HTML文本样式有哪些?如何在网页中应用这些样式?
![]() 游客
2025-07-09 17:34:02
2
游客
2025-07-09 17:34:02
2
在构建网页时,文本样式的设计是至关重要的。它不仅能够改善用户体验,还能够通过视觉效果传达信息的层次和重要性。HTML(超文本标记语言)作为网页的基础,它提供了一系列的标签和属性来控制文本的样式。本文将详细介绍HTML文本样式的种类,并指导如何使用它们,帮助您打造既有吸引力又易于阅读的网页内容。
HTML文本样式基础
标签选择器
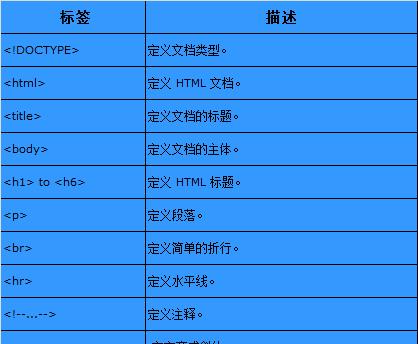
HTML文本样式最基础的实现是通过不同的标签来定义文本的语义和样式。以下是一些常用的文本标签:
`
`到``:定义从顶级到低级的标题。
`
`:定义段落。
``:表示文本的重要性,通常加粗显示。
``:表示文本的强调,通常以斜体显示。
``:高亮显示文本。
``:定义小号字体,用于次要信息。
``和``:分别定义下标和上标文本。
CSS类和ID选择器
除了直接使用HTML标签定义文本样式外,我们还可以通过CSS来增加样式。使用类(class)和ID选择器可以让我们定义更复杂的样式,也可以复用样式,提高代码的可维护性。
```css
.my-style{
color:ff0000;/*文本颜色为红色*/
font-size:16px;/*文本字体大小为16像素*/
```

样式应用实例
字体样式
通过``标签结合CSS,我们可以对文本进行更细致的控制,例如改变字体样式、颜色或大小:
```html
这是一段代码文本,显示为等宽字体。
这是一段
```
```css
.highlight{
color:0000FF;/*文本颜色为蓝色*/
```
文本对齐
文本对齐是指文本与页面或其容器的相对位置。可以通过CSS的`text-align`属性来设置:
```css
.center-text{
text-align:center;/*文本居中对齐*/
```
在HTML中使用:
```html
```
文本装饰
装饰性文本样式,例如下划线、删除线等,可以通过CSS的`text-decoration`属性来实现:
```css
.underline{
text-decoration:underline;/*给文本添加下划线*/
.strike{
text-decoration:line-through;/*给文本添加删除线*/
```
HTML中的使用:
```html
```
文本转换
文本转换通过`text-transform`属性来控制文本的大小写形式:
```css
.uppercase{
text-transform:uppercase;/*将文本转换为大写*/
.lowercase{
text-transform:lowercase;/*将文本转换为小写*/
.capitalize{
text-transform:capitalize;/*将每个单词首字母大写*/
```
HTML中的应用:
```html
```
文本缩进
文本缩进使用`text-indent`属性来设置首行缩进的距离:
```css
.indent{
text-indent:2em;/*首行缩进两个字符的宽度*/
```
HTML中的应用:
```html
```
文本阴影
文本阴影是一个添加深度感和视觉效果的高级属性:
```css
.shadow-text{
text-shadow:2px2px2px000;/*水平偏移、垂直偏移、模糊距离和颜色*/
```
HTML中的应用:
```html
```

常见问题解答
如何使用CSS重置浏览器默认样式?
由于不同浏览器可能对HTML标签有默认样式,我们通常在CSS中使用重置样式表来消除这些差异:
```css
html,body,div,span,applet,object,iframe,
h1,h2,h3,h4,h5,h6,p,blockquote,pre,
a,abbr,acronym,address,big,cite,code,
del,dfn,em,img,ins,kbd,q,s,samp,
small,strike,strong,sub,sup,tt,var,
b,u,i,center,
dl,dt,dd,ol,ul,li,
fieldset,form,label,legend,
table,caption,tbody,tfoot,thead,tr,th,td,
article,aside,canvas,details,embed,
figure,figcaption,footer,header,hgroup,
menu,nav,output,ruby,section,summary,
time,mark,audio,video{
margin:0;
padding:0;
border:0;
font-size:100%;
font:inherit;
vertical-align:baseline;
```
如何确保文本样式在不同设备和屏幕上的适应性?
为了确保网页文本在各种设备和屏幕上的可读性,我们可以使用媒体查询(MediaQueries)来根据屏幕大小应用不同的样式:
```css
@mediascreenand(max-width:600px){
body{
font-size:14px;/*在屏幕宽度小于600像素时缩小字体大小*/
```

结语
综上所述,HTML文本样式是构建美观、易读网页的重要部分。掌握基础标签的使用,结合CSS的灵活性,可以帮助我们创建出既满足功能需求又具有视觉吸引力的文本内容。通过上述的实例和技巧,您现在应该可以自如地利用HTML和CSS来美化和增强您的网页文本。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《HTML文本样式有哪些?如何在网页中应用这些样式?》
标签:HTML
- 搜索
- 最新文章
- 热门文章
-
- 抖音协同剪辑怎么弄的啊?步骤和技巧是什么?
- 怎么上不了关键词的网站?网站无法访问的常见原因及解决办法?
- 怎么优化网站关键词?掌握这些技巧轻松提升SEO效果?
- HTML5新技术有哪些?如何应用在现代网页设计中?
- 沁阳网站如何推广?有哪些有效的推广策略?
- 怎么分析一个网站的主题?网站主题分析的正确方法是什么?
- 网站精品分析怎么写文章?有哪些步骤和技巧?
- 小红书网课视频剪辑怎么做?教程步骤是什么?
- HTML中有哪些常用语言?它们各自的作用是什么?
- 如何上美团购物网站推广?推广效果如何最大化?
- 网站营销流程图怎么做?制作步骤和注意事项是什么?
- 如何在网站加广告推广呢?有哪些有效的广告推广策略?
- HTML特性有哪些?如何利用HTML提高网页性能?
- HTML IDE推荐有哪些?如何选择适合自己的HTML开发环境?
- 网站的文章如何推广?有效推广策略有哪些?
- 如何套路别人的网站推广?有效策略和常见问题解答?
- 博客网站怎么识别热门内容?有哪些技巧和工具可以帮助?
- 开箱网站如何推广?有哪些有效的推广策略?
- 网站页面如何做优化推广?有哪些有效的推广策略?
- 他不是他抖音剪辑素材怎么弄?获取和编辑的正确方法是什么?
- 热门tag
- 标签列表