HTML空格有哪些?如何正确使用HTML空格?
![]() 游客
2025-07-11 11:17:02
2
游客
2025-07-11 11:17:02
2
HTML中的空格使用是一个经常被忽视但十分重要的方面。了解HTML空格的类型与使用方法,对于网页内容的布局和显示有着直接的影响。在本文中,我们将深入探讨HTML空格的种类、它们的用途、以及如何在网页设计中正确地应用它们。
HTML空格的基本类型
实体引用空格
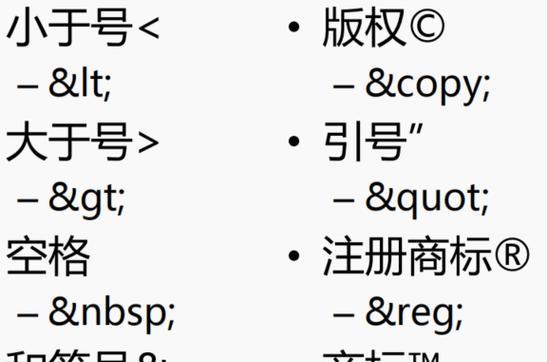
在HTML中,普通空格被视为没有任何意义的字符,浏览器会忽略连续的多个空格。如果需要在网页上显示一个空格,需要使用HTML的实体引用。
不换行空格( ):这是最常用的空格,它的作用是在文本中创建一个空格,但这个空格不会因为换行而消失。
狭小空格( ):这个实体代表了一个比普通空格略宽的空间,通常相当于两个普通空格的宽度。
宽空格( ):这个实体表示比普通空格宽得多的空间,大约相当于四个普通空格的宽度。
CSS控制空格
除了HTML实体引用之外,还可以使用CSS来控制空格。可以设置元素的`margin`、`padding`、`text-indent`等属性来控制文本间的空隙。

HTML空格的具体应用
使用HTML空格
在编写HTML代码时,如果你希望在文本中保持空格,可以使用以下方法:
插入不换行空格:` `。这通常用于需要保持单词间距的地方,比如“HTML 空格”。
插入狭小空格:` `。适用于需要较普通空格更大间距的地方。
插入宽空格:` `。用在需要更大间隔时,比如代码清单中的缩进。
使用CSS来控制空格
CSS提供了更多的灵活性来控制空格:
`margin`:可以控制元素与其相邻元素之间的距离,通过设置`marginleft`或`marginright`来实现水平方向上的间距调整。
`padding`:设置元素内部与其内容之间的距离,常用`paddingleft`或`paddingright`来控制文本与边框之间的间距。
`textindent`:用于首行缩进,常在段落的开始使用`textindent:2em;`来增加缩进距离。

实践操作
实体引用空格操作
为了展示如何在HTML中使用实体空格,请参照以下代码:
```html
普通空格在HTML中会忽略:这是一个测试。
使用不换行空格:这是 一个测试。
使用狭小空格:这是 一个测试。
使用宽空格:这是 一个测试。
```
CSS空格操作
下面是一个使用CSS来控制空格的简单例子:
```css
p.tight{
margin-left:0;/*移除段落左边距*/
text-indent:1em;/*首行缩进一个字符*/
p宽敞{
margin-left:40px;/*左边距为40像素*/
```

注意事项
1.避免过度使用空格:尽管空格能够改善文本的可读性,但过度使用可能会破坏布局的整洁性。
2.选择合适的空格类型:根据内容的需要选择合适的空格类型,保证布局的美观。
3.测试不同浏览器的兼容性:不同浏览器对空格的支持可能会有细微差别,建议在主流浏览器上都进行测试。
结语
通过本文的介绍,相信你已经对HTML中的空格有了更为深入的了解。在实际的网页设计中,合理利用HTML空格和CSS间距设置,可以有效地改善内容的布局和阅读体验。务必记住,设计的目标是保持内容的清晰和易读,而不是单纯地追求视觉效果。实践和不断尝试会帮助你找到最佳的平衡点。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《HTML空格有哪些?如何正确使用HTML空格?》
标签:HTML
- 上一篇: 抖音三段视频音乐剪辑全攻略
- 下一篇: 快手口播带货怎么剪辑视频
- 搜索
- 最新文章
- 热门文章
-
- 短视频文案怎么优化的?有哪些技巧可以提高内容吸引力?
- 如何优化.net网站的关键词?常见问题有哪些解决方法?
- 抖音惊讶音乐剪辑技巧是什么?如何快速制作?
- 企业网站如何通过视频推广实现盈利?常见问题有哪些?
- SEO如何更新网站地图?网站地图更新的正确步骤是什么?
- 如何推广网站设计推荐?有哪些有效的策略和工具?
- 网站的起始页面称为什么?首页的定义和作用是什么?
- 快手剪辑如何添加私人音效?步骤是什么?
- 没有网站如何做单页推广?单页推广有哪些技巧和方法?
- 网站体系架构图怎么做?如何设计出高效的网站结构图?
- 专业网站如何做推广的?有哪些有效的推广策略?
- 怎么在抖音找到擅长剪辑片子的人?有哪些技巧和注意事项?
- 抖音封皮视频剪辑怎么做?步骤和技巧是什么?
- 网站被降权了怎么办?分析原因和处理方法是什么?
- 看图表写分析网站怎么写?分析报告的撰写技巧有哪些?
- 快手尬剧音乐剪辑教程?剪辑音乐时常见问题有哪些?
- 抖音联合剪辑怎么做的啊?步骤和技巧是什么?
- 快手极速剪辑怎么弄视频?视频编辑的步骤和技巧是什么?
- 网站运营如何做推广?有哪些有效的方法和策略?
- 抖音换头发视频剪辑教程?如何快速学会?
- 热门tag
- 标签列表