HTML域标签有哪些?它们的作用和使用场景是什么?
![]() 游客
2025-07-24 20:17:05
7
游客
2025-07-24 20:17:05
7
HTML作为构建网页的基石,其标签的作用不容小觑。HTML标签不仅定义了网页的结构和内容,还为搜索引擎提供了网页重要信息的线索。在SEO优化过程中,合理使用HTML域标签能够帮助搜索引擎更好地理解网页内容,从而提升网页在搜索结果中的排名。本文将详细介绍常见的HTML域标签,以及它们在SEO中的应用。
1.DOCTYPE声明
DOCTYPE声明位于HTML文档的最顶部,用于告诉浏览器该文档使用的HTML版本。它对于SEO的重要性在于,正确的DOCTYPE声明能够确保文档按照标准模式而不是怪异模式进行渲染,从而保证网页内容的一致性和可访问性。
```html
```

2.标签
标签是所有HTML元素的根元素。在SEO中,确保网页使用正确的字符集声明(如UTF-8)通常会在标签内进行,这有助于搜索引擎更准确地解析网页内容。
```html
```

3.标签
标签包含了文档的元数据,如标签、```
5.标签
标签提供了关于HTML文档的元信息,其中
```html
```
6.标签
标签通常用于指定当前文档和外部资源的关系,其中
```html
```
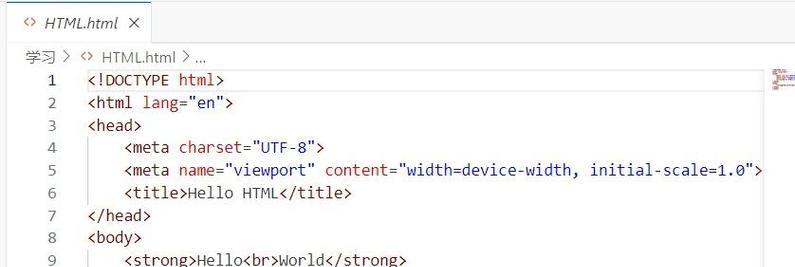
7.标签
标签包含了网页可见的页面内容。在SEO优化中,合理使用到标签定义标题层级,使用
标签定义段落,这些都有助于搜索引擎理解网页内容的结构。
8.到标签
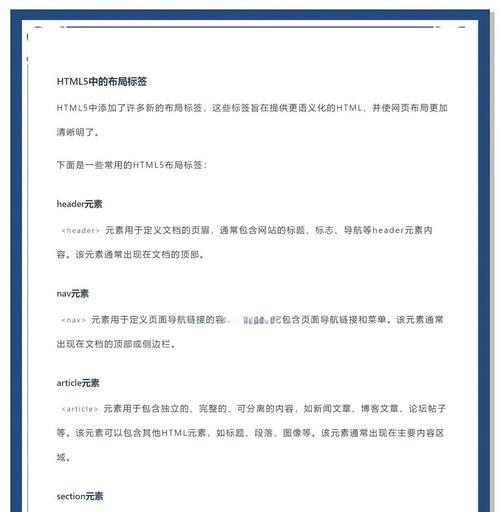
标签
到标签用于定义网页上的标题和子标题。通常,一个页面中只有一个标签,它应当包含页面的主要主题。而、等则用于次级标题,帮助构建一个清晰的页面内容层级。
标签,它应当包含页面的主要主题。而、等则用于次级标题,帮助构建一个清晰的页面内容层级。
等则用于次级标题,帮助构建一个清晰的页面内容层级。
```html
HTML域标签及其SEO应用
理解DOCTYPE声明
```
9.标签
标签定义了超链接。在SEO中,标签不仅用于链接到其他页面或资源,其"href"属性所指向的链接质量,以及锚文本的选择,都会对SEO产生影响。
```html
```
10.![]() 标签
标签
标签用于在网页上嵌入图片。为图片设置alt属性可以提供图片的文本描述,这不仅有助于提升用户体验,也是SEO优化的一部分,因为搜索引擎无法直接识别图片内容。
```html

```
11.和标签
和标签用于强调文本的重要性。与和标签不同,和标签强调的不仅仅是视觉上的粗体或斜体,它们还向搜索引擎传递了强调内容的重要性。
```html
在HTML中,标签的使用非常重要。
```
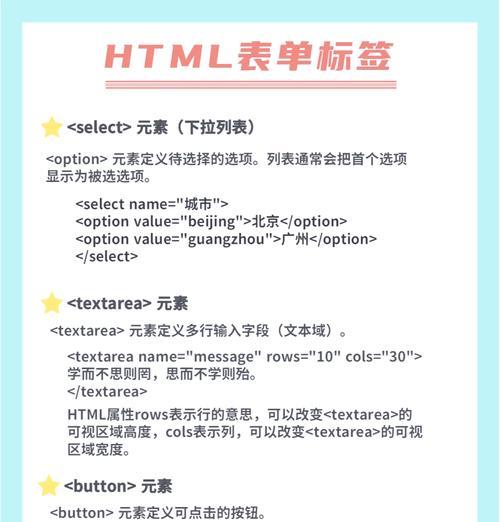
12.和列表标签
- 列表标签
- 标签用于定义有序列表,而
- HTML标签1
- HTML标签2
- 搜索
- 最新文章
- 热门文章
-
- 如何创建抖音网站推广账号?步骤是什么?常见问题有哪些?
- 如何撰写有效的各网站竞品分析报告?常见问题有哪些?
- 如何在百度中推广网站?有哪些有效的SEO策略?
- 博客网站作品怎么看不到?如何解决作品不显示的问题?
- 跨境网站瘫痪事件分析怎么写?如何预防和应对网站故障?
- 如何做个性化网站推广呢?掌握这些策略轻松提升网站流量
- 设计师如何做好网站推广?掌握哪些策略能提升效果?
- 关键词SEO排名优化有哪些技巧?如何有效提升关键词排名?
- 如何有效提高网站目标关键词排名?常见策略有哪些?
- 温州网站推广如何做好?有哪些有效策略?
- HTML开发工具都有哪些?如何选择合适的HTML编辑器?
- 营销网站建设方式怎么写?如何打造高效的营销网站?
- 旅游网站营销规划怎么写?如何制定有效的营销策略?
- 外刊网站听力分析怎么做?如何提高听力理解能力?
- 网站建设怎么做?如何打造SEO友好的网站?
- 美团骑手服务中哪些关键词触发特定功能?触发功能的关键词是什么?
- 拼多多标题关键词怎么找?寻找技巧有哪些?
- 响应式网页设计是什么?如何确保网站在各种设备上都能正常显示?
- 平凉网站推广营销怎么做?有哪些有效策略?
- 京东回击美团、阿里:外卖零元购大战是恶性竞争,我们完全没参与
- 热门tag
- 标签列表
- 标签定义无序列表。在SEO中,列表标签不仅帮助组织内容,还能够突出内容的层次结构,使搜索引擎更容易抓取和索引信息。
```html
```
13.
| 标签定义表头单元格,这些都有助于提升内容的可读性和可索引性。
```html
``` 14.
|
|---|