HTML浮动样式有哪些?如何正确使用它们?
![]() 游客
2025-07-09 08:51:02
2
游客
2025-07-09 08:51:02
2
网页设计中,CSS浮动(Float)是实现元素布局的重要工具之一。通过使用浮动,我们可以创建多栏布局,实现图文环绕效果等。本文将详细介绍HTML中常见的浮动样式,并为初学者提供使用指导,帮助大家掌握这一基础且实用的CSS技巧。
一、什么是CSS浮动
浮动是CSS的一个布局属性,它允许块级元素(如`

二、HTML浮动样式的基本语法
要设置一个HTML元素浮动,通常会使用`float`属性,并指定`left`、`right`或`none`作为值。以下是一些基本示例:
```css
/*向左浮动*/
.element{
float:left;
/*向右浮动*/
.element{
float:right;
/*不浮动*/
.element{
float:none;
```

三、如何在HTML中应用浮动
1.单侧浮动布局
单侧浮动通常用于创建单行布局,或者让文本环绕在图片旁边。
```html
```
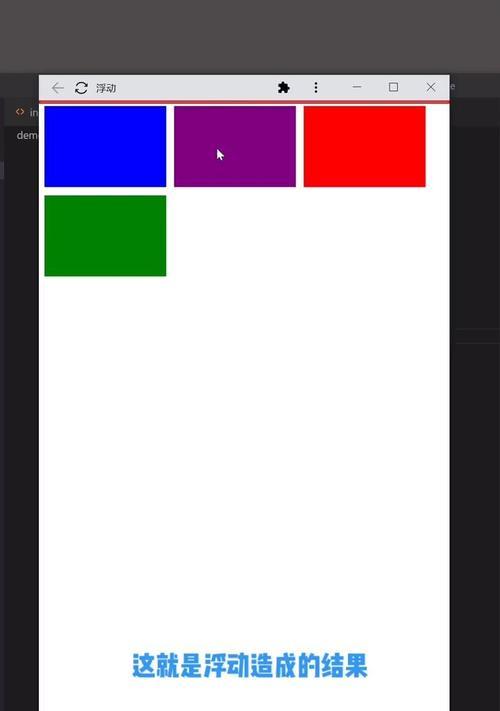
2.双侧浮动布局
双侧浮动(左浮动和右浮动)可以创建两栏布局。
```html
```
3.清除浮动
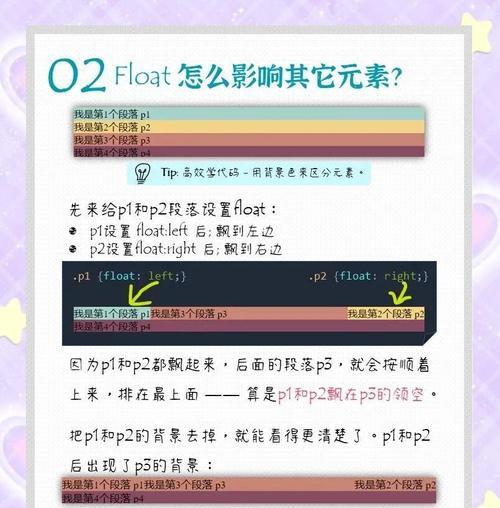
浮动元素会影响后续元素的布局,有时候我们需要清除浮动,使后续元素不受影响。
```css
/*清除浮动*/
.clearfix::after{
content:"";
display:table;
clear:both;
```
将上述清除浮动的类添加到需要清除浮动的元素上,即可解决布局问题。

四、浮动相关的常见问题
1.浮动元素下方出现空洞
使用浮动时,如果父元素没有适应浮动元素的高度,会出现下方空洞的问题。通过给父元素添加清除浮动的方式可以解决。
2.浮动的元素宽度问题
浮动元素的宽度通常需要手动设置,否则它们会尽可能地展开以适应其内容宽度。
3.与定位元素的交互
浮动元素与绝对定位或固定定位元素交互时可能会产生意外效果,需要仔细规划布局以避免冲突。
五、
通过本文的介绍,大家应该已经掌握了HTML中浮动样式的使用方法。浮动可以帮助我们轻松实现网页的多种布局,对于网页设计师来说是一项必须掌握的技能。浮动虽然强大,但也需谨慎使用,避免产生布局混乱。建议在布局复杂的页面中考虑使用Flexbox或Grid等现代CSS布局技术,它们提供了更加灵活和强大的布局能力。
通过以上内容的介绍,相信你已经对CSS浮动有了全面的认识。在实践中多加尝试和应用,你将能更好地掌握浮动的技巧,并在网页设计中发挥其最大的效用。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《HTML浮动样式有哪些?如何正确使用它们?》
标签: