HTML标签是构建网页内容和结构的基础元素,而页面头部(即`
`部分)是存放页面元数据的关键区域。在HTML5标准中,哪些标签可以放在页面头部,以及它们各自的作用,是网页开发者和SEO优化者都需要了解的重要知识。本文将深入探讨这些标签,并为如何合理使用它们提供指导。
页面头部标签概述
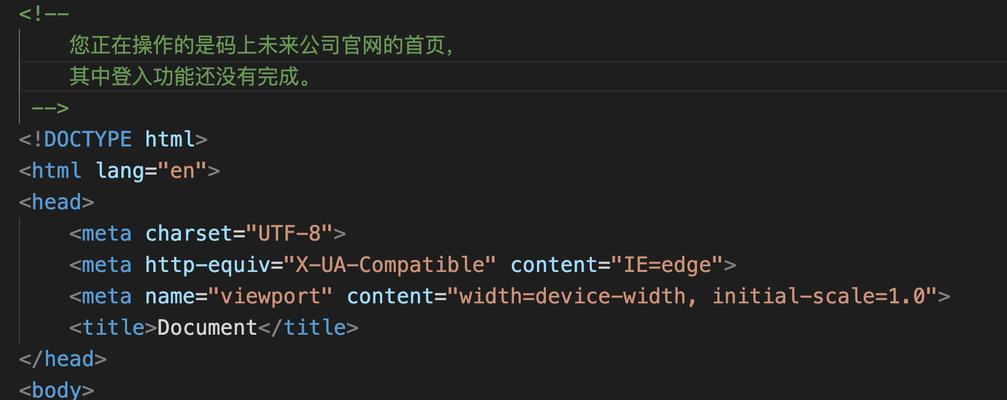
页面头部位于``标签下的`
`部分,不同于主体内容区域(``)。在``中,我们可以放置多种元数据标签,它们对搜索引擎优化(SEO)、页面加载速度、内容的呈现方式等都有重大影响。

必需的头部标签
1.`
`标签</p>
<p>```html</p>
<p><title>页面标题
```
这是最重要的头部标签之一,页面标题不仅会出现在浏览器的标签页上,还是搜索引擎结果页面(SERP)中显示的标题。它应准确反映页面内容,且尽量包含关键词。
2.``
```html
```
这个标签声明了页面使用的字符编码,确保页面在各种设备和浏览器上正确显示。

SEO相关标签
1.``
```html
```
2.``
```html
```
这个标签已不再被搜索引擎广泛使用,因此当前可选。
3.``
```html
```
指明页面的作者,虽然对SEO影响不大,但有助于版权声明。

社交媒体和浏览器标签
1.``
```html
```
为移动设备优化页面,确保网站在不同设备上都有良好的显示效果。
2.OpenGraph(`og:`)和TwitterCards(`twitter:`)
```html
```
这些标签用于控制社交媒体上链接预览的外观。
其他重要标签
1.``标签
```html
```
用于链接外部资源,如CSS样式表、图标等。
2.`
```
用于加载JavaScript文件。
3.`
```
在页面头部直接内嵌CSS样式。
使用头部标签的最佳实践
1.优先使用简洁明了的``标签</strong>,确保每个页面都有独特的标题,反映其内容。</p>
<p>2.<strong>合理使用`<metaname="description">`</strong>,提供一个不超过160个字符的精准描述。</p>
<p>3.<strong>考虑移动设备优先</strong>,使用`<metaname="viewport">`确保网站在手机和平板电脑上表现良好。</p>
<p>4.<strong>使用OpenGraph和TwitterCards标签</strong>,优化社交媒体上的内容展示。</p>
<p>5.<strong>合理安排CSS和JavaScript文件</strong>,避免使用`<style>`和`<script>`标签干扰页面内容的加载。</p>
<p>6.<strong>避免重复内容</strong>,尤其是`<title>`和`<metaname="description">`标签,每个页面都应有唯一的标签内容。</p>
<h2>结语</h2>
<p>正确利用HTML头部标签不仅有助于SEO优化,还对提升用户体验和网站的可访问性有着直接的影响。遵循本文的指导,可以帮助你构建出既符合SEO要求又利于用户访问的网页头部。通过细节的优化,你的网站将更容易吸引并留住用户,同时提高在搜索引擎中的排名。</p>
<div style="background-color: #fcf8e3;border-color: #faebcc;color: #f39c12;padding: 15px;margin-bottom: 17px;border: 1px solid transparent;border-top-color: transparent;border-right-color: transparent;border-bottom-color: transparent;border-left-color: transparent;border-radius: 3px;">
<p>版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。</p>
</div>
<p>转载请注明来自<a href="https://www.seo99.cn/" title="九九seo"><strong>九九seo</strong></a>,本文标题:<a href="https://www.seo99.cn/article-61523-1.html" title="HTML页面头部标签有哪些?它们各自的作用是什么?">《HTML页面头部标签有哪些?它们各自的作用是什么?》</a><p>
<p class="info-tag">标签:<a href="https://www.seo99.cn/view-12380-1.html" title="HTML标签" rel="tag" >HTML标签</a></p>
<div class="info-zan ta-c">
<a href="javascript:;" class="share"><i class="iconfont icon-fenxiang"></i></a> <a href="javascript:;" class="sponsor"><i class="iconfont icon-redpacket"></i></a> </div>
</div>
</div>
</div>
<div class="info-next tx-box mb15">
<ul class="clearfix">
<li class="fl">上一篇: <a href="https://www.seo99.cn/article-62073-1.html" title="小红书音乐曲子怎么剪辑:一步步成为音视频剪辑高手">小红书音乐曲子怎么剪辑:一步步成为音视频剪辑高手</a>
</li>
<li class="fr">下一篇: <a href="https://www.seo99.cn/article-62068-1.html" title="小红书音乐剪辑怎么剪的">小红书音乐剪辑怎么剪的</a>
</li>
</ul>
</div>
<div class="info-close tx-box mb15">
<h2 class="tx-title">猜你喜欢</h2>
<div class="pd15">
<ul class="row">
<li class="col-6 col-m-12"> <a href="https://www.seo99.cn/article-58484-1.html" title="HTML标签优化包括哪些内容?如何进行有效的标签优化?" class="img-x20"><img src="https://www.seo99.cn/zb_users/upload/2025/06/20250623165406_64482.jpeg" alt="HTML标签优化包括哪些内容?如何进行有效的标签优化?"></a> <h3><a href="https://www.seo99.cn/article-58484-1.html" title="HTML标签优化包括哪些内容?如何进行有效的标签优化?">HTML标签优化包括哪些内容?如何进行有效的标签优化?</a></h3>
</li>
<li class="col-6 col-m-12"> <a href="https://www.seo99.cn/article-56072-1.html" title="HTML标签有哪些用途?它们在网页设计中扮演什么角色?" class="img-x20"><img src="https://www.seo99.cn/zb_users/upload/2025/06/20250604182811_48682.jpeg" alt="HTML标签有哪些用途?它们在网页设计中扮演什么角色?"></a> <h3><a href="https://www.seo99.cn/article-56072-1.html" title="HTML标签有哪些用途?它们在网页设计中扮演什么角色?">HTML标签有哪些用途?它们在网页设计中扮演什么角色?</a></h3>
</li>
<li class="col-6 col-m-12"> <a href="https://www.seo99.cn/article-56172-1.html" title="HTML独占一行的标签有哪些?如何正确使用它们?" class="img-x20"><img src="https://www.seo99.cn/zb_users/upload/2025/06/20250604183754_21363.jpeg" alt="HTML独占一行的标签有哪些?如何正确使用它们?"></a> <h3><a href="https://www.seo99.cn/article-56172-1.html" title="HTML独占一行的标签有哪些?如何正确使用它们?">HTML独占一行的标签有哪些?如何正确使用它们?</a></h3>
</li>
<li class="col-6 col-m-12"> <a href="https://www.seo99.cn/article-56106-1.html" title="HTML标签有哪些属性?如何正确使用它们?" class="img-x20"><img src="https://www.seo99.cn/zb_users/upload/2025/06/20250604183121_93723.jpeg" alt="HTML标签有哪些属性?如何正确使用它们?"></a> <h3><a href="https://www.seo99.cn/article-56106-1.html" title="HTML标签有哪些属性?如何正确使用它们?">HTML标签有哪些属性?如何正确使用它们?</a></h3>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="box-left">
<dl>
<ul class="side-menu">
<li><a title="城市SEO" href="https://www.seo99.cn/CSSEO.html">城市SEO</a></li>
<li><a title="百度优化" href="https://www.seo99.cn/BDYH.html">百度优化</a></li>
<li><a title="SEO优化" href="https://www.seo99.cn/SEOYH.html">SEO优化</a></li>
<li><a title="SEO技术" href="https://www.seo99.cn/SEOJS.html">SEO技术</a></li>
<li><a title="SEO服务" href="https://www.seo99.cn/SEOFW.html">SEO服务</a></li>
<li><a title="短视频推广" href="https://www.seo99.cn/DSPTG.html">短视频推广</a></li>
<li><a title="SEO推广" href="https://www.seo99.cn/SEOTG.html">SEO推广</a></li>
<li><a title="SEO基础" href="https://www.seo99.cn/SEOJC.html">SEO基础</a></li>
</ul>
</dl>
<dl>
<dt>关于我</dt>
<dd>
<!--<p class="mb10">关注微信送SEO教程</p>-->
<p class="mb10 img-d"><img src="https://www.seo99.cn/zb_users/theme/tx_three/include/weixin.png"></p>
<ul class="side-contact row">
<li class="col-8 col-m-8"><a href="http://wpa.qq.com/msgrd?v=3&uin=1561571580&site=qq&menu=yes" target="_blank" rel="nofollow"><i class="iconfont icon-qq2"></i> <p>QQ</p></a></li>
<li class="col-8 col-m-8"><a href="#" target="_blank" rel="nofollow"><i class="iconfont icon-weibo1"></i> <p>微博</p></a></li>
<li class="col-8 col-m-8"><a href="mailto:@1561571580@qq.com" target="_blank" rel="nofollow"><i class="iconfont icon-mail"></i> <p>邮箱</p></a></li>
</ul>
</dd>
</dl>
</div>
<div class="side-right">
<dl class="function" id="divSearchPanel">
