HTML标签使用规则:哪些标签需要关闭?
![]() 游客
2025-07-20 10:51:01
3
游客
2025-07-20 10:51:01
3
HTML标签的使用是构建网页内容的基础,它不仅关系到网页的结构,也影响着SEO的表现。在HTML的众多标签中,正确地开启和关闭标签至关重要。本文将详细介绍哪些HTML标签需要关闭、它们的使用场景以及关闭标签的重要性,帮助你创建更加规范和优化的网页结构。
标签关闭的重要性
在HTML中,正确关闭标签不仅是为了遵守XHTML的标准,还能够保证网页在不同浏览器中的兼容性。虽然HTML5在标签的闭合上变得更加宽容,但良好的编程习惯要求我们在编写HTML代码时,依然要养成正确关闭标签的习惯。

必须关闭的HTML标签
1.容器标签
容器标签用来包含其他元素或文本,包括段落、列表、标题、表格等。以下是一些常用的容器标签及其关闭方法:
段落标签`
`:用于定义一个段落,每个`
`标签都应配对关闭标签`
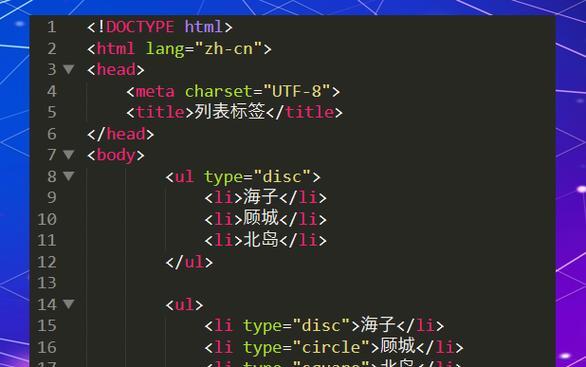
`。列表标签`
- `、`
- `需要关闭。
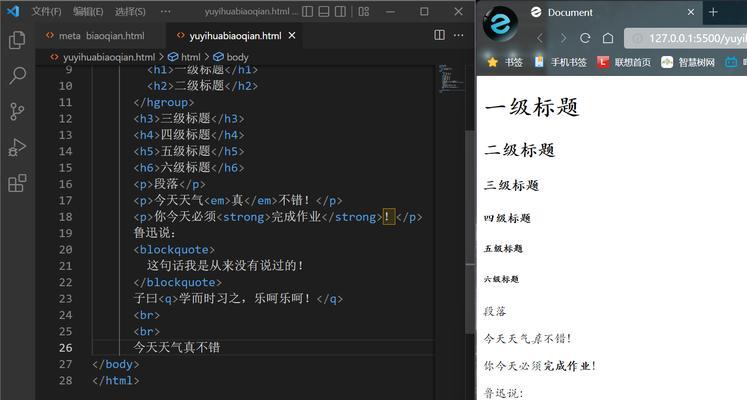
标题标签`
`至`
`:定义不同级别的标题,每个标题标签都需要关闭。
```html
这是一个段落。
- 列表项一
- 列表项二
主标题
```
2.表单元素
表单元素用于收集用户输入,它们也需要被正确关闭:
输入类型标签``、``和``闭合。
按钮标签``闭合。
```html
```
3.图像和媒体标签
图像和媒体元素在HTML文档中也占据重要地位,虽然它们不需要闭合标签,但添加关闭标签是一个好习惯:
图像标签`
 `的形式。
`的形式。音频标签``和``闭合。
```html
您的浏览器不支持audio元素。
```
4.自闭和标签
自闭和标签是指那些不需要关闭标签的元素,它们通常在标签末尾使用一个斜杠来表示结束。如:
图片标签`
 `也是可接受的。
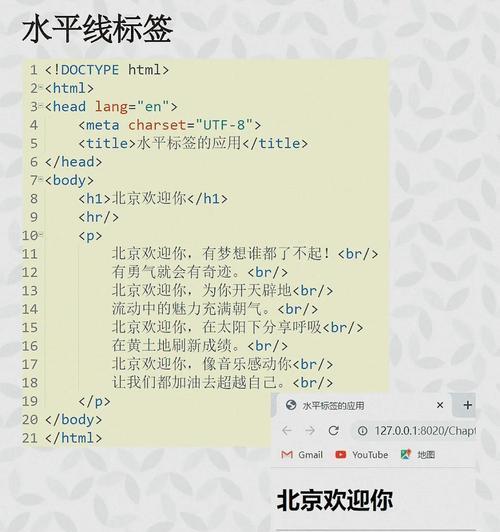
`也是可接受的。换行标签`
`:用于强制换行。水平线标签`
`:用于在页面中插入一条水平线。输入类型标签``、``、``等。
```html
文本内容
强制换行文本```
5.其他常用标签
链接标签``:定义超链接,链接的内容需要使用``闭合。
表格标签`
`、`
`、` `:定义表格结构,表格、行、单元格都需要配对闭合标签。 ```html
单元格1 单元格2 ```

注意事项
标签嵌套:确保标签嵌套的正确性,子标签必须在父标签闭合之前闭合。
XHTML与HTML5差异:尽管HTML5对标签闭合的要求更加宽松,但遵循良好的编码习惯仍然重要。

了解并正确使用HTML标签的开启与闭合,是构建高效、优化网站的基础。本文介绍了在HTML中必须关闭的一些主要标签及其使用场景,并强调了标签闭合的重要性。遵守这些规则不仅能够确保网页的标准化和兼容性,还能提高网站的SEO表现。在编写HTML代码时,良好的编码习惯将对网站的长期发展产生积极影响。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《HTML标签使用规则:哪些标签需要关闭?》
标签:HTML标签
- `:定义无序列表和有序列表,列表项`
- 搜索
- 最新文章
- 热门文章
-
- 抖音文案系列怎么剪辑?剪辑技巧和步骤是什么?
- HTML文本相关标记有哪些?如何正确使用它们?
- 快手视频剪辑时如何调整视频比例?常见问题解答?
- 快手写字剪辑怎么弄的好看?有哪些技巧可以提升视频质量?
- 抖音视频清晰度调整技巧?如何优化发布视频的画质?
- 网站如何推广宣传?有哪些有效的方法和策略?
- 自己网站如何推广淘宝客?有哪些有效策略可以提高转化率?
- HTML文档特点是什么?如何识别和利用这些特点?
- 如何将网站推广到国外?有哪些有效的国际SEO策略?
- HTML文字对齐方式有哪些?如何实现文本的居中、左对齐和右对齐?
- 建材家具网站如何推广?有哪些有效的推广策略?
- 归路抖音剪辑素材视频怎么做?如何快速找到合适的素材?
- 维持网站关键词排名的策略有哪些?如何有效提升网站SEO效果?
- 网站系统分析怎么做?如何进行有效的网站性能评估?
- 怎么分析网站的组织架构?有哪些步骤和技巧?
- 怎么搜索国外网站关键词?掌握这些技巧轻松找到所需信息!
- 小红书产品关键词怎么找?如何有效提升搜索排名?
- 小红书拍图剪辑视频教程?视频编辑有哪些技巧?
- HTML5的离线存储有哪些类型?如何有效利用它们?
- html5全栈开发需要掌握哪些技能?学习路径是怎样的?
- 热门tag
- 标签列表