号怎么做的?如何通过公众号提升网站流量?
- 如何推广一个网站呢?有效策略和常见问题解答?
- 如何推广网站关键词?有效策略和常见问题解答?
- 热门tag
- 标签列表