<dt class="function_t">搜索</dt><dd class="function_c">
<div><form name="search" method="post" action="https://www.seo99.cn/zb_system/cmd.php?act=search"><input type="text" name="q" size="11" /> <input type="submit" value="搜索" /></form></div>
</dd>
</dl>
<dl class="function" id="divPrevious">
<dt class="function_t">最新文章</dt><dd class="function_c">
<ul><li><a title="网站如何做seo推广?有哪些有效的SEO策略?" href="https://www.seo99.cn/article-61315-1.html">网站如何做seo推广?有哪些有效的SEO策略?</a></li>
<li><a title="如何做中转网站推广工作?中转网站推广的常见问题有哪些?" href="https://www.seo99.cn/article-61314-1.html">如何做中转网站推广工作?中转网站推广的常见问题有哪些?</a></li>
<li><a title="HTML编码有哪些类型?如何正确使用它们?" href="https://www.seo99.cn/article-61311-1.html">HTML编码有哪些类型?如何正确使用它们?</a></li>
<li><a title="网站关键词怎么更改?更改后如何优化SEO效果?" href="https://www.seo99.cn/article-61216-1.html">网站关键词怎么更改?更改后如何优化SEO效果?</a></li>
<li><a title="手机端表格控件有哪些html?如何选择适合的HTML表格控件?" href="https://www.seo99.cn/article-61208-1.html">手机端表格控件有哪些html?如何选择适合的HTML表格控件?</a></li>
<li><a title="地图上如何提取网站地址?步骤和技巧是什么?" href="https://www.seo99.cn/article-61202-1.html">地图上如何提取网站地址?步骤和技巧是什么?</a></li>
<li><a title="网站如何添加谷歌地图?添加步骤和常见问题解答?" href="https://www.seo99.cn/article-61246-1.html">网站如何添加谷歌地图?添加步骤和常见问题解答?</a></li>
<li><a title="如何本地推广招生网站?有效策略和常见问题解答?" href="https://www.seo99.cn/article-61238-1.html">如何本地推广招生网站?有效策略和常见问题解答?</a></li>
<li><a title="关键词查网站怎么查询的?查询关键词的正确步骤是什么?" href="https://www.seo99.cn/article-61237-1.html">关键词查网站怎么查询的?查询关键词的正确步骤是什么?</a></li>
<li><a title="网站创新点分析怎么写?如何挖掘并展示网站的独特价值?" href="https://www.seo99.cn/article-61229-1.html">网站创新点分析怎么写?如何挖掘并展示网站的独特价值?</a></li>
</ul>
</dd>
</dl>
<dl class="function" id="divtxhotlist">
<dt class="function_t">热门文章</dt><dd class="function_c">
<ul><li><a href="https://www.seo99.cn/article-58560-1.html" title="HTML5新技术有哪些?如何应用在现代网页设计中?">HTML5新技术有哪些?如何应用在现代网页设计中?</a></li><li><a href="https://www.seo99.cn/article-59125-1.html" title="小红书网课视频剪辑怎么做?教程步骤是什么?">小红书网课视频剪辑怎么做?教程步骤是什么?</a></li><li><a href="https://www.seo99.cn/article-58355-1.html" title="达内营销网站怎么做?如何优化提高转化率?">达内营销网站怎么做?如何优化提高转化率?</a></li><li><a href="https://www.seo99.cn/article-58396-1.html" title="网站的文章如何推广?有效推广策略有哪些?">网站的文章如何推广?有效推广策略有哪些?</a></li><li><a href="https://www.seo99.cn/article-59124-1.html" title="他不是他抖音剪辑素材怎么弄?获取和编辑的正确方法是什么?">他不是他抖音剪辑素材怎么弄?获取和编辑的正确方法是什么?</a></li><li><a href="https://www.seo99.cn/article-58384-1.html" title="沁阳网站如何推广?有哪些有效的推广策略?">沁阳网站如何推广?有哪些有效的推广策略?</a></li><li><a href="https://www.seo99.cn/article-58428-1.html" title="开箱网站如何推广?有哪些有效的推广策略?">开箱网站如何推广?有哪些有效的推广策略?</a></li><li><a href="https://www.seo99.cn/article-58475-1.html" title="如何优化.net网站的关键词?常见问题有哪些解决方法?">如何优化.net网站的关键词?常见问题有哪些解决方法?</a></li><li><a href="https://www.seo99.cn/article-58657-1.html" title="网站页面如何做优化推广?有哪些有效的推广策略?">网站页面如何做优化推广?有哪些有效的推广策略?</a></li><li><a href="https://www.seo99.cn/article-59071-1.html" title="抖音惊讶音乐剪辑技巧是什么?