开篇核心突出
在构建网页时,HTML(HyperTextMarkupLanguage)作为网页内容的基础骨架,扮演着至关重要的角色。无论是初学者还是经验丰富的开发者,了解并熟练运用HTML标签都是制作专业网页的必备技能。本文将详细介绍最常用的HTML标签,助你快速掌握网页制作的基石。

文档类型和语言声明
``
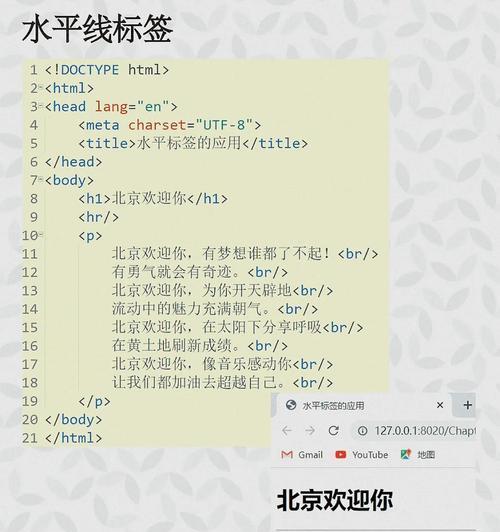
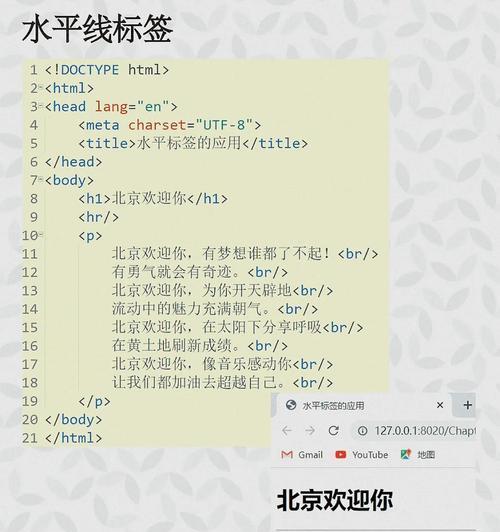
每一个HTML文档的开头都应该包含``,它是文档类型声明,告诉浏览器该文档是使用HTML5编写的。
``
紧随其后的是``标签,这标志着整个HTML文档的开始。`lang`属性用于指定页面内容的主要语言,在这个例子中为简体中文。

页面头部
``和``标签
`
`标签用于包含所有网页的头部信息,比如网页的元数据,用`
`标签进行定义。例如`
`指定了字符编码,保证页面的正确显示。
``标签</strong></p>
<p>在`<head>`内,`<title>`标签用于定义网页的标题,这个标题会显示在浏览器标签上,并且对于搜索引擎优化(SEO)至关重要。</p>
<p style="text-align: center;"><img alt="最常用的html标签有哪些?如何正确使用它们?" title="最常用的html标签有哪些?如何正确使用它们?" src="https://www.seo99.cn/zb_users/upload/2025/06/20250623161727_19883.jpeg"/></p>
<h2>页面主体</h2>
<p><strong>`<body>`标签</strong></p>
<p>`<body>`标签内包含的是可见的页面内容,无论是文本、图片还是链接,都应该放在这个标签内。</p>
<p><strong>标题标签:`<h1>`至`<h6>`</strong></p>
<p>标题标签用来定义标题和子标题,`<h1>`表示最高级别的标题,`<h6>`表示最低级别的副标题。标题不仅对用户友好,也对SEO有帮助。</p>
<p><strong>段落标签:`<p>`</strong></p>
<p>`<p>`标签用于创建段落,是排版中最常见的标签之一。浏览器会自动添加一些空间在段落之间。</p>
<p><strong>链接标签:`<a>`</strong></p>
<p>要链接到其他文档或页面,使用`<a>`标签。`href`属性指定链接的目标地址,比如`<ahref="https://www.baidu.com"rel="nofollownoopener">百度</a>`。</p>
<p><strong>图像标签:`<img>`</strong></p>
<p>`<img>`标签用于在网页上嵌入图像。`src`属性定义图像的URL,`alt`属性提供图像的替代文本,这对于搜索引擎和视觉障碍用户非常重要。</p>
<p><strong>列表标签:`<ul>`,`<ol>`,`<li>`</strong></p>
<p>无序列表使用`<ul>`(unorderedlist),有序列表使用`<ol>`(orderedlist),列表项用`<li>`(listitem)表示。</p>
<p><strong>表格标签:`<table>`,`<tr>`,`<td>`,`<th>`</strong></p>
<p>表格标签用于创建表格。`<table>`标签定义表格;`<tr>`定义表格中的行;`<td>`定义行内的单元格;`<th>`用于表头单元格,通常以粗体显示并居中对齐。</p>
<p><strong>表单标签:`<form>`</strong></p>
<p>`<form>`标签用于创建表单,用于用户输入数据,比如登录表单或搜索栏。表单通常会包含`<input>`,`<textarea>`,`<button>`等元素。</p>
<p><strong>引用标签:`<blockquote>`和`<q>`</strong></p>
<p>用`<blockquote>`标签引用长段落的文本,通常显示为缩进格式;短引用使用`<q>`标签。</p>
<h2>文档结束</h2>
<p><strong>`</html>`</strong></p>
<p>闭合`<html>`标签表示HTML文档的结束。</p>
<p>通过以上对最常用HTML标签的介绍,你已经可以构建一个结构完整的网页了。进一步深入学习每个标签的属性和功能,可以让你的网页更加丰富和互动。记得在编写时保持代码的清晰和整洁,这不仅有助于搜索引擎索引,也使得维护工作更为简便。</p>
<p>HTML标签是网页开发的基础,掌握这些基本标签后,你将能够制作出符合标准的网页,并在此基础上逐步学习更高级的网页制作技术。综合以上,每个HTML标签都有其特定的用途和规则,希望你能够通过这篇文章对它们有一个全面的了解。</p>
<div style="background-color: #fcf8e3;border-color: #faebcc;color: #f39c12;padding: 15px;margin-bottom: 17px;border: 1px solid transparent;border-top-color: transparent;border-right-color: transparent;border-bottom-color: transparent;border-left-color: transparent;border-radius: 3px;">
<p>版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。</p>
