HTML中高级选择器有哪些?如何正确使用它们?
![]() 游客
2025-07-11 09:34:01
4
游客
2025-07-11 09:34:01
4
网页设计和开发的精髓之一在于如何恰当地利用HTML和CSS来构建和布局网页。HTML的高级选择器在此扮演着至关重要的角色,它们扩展了我们控制和定制网页内容的能力。对于任何希望提高其网页设计技能的开发者来说,熟悉并掌握这些选择器是必修的功课。
什么是CSS选择器?
CSS(层叠样式表)选择器是一个强大的工具,它用于选取页面上的HTML元素,并应用相应的样式规则。选择器的种类繁多,从简单的元素选择器到复杂的后代选择器和属性选择器,它们各自有其特定的用途和使用场景。

高级选择器概览
1.类选择器(ClassSelectors)
类选择器是最常用的CSS选择器之一。通过为HTML元素分配一个类名(class),我们可以轻松地对这些元素进行选择和样式定义。
```html
```
```css
/*CSS代码*/
.important-text{
color:red;
font-weight:bold;
```
2.ID选择器(IDSelectors)
ID选择器用于选择具有特定ID属性的元素。一个ID在一个HTML文档中应该是唯一的。
```html
```
```css
/*CSS代码*/
main-content{
background-color:lightblue;
```
3.属性选择器(AttributeSelectors)
属性选择器根据元素的属性和属性值来选择元素。它支持各种条件判断,如包含、等于、以...开始、以...结束等。
```css
/*CSS代码*/
a[href="https://www.baidu.com"]{
color:green;
input[type="text"]{
width:100px;
```
4.后代选择器(DescendantSelectors)
后代选择器用于选择某个元素内部的所有指定类型后代元素。
```css
/*CSS代码*/
ulli{
margin:5px;
```
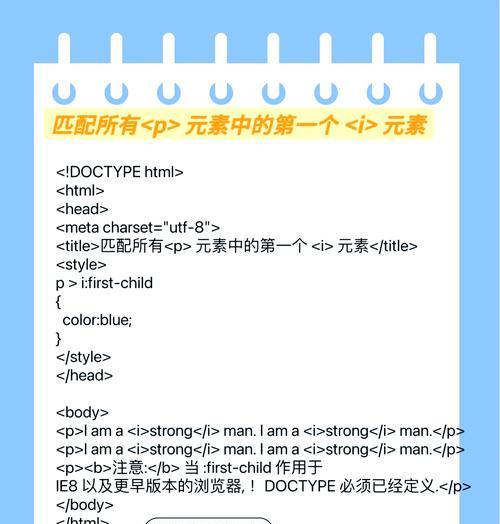
5.子选择器(ChildSelectors)
子选择器选择的是直接子元素,而不是所有后代元素。
```css
/*CSS代码*/
div>p{
color:blue;
```

6.相邻兄弟选择器(AdjacentSiblingSelectors)
相邻兄弟选择器用于选择紧接在另一个元素后的元素,且二者有相同的父元素。
```css
/*CSS代码*/
h1+p{
font-style:italic;
```
7.通用兄弟选择器(GeneralSiblingSelectors)
通用兄弟选择器选择所有与指定元素同级的兄弟元素。
```css
/*CSS代码*/
h1~p{
color:grey;
```
8.伪类选择器(Pseudo-classSelectors)
伪类选择器用于定义元素的特殊状态,例如:hover、:focus、:active等。
```css
/*CSS代码*/
a:hover{
color:orange;
```

9.伪元素选择器(Pseudo-elementSelectors)
伪元素选择器用于选择元素的特定部分,比如::before、::after等。
```css
/*CSS代码*/
p::first-letter{
font-size:200%;
```
10.选择器分组(GroupingSelectors)
选择器分组允许我们将多个选择器合并在一组,以应用共享的样式规则。
```css
/*CSS代码*/
h1,h2,h3{
color:navy;
```
11.选择器的权重(Specificity)
选择器的权重决定了在有多个样式规则作用于同一元素时,哪些规则将被应用。这个概念是解决样式冲突的关键。
通过以上介绍,我们可以看出CSS选择器的多样性和灵活性。掌握这些选择器,能够帮助开发者创建更加丰富和交互式的网页体验。理解它们的使用方法和优先级,对于成功进行前端开发至关重要。
在进行网页设计时,合理的使用CSS选择器,可以大大提高代码的可维护性和性能。选择器的组合使用可以让样式的应用更加精确和高效,从而使得整个开发过程更为顺畅。
随着Web技术的不断进步,CSS选择器仍在持续进化,新增了不少新的选择器和功能,如CSS变量和自定义属性、CSSGrid布局等。作为一名专业的前端开发者,不断学习和实践新的CSS特性,是保持竞争力和创造力的关键。
在探索CSS选择器的海洋时,不要忘记测试和调试的重要性。利用浏览器的开发者工具来检查和调整选择器,确保样式按预期工作。多实践,多观察,你的网页设计技能将得到稳步提升。
在本篇文章中,我们系统地梳理了HTML和CSS中的高级选择器,并且对它们的使用方法和适用场景进行了深入的探讨。掌握这些选择器,将有助于开发者更好地控制网页布局和样式,以实现更精细化的设计目标。随着技术的不断进步,建议开发者持续学习和实践,以适应不断变化的前端开发需求。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《HTML中高级选择器有哪些?如何正确使用它们?》
标签:HTML
- 上一篇: 俺婆婆抖音舞蹈剪辑版怎么弄
- 下一篇: 快手语录剪辑怎么弄出来:全面指南与技巧