什么是响应式页面设计?为什么网站需要它?
![]() 游客
2025-06-06 13:34:02
67
游客
2025-06-06 13:34:02
67
在如今这个移动设备横行的时代,网页设计者们不得不考虑到各种屏幕尺寸和设备的兼容性问题。响应式页面设计(ResponsiveWebDesign,简称RWD)应运而生,它不仅是一种设计趋势,更是当代网页设计中不可或缺的技术之一。本文将详细探讨响应式页面设计的定义、原理、实现方法以及其在SEO中的重要性。
响应式页面设计是什么?
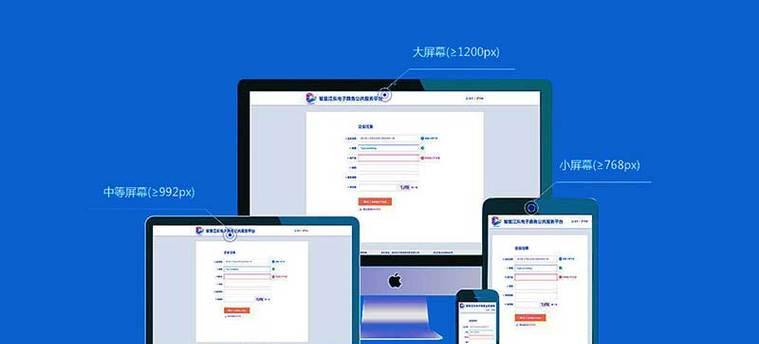
响应式网页设计是一种网页设计方法,它允许网站在不同尺寸的屏幕和设备上呈现出最优化的浏览体验。这意味着无论用户是通过电脑、平板还是手机访问网站,网页都能自动适应屏幕大小,以最恰当的格式显示内容,从而为用户提供无缝的浏览体验。

响应式页面设计不仅仅是将布局调整为适合小屏幕那么简单,它包含了流动的网格、灵活的图像以及媒体查询(MediaQueries)等一系列技术。这一设计理念在2010年由EthanMarcotte首次提出,并迅速成为现代网页设计的行业标准。

如何实现响应式页面设计
1.流动的网格布局
网格布局是响应式设计的基础。通过使用百分比而非固定像素来定义宽度,网格可以在不同大小的屏幕上流动和重新排列。CSS中的`float`属性是实现流动网格布局的常用方法。
2.灵活的图像和媒体
为了确保图像和视频等媒体内容也能在不同设备上良好展示,设计师常常使用`max-width:100%;`以及`height:auto;`来保证媒体元素可以按比例缩放,而不会破坏页面布局。
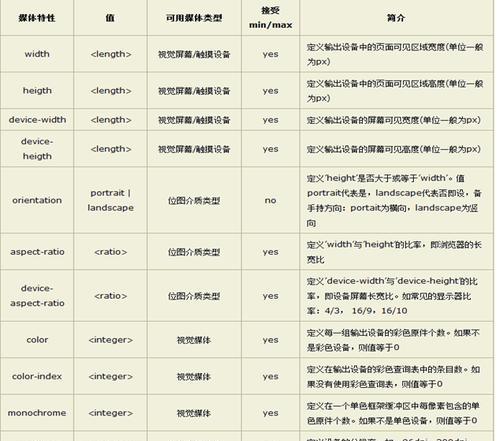
3.媒体查询(MediaQueries)
媒体查询是响应式设计的“魔法”所在,它使得网站能够根据不同的屏幕尺寸和分辨率应用不同的CSS样式。例如:
```css
@mediascreenand(max-width:600px){
/*当屏幕宽度小于600像素时,应用以下样式*/
.content{
width:100%;
```

响应式设计与SEO
响应式设计对SEO的好处是显而易见的。它保证了网站在各种设备上的一致性,从而避免了因设备不兼容而造成的SEO权重分散。由于只需要维护一个网站版本,响应式设计减少了重复内容的问题,这对于提升网站在搜索引擎中的排名是十分有利的。
用户体验与响应式设计
用户体验是响应式设计的终极目标之一。一个优秀的响应式设计应该在任何设备上都能提供一致的互动性和可访问性。良好的导航结构、清晰的阅读路径、以及快速的加载速度都是设计时需要考虑的因素。
结语
通过以上介绍,我们可以看到响应式页面设计不仅仅是一种趋势,它已经成为现代网页设计的基石。它不仅提升了用户体验,还对SEO产生了深远的影响。随着移动设备的不断普及,响应式设计的重要性只会与日俱增。设计师和开发者们必须紧跟潮流,将响应式设计的理念融入到每一项工作中,以确保网站无论在何种设备上都能提供最佳的用户体验。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《什么是响应式页面设计?为什么网站需要它?》
标签:响应式设计
- 搜索
- 最新文章
- 热门文章
-
- 如何创建抖音网站推广账号?步骤是什么?常见问题有哪些?
- 京东回击美团、阿里:外卖零元购大战是恶性竞争,我们完全没参与
- 如何有效提高网站目标关键词排名?常见策略有哪些?
- 平凉网站推广营销怎么做?有哪些有效策略?
- 网站建设怎么做?如何打造SEO友好的网站?
- 拼多多商家版如何删除不需要的关键词?操作步骤是什么?
- 美团骑手服务中哪些关键词触发特定功能?触发功能的关键词是什么?
- html5网页文字样式有哪些?如何应用这些样式提升网页设计?
- 外卖大战为何京东隐身?100亿补贴钱太少,还是准备细水长流
- HTML双标记有哪些?它们的用途和特点是什么?
- 如何做一个滴滴网站推广?推广策略和常见问题解答?
- HTML常用框架有哪些?如何选择适合的框架?
- 淘宝床上用品推荐关键词是什么?
- 隐形眼镜网站如何推广?有哪些有效的SEO策略?
- 网站营销外包怎么选择?外包服务常见问题有哪些?
- 网站推广公司如何布局?布局策略有哪些常见问题?
- mu金苹果如何推广?下拉三功能如何有效利用?
- 百度网站关键词怎么修改?修改关键词的正确步骤是什么?
- 淘宝关键词推广点击量低的原因是什么?
- 淘宝禁止搜索的关键词有哪些?如何避免违规?
- 热门tag
- 标签列表