如何快速制作?">抖音惊讶音乐剪辑技巧是什么?如何快速制作?</a></li><li><a href="https://www.seo99.cn/article-59122-1.html" title="抖音翻唱视频剪辑技巧有哪些?如何快速上手?">抖音翻唱视频剪辑技巧有哪些?如何快速上手?</a></li><li><a href="https://www.seo99.cn/article-59129-1.html" title="AI智能生成短视频如何进行优化?优化后的效果如何体现?">AI智能生成短视频如何进行优化?优化后的效果如何体现?</a></li><li><a href="https://www.seo99.cn/article-59132-1.html" title="短视频长尾词优化怎么做?如何提升短视频内容的SEO效果?">短视频长尾词优化怎么做?如何提升短视频内容的SEO效果?</a></li><li><a href="https://www.seo99.cn/article-58346-1.html" title="地图网站如何改进?用户体验和功能更新的建议是什么?">地图网站如何改进?用户体验和功能更新的建议是什么?</a></li><li><a href="https://www.seo99.cn/article-58376-1.html" title="HTML特性有哪些?如何利用HTML提高网页性能?">HTML特性有哪些?如何利用HTML提高网页性能?</a></li><li><a href="https://www.seo99.cn/article-58385-1.html" title="HTML IDE推荐有哪些?如何选择适合自己的HTML开发环境?">HTML IDE推荐有哪些?如何选择适合自己的HTML开发环境?</a></li><li><a href="https://www.seo99.cn/article-58394-1.html" title="如何推广网站设计推荐?有哪些有效的策略和工具?">如何推广网站设计推荐?有哪些有效的策略和工具?</a></li><li><a href="https://www.seo99.cn/article-58395-1.html" title="HTML中有哪些常用语言?它们各自的作用是什么?">HTML中有哪些常用语言?它们各自的作用是什么?</a></li><li><a href="https://www.seo99.cn/article-58423-1.html" title="博客网站怎么识别热门内容?有哪些技巧和工具可以帮助?">博客网站怎么识别热门内容?有哪些技巧和工具可以帮助?</a></li><li><a href="https://www.seo99.cn/article-59074-1.html" title="短视频文案怎么优化的?有哪些技巧可以提高内容吸引力?">短视频文案怎么优化的?有哪些技巧可以提高内容吸引力?</a></li></ul>
</dd>
</dl>
<dl class="function" id="divhottag">
<dt class="function_t">热门tag</dt><dd class="function_c">
<div><a href="https://www.seo99.cn/view-15-1.html" title="优化">优化</a><a href="https://www.seo99.cn/view-2-1.html" title="抖音">抖音</a><a href="https://www.seo99.cn/view-24-1.html" title="SEO优化">SEO优化</a><a href="https://www.seo99.cn/view-16-1.html" title="网站优化">网站优化</a><a href="https://www.seo99.cn/view-810-1.html" title="抖音小店">抖音小店</a><a href="https://www.seo99.cn/view-71-1.html" title="抖音seo">抖音seo</a><a href="https://www.seo99.cn/view-1805-1.html" title="快手">快手</a><a href="https://www.seo99.cn/view-14-1.html" title="排名">排名</a><a href="https://www.seo99.cn/view-2227-1.html" title="小红书">小红书</a><a href="https://www.seo99.cn/view-325-1.html" title="抖音直播">抖音直播</a><a href="https://www.seo99.cn/view-29-1.html" title="网站排名">网站排名</a><a href="https://www.seo99.cn/view-97-1.html" title="抖音橱窗">抖音橱窗</a><a href="https://www.seo99.cn/view-41-1.html" title="百度优化">百度优化</a><a href="https://www.seo99.cn/view-21-1.html" title="关键词排名">关键词排名</a><a href="https://www.seo99.cn/view-962-1.html" title="网站推广">网站推广</a><a href="https://www.seo99.cn/view-1046-1.html" title="网站建设">网站建设</a><a href="https://www.seo99.cn/view-18-1.html" title="关键词优化">关键词优化</a><a href="https://www.seo99.cn/view-47-1.html" title="搜索引擎优化">搜索引擎优化</a><a href="https://www.seo99.cn/view-10504-1.html" title="SEO">SEO</a><a href="https://www.seo99.cn/view-57-1.html" title="SEO基础">SEO基础</a></div>
</dd>
</dl>
<dl class="function" id="divTags">
<dt class="function_t">标签列表</dt><dd class="function_c">
