HTML5语法规则有哪些?遵循这些规则的重要性是什么?
![]() 游客
2025-07-08 09:17:01
3
游客
2025-07-08 09:17:01
3
HTML5是第五代超文本标记语言,它为创建现代网页和网络应用程序提供了丰富的功能和语义。为了确保网页的兼容性和功能性,遵循HTML5的基本语法规则至关重要。本文将深入讲解HTML5应遵循的语法规则,帮助开发者构建符合标准的网页。
核心结构
在HTML5中,页面的基础结构主要由``、``、`
`和``四个标签组成。``是文档类型声明,表示文档遵循HTML5标准。``标签是整个HTML文档的根元素,``部分包含元数据,如文档标题、链接到样式表和脚本,而``包含了文档的可见内容。
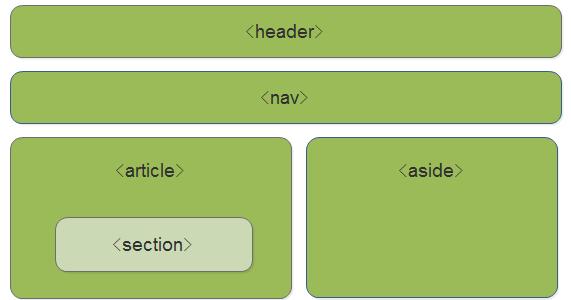
HTML5的新元素和语义
HTML5引入了许多新的元素,提高了文档的语义清晰度。`

属性
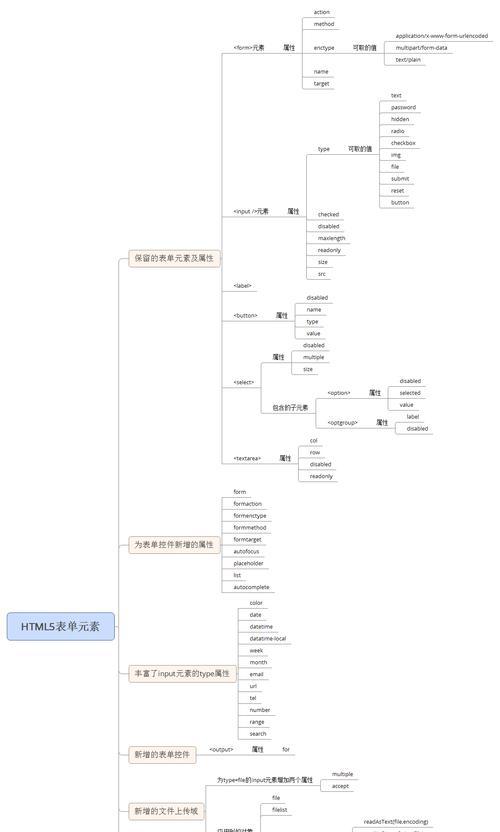
在HTML5中,许多元素的属性都有了变化,一些属性被废弃,而新的属性则提供了更多的功能。``元素现在支持`type="email"`、`type="date"`等类型,以更好地适配不同的输入需求。在使用属性时,要注意保持简洁,并尽量使用简写形式。

字符编码
正确地声明字符编码对于网页的显示至关重要。推荐使用UTF-8字符集,它是HTML5文档的标准字符编码。在`
`部分中,可以通过`链接和图片
链接和图片是网页中不可或缺的元素。在使用``标签进行链接时,应使用`href`属性指定链接地址;而``标签则通过`src`属性引入图片,`alt`属性提供图片的替代文本,这对搜索引擎优化和视觉障碍用户尤其重要。
表单
HTML5的表单元素也进行了扩展,例如``的`type`属性新增了`number`、`range`等类型。表单元素应包含明确的`
音视频和画布
HTML5提供了内置的`
SEO优化建议
遵循HTML5的语法规则不仅有利于构建标准兼容的网页,而且对于搜索引擎优化(SEO)也非常有益。请确保:
使用清晰的语义化标签,帮助搜索引擎理解内容结构。
维护良好的链接结构,使用``标签时,确保`href`属性正确无误。
图片使用时,合理填写`alt`属性,提供描述性文本,促进图像搜索优化。
保持代码的简洁,避免不必要的复杂性和冗长代码,这有助于搜索引擎更快地爬取和索引网页。
综上所述,HTML5的语法规则为网页设计和开发提供了新的机遇,通过遵循这些规则,开发者可以创建更加丰富和功能强大的网页,同时也能确保网站的SEO表现。记住,良好的编码习惯是构建成功网站的基石。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《HTML5语法规则有哪些?遵循这些规则的重要性是什么?》
标签:HTML5
- 搜索
- 最新文章
- 热门文章
-
- 搜索引擎如何推广网站?有哪些有效策略?
- 小红书视频剪辑如何添加变声器效果?
- 如何优化.net网站的关键词?.net关键词优化有哪些技巧?
- 专业的网站如何进行SEO优化推广?有哪些有效的推广策略?
- 域名解析网站怎么查询?查询域名解析步骤是什么?
- 网站怎么出现pc关键词?如何优化PC端关键词排名?
- 怎么优化网站关键词?掌握这些技巧轻松提升SEO效果?
- 沁阳网站如何推广?有哪些有效的推广策略?
- 微信网站怎么营销?如何有效推广微信网站提高用户参与度?
- 新手网站怎么筛选关键词?有哪些高效方法?
- 怎么上不了关键词的网站?网站无法访问的常见原因及解决办法?
- 做营销型网站费用怎么算?如何评估性价比?
- HTML5新技术有哪些?如何应用在现代网页设计中?
- 抖音协同剪辑怎么弄的啊?步骤和技巧是什么?
- 短视频如何优化提升曝光率?视频内容优化有哪些技巧?
- HTML特性有哪些?如何利用HTML提高网页性能?
- 快手神图视频剪辑教程?剪辑视频时遇到问题怎么办?
- 网站改版后怎么收录?改版后收录不成功的原因及解决办法是什么?
- 如何上美团购物网站推广?推广效果如何最大化?
- 怎么分析一个网站的主题?网站主题分析的正确方法是什么?
- 热门tag
- 标签列表