<ul><li><a title="抖音" href="https://www.seo99.cn/view-2-1.html">抖音<span class="tag-count"> (3091)</span></a></li>
<li><a title="排名" href="https://www.seo99.cn/view-14-1.html">排名<span class="tag-count"> (682)</span></a></li>
<li><a title="优化" href="https://www.seo99.cn/view-15-1.html">优化<span class="tag-count"> (3596)</span></a></li>
<li><a title="网站优化" href="https://www.seo99.cn/view-16-1.html">网站优化<span class="tag-count"> (1333)</span></a></li>
<li><a title="关键词优化" href="https://www.seo99.cn/view-18-1.html">关键词优化<span class="tag-count"> (481)</span></a></li>
<li><a title="关键词排名" href="https://www.seo99.cn/view-21-1.html">关键词排名<span class="tag-count"> (523)</span></a></li>
<li><a title="关键词" href="https://www.seo99.cn/view-22-1.html">关键词<span class="tag-count"> (332)</span></a></li>
<li><a title="SEO优化" href="https://www.seo99.cn/view-24-1.html">SEO优化<span class="tag-count"> (1532)</span></a></li>
<li><a title="SEO技术" href="https://www.seo99.cn/view-26-1.html">SEO技术<span class="tag-count"> (327)</span></a></li>
<li><a title="网站排名" href="https://www.seo99.cn/view-29-1.html">网站排名<span class="tag-count"> (594)</span></a></li>
<li><a title="百度优化" href="https://www.seo99.cn/view-41-1.html">百度优化<span class="tag-count"> (529)</span></a></li>
<li><a title="搜索引擎优化" href="https://www.seo99.cn/view-47-1.html">搜索引擎优化<span class="tag-count"> (417)</span></a></li>
<li><a title="SEO基础" href="https://www.seo99.cn/view-57-1.html">SEO基础<span class="tag-count"> (351)</span></a></li>
<li><a title="网站" href="https://www.seo99.cn/view-58-1.html">网站<span class="tag-count"> (312)</span></a></li>
<li><a title="抖音seo" href="https://www.seo99.cn/view-71-1.html">抖音seo<span class="tag-count"> (961)</span></a></li>
<li><a title="抖音橱窗" href="https://www.seo99.cn/view-97-1.html">抖音橱窗<span class="tag-count"> (562)</span></a></li>
<li><a title="抖音直播" href="https://www.seo99.cn/view-325-1.html">抖音直播<span class="tag-count"> (624)</span></a></li>
<li><a title="抖音小店" href="https://www.seo99.cn/view-810-1.html">抖音小店<span class="tag-count"> (1291)</span></a></li>
<li><a title="营销型网站" href="https://www.seo99.cn/view-891-1.html">营销型网站<span class="tag-count"> (335)</span></a></li>
<li><a title="网站推广" href="https://www.seo99.cn/view-962-1.html">网站推广<span class="tag-count"> (501)</span></a></li>
<li><a title="网站建设" href="https://www.seo99.cn/view-1046-1.html">网站建设<span class="tag-count"> (501)</span></a></li>
<li><a title="快手" href="https://www.seo99.cn/view-1805-1.html">快手<span class="tag-count"> (832)</span></a></li>
<li><a title="快手直播" href="https://www.seo99.cn/view-1823-1.html">快手直播<span class="tag-count"> (300)</span></a></li>
<li><a title="小红书" href="https://www.seo99.cn/view-2227-1.html">小红书<span class="tag-count"> (645)</span></a></li>
<li><a title="SEO" href="https://www.seo99.cn/view-10504-1.html">SEO<span class="tag-count"> (353)</span></a></li>
</ul>
</dd>
</dl>
<dl class="function" id="divLinkage">
<dt class="function_t">友情链接</dt><dd class="function_c">
<ul><li class="link-item"><a href="https://www.gzjbfs.net/" target="_blank" title="GZ知识号">GZ知识号</a></li><li class="link-item"><a href="https://www.yyglgw.com/" target="_blank" title="丫丫百科">丫丫百科</a></li><li class="link-item"><a href="https://www.usbzl.com/" target="_blank" title="Win之号">Win之号</a></li>
</ul>
</dd>
</dl> </div>
</div>
<div class="footer tx-color1 tx-color2">
<div class="wide">
Copyright © www.seo99.cn All Rights Reserved. <a href="https://beian.miit.gov.cn/#/Integrated/index" rel="nofollow" target="_blank">渝ICP备2023007620号</a> 图片来源于网络,如有侵权请联系删除<br><script>(function(){var bp=document.createElement('script');var curProtocol=window.location.protocol.split(':')[0];if(curProtocol==='https'){bp.src='https://zz.bdstatic.com/linksubmit/push.js'}else{bp.src='http://push.zhanzhang.baidu.com/push.js'}var s=document.getElementsByTagName("script")[0];s.parentNode.insertBefore(bp,s)})();</script><script>var _hmt=_hmt||[];(function(){var hm=document.createElement("script");hm.src="https://hm.baidu.com/hm.js?a8992a46979ef56320bae288d20caf23";var s=document.getElementsByTagName("script")[0];s.parentNode.insertBefore(hm,s)})();</script> </div>
</div>
<div class="sponsor-box pop-box" style="display:none;">
<div class="pop-con">
<h2><a href="javascript:void(0)" class="pop-off fr"><i class="iconfont icon-guanbi1"></i></a>谢谢打赏</h2>
<ul class="clearfix">
<li>
<img src="https://www.seo99.cn/zb_users/theme/tx_three/include/weixin.png">
<p>支付宝</p>
</li>
<li>
<img src="https://www.seo99.cn/zb_users/theme/tx_three/include/zfb.png">
<p>微信</p>
</li>
</ul>
</div>
<div class="pop-off1"></div>
</div>
<div class="share-box pop-box" style="display:none;">
<div class="pop-con">
<h2><a href="javascript:void(0)" class="pop-off fr"><i class="iconfont icon-guanbi1"></i></a>在线分享</h2>
<div class="pd20">
<div class="bsync-custom icon-long-orange"><a title="一键分享到各大微博和社交网络" class="bshare-bsync" onclick="javascript:bSync.share(event)"></a><span class="BSHARE_COUNT bshare-share-count">0</span></div> <script type="text/javascript" charset="utf-8" src="http://static.bshare.cn/b/bsync.js#uuid=#uuid=&style=1"></script> </div>
</div>
<div class="pop-off1"></div>
</div>
<div class="gotop" style="display:none"><i class="iconfont icon-dingbu"></i></div>
<script src="https://www.seo99.cn/zb_users/theme/tx_three/script/txcstx.js" type="text/javascript"></script>
<script src="https://www.seo99.cn/zb_users/theme/tx_three/script/imgpang.js?r=1.5.8" type="text/javascript"></script><script language="javascript" src="https://www.seo99.cn/zb_users/plugin/tx_side/js/txcstx.js"></script>
</body>
</html><!--121.30 ms , 24 queries , 4581kb memory , 0 error-->
![]() 游客
2025-07-10 07:17:01
3
游客
2025-07-10 07:17:01
3