</div>
<p>转载请注明来自<a href="https://www.seo99.cn/" title="九九seo"><strong>九九seo</strong></a>,本文标题:<a href="https://www.seo99.cn/article-58074-1.html" title="最常用的html标签有哪些?如何正确使用它们?">《最常用的html标签有哪些?如何正确使用它们?》</a><p>
<p class="info-tag">标签:<a href="https://www.seo99.cn/view-12380-1.html" title="HTML标签" rel="tag" >HTML标签</a></p>
<div class="info-zan ta-c">
<a href="javascript:;" class="share"><i class="iconfont icon-fenxiang"></i></a> <a href="javascript:;" class="sponsor"><i class="iconfont icon-redpacket"></i></a> </div>
</div>
</div>
</div>
<div class="info-next tx-box mb15">
<ul class="clearfix">
<li class="fl">上一篇: <a href="https://www.seo99.cn/article-58146-1.html" title="网站报表系统怎么做分析?分析报表的常见问题有哪些?">网站报表系统怎么做分析?分析报表的常见问题有哪些?</a>
</li>
<li class="fr">下一篇: <a href="https://www.seo99.cn/article-59840-1.html" title="网站业务流程分析怎么写?分析步骤和关键点是什么?">网站业务流程分析怎么写?分析步骤和关键点是什么?</a>
</li>
</ul>
</div>
<div class="info-close tx-box mb15">
<h2 class="tx-title">猜你喜欢</h2>
<div class="pd15">
<ul class="row">
<li class="col-6 col-m-12"> <a href="https://www.seo99.cn/article-58204-1.html" title="HTML标签有哪些?它们各自的作用是什么?" class="img-x20"><img src="image.jpg" alt="HTML标签有哪些?它们各自的作用是什么?"></a> <h3><a href="https://www.seo99.cn/article-58204-1.html" title="HTML标签有哪些?它们各自的作用是什么?">HTML标签有哪些?它们各自的作用是什么?</a></h3>
</li>
<li class="col-6 col-m-12"> <a href="https://www.seo99.cn/article-60489-1.html" title="HTML标签使用规则:哪些标签需要关闭?" class="img-x20"><img src="https://www.seo99.cn/zb_users/upload/2025/07/20250709012456_99630.jpeg" alt="HTML标签使用规则:哪些标签需要关闭?"></a> <h3><a href="https://www.seo99.cn/article-60489-1.html" title="HTML标签使用规则:哪些标签需要关闭?">HTML标签使用规则:哪些标签需要关闭?</a></h3>
</li>
<li class="col-6 col-m-12"> <a href="https://www.seo99.cn/article-60464-1.html" title="HTML表格标签有哪些?如何使用它们创建表格?" class="img-x20"><img src="https://www.seo99.cn/zb_users/upload/2025/07/20250709012256_59161.jpeg" alt="HTML表格标签有哪些?如何使用它们创建表格?"></a> <h3><a href="https://www.seo99.cn/article-60464-1.html" title="HTML表格标签有哪些?如何使用它们创建表格?">HTML表格标签有哪些?如何使用它们创建表格?</a></h3>
</li>
<li class="col-6 col-m-12"> <a href="https://www.seo99.cn/article-60632-1.html" title="HTML标签交叉的形式有哪些?如何正确使用它们?" class="img-x20"><img src="https://www.seo99.cn/zb_users/upload/2025/07/20250709013619_29734.jpeg" alt="HTML标签交叉的形式有哪些?如何正确使用它们?"></a> <h3><a href="https://www.seo99.cn/article-60632-1.html" title="HTML标签交叉的形式有哪些?如何正确使用它们?">HTML标签交叉的形式有哪些?如何正确使用它们?</a></h3>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="box-left">
<dl>
<ul class="side-menu">
<li><a title="城市SEO" href="https://www.seo99.cn/CSSEO.html">城市SEO</a></li>
<li><a title="百度优化" href="https://www.seo99.cn/BDYH.html">百度优化</a></li>
<li><a title="SEO优化" href="https://www.seo99.cn/SEOYH.html">SEO优化</a></li>
<li><a title="SEO技术" href="https://www.seo99.cn/SEOJS.html">SEO技术</a></li>
<li><a title="SEO服务" href="https://www.seo99.cn/SEOFW.html">SEO服务</a></li>
<li><a title="短视频推广" href="https://www.seo99.cn/DSPTG.html">短视频推广</a></li>
<li><a title="SEO推广" href="https://www.seo99.cn/SEOTG.html">SEO推广</a></li>
<li><a title="SEO基础" href="https://www.seo99.cn/SEOJC.html">SEO基础</a></li>
</ul>
</dl>
<dl>
<dt>关于我</dt>
<dd>
<!--<p class="mb10">关注微信送SEO教程</p>-->
<p class="mb10 img-d"><img src="https://www.seo99.cn/zb_users/theme/tx_three/include/weixin.png"></p>
<ul class="side-contact row">
<li class="col-8 col-m-8"><a href="http://wpa.qq.com/msgrd?v=3&uin=1561571580&site=qq&menu=yes" target="_blank" rel="nofollow"><i class="iconfont icon-qq2"></i> <p>QQ</p></a></li>
<li class="col-8 col-m-8"><a href="#" target="_blank" rel="nofollow"><i class="iconfont icon-weibo1"></i> <p>微博</p></a></li>
<li class="col-8 col-m-8"><a href="mailto:@1561571580@qq.com" target="_blank" rel="nofollow"><i class="iconfont icon-mail"></i> <p>邮箱</p></a></li>
</ul>
</dd>
</dl>
</div>
<div class="side-right">
<dl class="function" id="divSearchPanel">
<dt class="function_t">搜索</dt><dd class="function_c">
<div><form name="search" method="post" action="https://www.seo99.cn/zb_system/cmd.php?act=search"><input type="text" name="q" size="11" /> <input type="submit" value="搜索" /></form></div>
</dd>
</dl>
<dl class="function" id="divPrevious">
<dt class="function_t">最新文章</dt><dd class="function_c">
<ul><li><a title="GEOvsSEO:AI时代,流量该听谁的?" href="https://www.seo99.cn/article-62241-1.html">GEOvsSEO:AI时代,流量该听谁的?</a></li>
<li><a title="如何做一个外企网站推广?有哪些有效的推广策略?" href="https://www.seo99.cn/article-59976-1.html">如何做一个外企网站推广?有哪些有效的推广策略?</a></li>
<li><a title="哪些网站存在任意上传html文件的安全漏洞?如何防范?" href="https://www.seo99.cn/article-59973-1.html">哪些网站存在任意上传html文件的安全漏洞?如何防范?</a></li>
<li><a title="营销型网站怎么收费?不同服务提供商的费用对比是什么?" href="https://www.seo99.cn/article-59971-1.html">营销型网站怎么收费?不同服务提供商的费用对比是什么?</a></li>
<li><a title="外贸独立站流量提升术:5个人人能做到的SEO简单方法" href="https://www.seo99.cn/article-62240-1.html">外贸独立站流量提升术:5个人人能做到的SEO简单方法</a></li>
<li><a title="怎样的公司才能把谷歌SEO做出效果?聊聊那些真正靠谱的优化团队" href="https://www.seo99.cn/article-62239-1.html">怎样的公司才能把谷歌SEO做出效果?聊聊那些真正靠谱的优化团队</a></li>
<li><a title="别再盯着谷歌首页了!AI回答时代,GEO让你在C位出镜!" href="https://www.seo99.cn/article-62238-1.html">别再盯着谷歌首页了!AI回答时代,GEO让你在C位出镜!</a></li>
<li><a title="品牌对比分析网站怎么做?如何进行有效的品牌对比分析?" href="https://www.seo99.cn/article-60381-1.html">品牌对比分析网站怎么做?如何进行有效的品牌对比分析?</a></li>
<li><a title="如何关闭推广的网站?遇到推广网站弹窗怎么办?" href="https://www.seo99.cn/article-60374-1.html">如何关闭推广的网站?遇到推广网站弹窗怎么办?</a></li>
<li><a title="HTML表单标签input有哪些类型?如何正确使用它们?" href="https://www.seo99.cn/article-60371-1.html">HTML表单标签input有哪些类型?如何正确使用它们?</a></li>
</ul>
</dd>
</dl>
<dl class="function" id="divtxhotlist">
<dt class="function_t">热门文章</dt><dd class="function_c">
<ul><li><a href="https://www.seo99.cn/article-60372-1.html" title="如何创建抖音网站推广账号?步骤是什么?常见问题有哪些?">如何创建抖音网站推广账号?步骤是什么?常见问题有哪些?</a></li><li><a href="https://www.seo99.cn/article-60112-1.html" title="html5网页文字样式有哪些?如何应用这些样式提升网页设计?">html5网页文字样式有哪些?如何应用这些样式提升网页设计?</a></li><li><a href="https://www.seo99.cn/article-60568-1.html" title="HTML常用框架有哪些?如何选择适合的框架?">HTML常用框架有哪些?如何选择适合的框架?</a></li><li><a href="https://www.seo99.cn/article-60643-1.html" title="平凉网站推广营销怎么做?有哪些有效策略?">平凉网站推广营销怎么做?有哪些有效策略?</a></li><li><a href="https://www.seo99.cn/article-62095-1.html" title="美团骑手服务中哪些关键词触发特定功能?触发功能的关键词是什么?">美团骑手服务中哪些关键词触发特定功能?触发功能的关键词是什么?</a></li><li><a href="https://www.seo99.cn/article-62222-1.html" title="京东回击美团、阿里:外卖零元购大战是恶性竞争,我们完全没参与">京东回击美团、阿里:外卖零元购大战是恶性竞争,我们完全没参与</a></li><li><a href="https://www.seo99.cn/article-59902-1.html" title="20秒抖音配音视频剪辑技巧?如何快速制作?">20秒抖音配音视频剪辑技巧?如何快速制作?</a></li><li><a href="https://www.seo99.cn/article-60130-1.html" title=" 如何有效提高网站目标关键词排名?常见策略有哪些?"> 如何有效提高网站目标关键词排名?常见策略有哪些?</a></li><li><a href="https://www.seo99.cn/article-60428-1.html" title="如何做一个滴滴网站推广?推广策略和常见问题解答?">如何做一个滴滴网站推广?推广策略和常见问题解答?</a></li><li><a href="https://www.seo99.cn/article-60534-1.html" title="网站推广公司如何布局?布局策略有哪些常见问题?">网站推广公司如何布局?布局策略有哪些常见问题?</a></li><li><a href="https://www.seo99.cn/article-60547-1.html" title="mu金苹果如何推广?下拉三功能如何有效利用?">mu金苹果如何推广?下拉三功能如何有效利用?</a></li><li><a href="https://www.seo99.cn/article-62076-1.html" title="拼多多商家版如何删除不需要的关键词?操作步骤是什么?">拼多多商家版如何删除不需要的关键词?操作步骤是什么?</a></li><li><a href="https://www.seo99.cn/article-62224-1.html" title="实测6款AI搜索,谁才是效率之王?">实测6款AI搜索,谁才是效率之王?</a></li><li><a href="https://www.seo99.cn/article-60039-1.html" title="如何推广自己的商城网站?有效策略和常见问题解答?">如何推广自己的商城网站?有效策略和常见问题解答?</a></li><li><a href="https://www.seo99.cn/article-60109-1.html" title="HTML双标记有哪些?它们的用途和特点是什么?">HTML双标记有哪些?它们的用途和特点是什么?</a></li><li><a href="https://www.seo99.cn/article-60417-1.html" title="隐形眼镜网站如何推广?有哪些有效的SEO策略?">隐形眼镜网站如何推广?有哪些有效的SEO策略?</a></li><li><a href="https://www.seo99.cn/article-60455-1.html" title="声音文件格式有哪些html?如何在网页中嵌入和使用?">声音文件格式有哪些html?如何在网页中嵌入和使用?</a></li><li><a href="https://www.seo99.cn/article-60478-1.html" title="网站营销外包怎么选择?外包服务常见问题有哪些?">网站营销外包怎么选择?外包服务常见问题有哪些?</a></li><li><a href="https://www.seo99.cn/article-62223-1.html" title="外卖大战为何京东隐身?100亿补贴钱太少,还是准备细水长流">外卖大战为何京东隐身?100亿补贴钱太少,还是准备细水长流</a></li><li><a href="https://www.seo99.cn/article-59901-1.html" title="如何找爆款图书网站推广?哪些策略最有效?">如何找爆款图书网站推广?哪些策略最有效?</a></li></ul>
</dd>
</dl>
<dl class="function" id="divhottag">
<dt class="function_t">热门tag</dt><dd class="function_c">
<div><a href="https://www.seo99.cn/view-15-1.html" title="优化">优化</a><a href="https://www.seo99.cn/view-2-1.html" title="抖音">抖音</a><a href="https://www.seo99.cn/view-24-1.html" title="SEO优化">SEO优化</a><a href="https://www.seo99.cn/view-16-1.html" title="网站优化">网站优化</a><a href="https://www.seo99.cn/view-810-1.html" title="抖音小店">抖音小店</a><a href="https://www.seo99.cn/view-71-1.html" title="抖音seo">抖音seo</a><a href="https://www.seo99.cn/view-1805-1.html" title="快手">快手</a><a href="https://www.seo99.cn/view-14-1.html" title="排名">排名</a><a href="https://www.seo99.cn/view-2227-1.html" title="小红书">小红书</a><a href="https://www.seo99.cn/view-325-1.html" title="抖音直播">抖音直播</a><a href="https://www.seo99.cn/view-29-1.html" title="网站排名">网站排名</a><a href="https://www.seo99.cn/view-97-1.html" title="抖音橱窗">抖音橱窗</a><a href="https://www.seo99.cn/view-41-1.html" title="百度优化">百度优化</a><a href="https://www.seo99.cn/view-21-1.html" title="关键词排名">关键词排名</a><a href="https://www.seo99.cn/view-962-1.html" title="网站推广">网站推广</a><a href="https://www.seo99.cn/view-1046-1.html" title="网站建设">网站建设</a><a href="https://www.seo99.cn/view-18-1.html" title="关键词优化">关键词优化</a><a href="https://www.seo99.cn/view-47-1.html" title="搜索引擎优化">搜索引擎优化</a><a href="https://www.seo99.cn/view-10504-1.html" title="SEO">SEO</a><a href="https://www.seo99.cn/view-57-1.html" title="SEO基础">SEO基础</a></div>
</dd>
</dl>
<dl class="function" id="divTags">
<dt class="function_t">标签列表</dt><dd class="function_c">
<ul><li><a title="抖音" href="https://www.seo99.cn/view-2-1.html">抖音<span class="tag-count"> (3091)</span></a></li>
<li><a title="排名" href="https://www.seo99.cn/view-14-1.html">排名<span class="tag-count"> (682)</span></a></li>
<li><a title="优化" href="https://www.seo99.cn/view-15-1.html">优化<span class="tag-count"> (3596)</span></a></li>
<li><a title="网站优化" href="https://www.seo99.cn/view-16-1.html">网站优化<span class="tag-count"> (1333)</span></a></li>
<li><a title="关键词优化" href="https://www.seo99.cn/view-18-1.html">关键词优化<span class="tag-count"> (481)</span></a></li>
<li><a title="关键词排名" href="https://www.seo99.cn/view-21-1.html">关键词排名<span class="tag-count"> (523)</span></a></li>
<li><a title="关键词" href="https://www.seo99.cn/view-22-1.html">关键词<span class="tag-count"> (332)</span></a></li>
<li><a title="SEO优化" href="https://www.seo99.cn/view-24-1.html">SEO优化<span class="tag-count"> (1532)</span></a></li>
<li><a title="SEO技术" href="https://www.seo99.cn/view-26-1.html">SEO技术<span class="tag-count"> (327)</span></a></li>
<li><a title="网站排名" href="https://www.seo99.cn/view-29-1.html">网站排名<span class="tag-count"> (594)</span></a></li>
<li><a title="百度优化" href="https://www.seo99.cn/view-41-1.html">百度优化<span class="tag-count"> (529)</span></a></li>
<li><a title="搜索引擎优化" href="https://www.seo99.cn/view-47-1.html">搜索引擎优化<span class="tag-count"> (417)</span></a></li>
<li><a title="SEO基础" href="https://www.seo99.cn/view-57-1.html">SEO基础<span class="tag-count"> (351)</span></a></li>
<li><a title="网站" href="https://www.seo99.cn/view-58-1.html">网站<span class="tag-count"> (312)</span></a></li>
<li><a title="抖音seo" href="https://www.seo99.cn/view-71-1.html">抖音seo<span class="tag-count"> (1103)</span></a></li>
<li><a title="抖音橱窗" href="https://www.seo99.cn/view-97-1.html">抖音橱窗<span class="tag-count"> (562)</span></a></li>
<li><a title="抖音直播" href="https://www.seo99.cn/view-325-1.html">抖音直播<span class="tag-count"> (624)</span></a></li>
<li><a title="抖音小店" href="https://www.seo99.cn/view-810-1.html">抖音小店<span class="tag-count"> (1291)</span></a></li>
<li><a title="营销型网站" href="https://www.seo99.cn/view-891-1.html">营销型网站<span class="tag-count"> (335)</span></a></li>
<li><a title="网站推广" href="https://www.seo99.cn/view-962-1.html">网站推广<span class="tag-count"> (501)</span></a></li>
<li><a title="网站建设" href="https://www.seo99.cn/view-1046-1.html">网站建设<span class="tag-count"> (501)</span></a></li>
<li><a title="快手" href="https://www.seo99.cn/view-1805-1.html">快手<span class="tag-count"> (832)</span></a></li>
<li><a title="快手直播" href="https://www.seo99.cn/view-1823-1.html">快手直播<span class="tag-count"> (300)</span></a></li>
<li><a title="小红书" href="https://www.seo99.cn/view-2227-1.html">小红书<span class="tag-count"> (645)</span></a></li>
<li><a title="SEO" href="https://www.seo99.cn/view-10504-1.html">SEO<span class="tag-count"> (353)</span></a></li>
</ul>
</dd>
</dl>
<dl class="function" id="divLinkage">
<dt class="function_t">友情链接</dt><dd class="function_c">
<ul><li class="link-item"><a href="https://www.gzjbfs.net/" target="_blank" title="GZ知识号">GZ知识号</a></li><li class="link-item"><a href="https://www.yyglgw.com/" target="_blank" title="丫丫百科">丫丫百科</a></li><li class="link-item"><a href="https://www.usbzl.com/" target="_blank" title="Win之号">Win之号</a></li>
</ul>
</dd>
</dl> </div>
</div>
<div class="footer tx-color1 tx-color2">
<div class="wide">
Copyright © www.seo99.cn All Rights Reserved. <a href="https://beian.miit.gov.cn/#/Integrated/index" rel="nofollow" target="_blank">渝ICP备2023007620号</a> 图片来源于网络,如有侵权请联系删除<br><script>(function(){var bp=document.createElement('script');var curProtocol=window.location.protocol.split(':')[0];if(curProtocol==='https'){bp.src='https://zz.bdstatic.com/linksubmit/push.js'}else{bp.src='http://push.zhanzhang.baidu.com/push.js'}var s=document.getElementsByTagName("script")[0];s.parentNode.insertBefore(bp,s)})();</script><script>var _hmt=_hmt||[];(function(){var hm=document.createElement("script");hm.src="https://hm.baidu.com/hm.js?a8992a46979ef56320bae288d20caf23";var s=document.getElementsByTagName("script")[0];s.parentNode.insertBefore(hm,s)})();</script> </div>
</div>
<div class="sponsor-box pop-box" style="display:none;">
<div class="pop-con">
<h2><a href="javascript:void(0)" class="pop-off fr"><i class="iconfont icon-guanbi1"></i></a>谢谢打赏</h2>
<ul class="clearfix">
<li>
<img src="https://www.seo99.cn/zb_users/theme/tx_three/include/weixin.png">
<p>支付宝</p>
</li>
<li>
<img src="https://www.seo99.cn/zb_users/theme/tx_three/include/zfb.png">
<p>微信</p>
</li>
</ul>
</div>
<div class="pop-off1"></div>
</div>
<div class="share-box pop-box" style="display:none;">
<div class="pop-con">
<h2><a href="javascript:void(0)" class="pop-off fr"><i class="iconfont icon-guanbi1"></i></a>在线分享</h2>
<div class="pd20">
<div class="bsync-custom icon-long-orange"><a title="一键分享到各大微博和社交网络" class="bshare-bsync" onclick="javascript:bSync.share(event)"></a><span class="BSHARE_COUNT bshare-share-count">0</span></div> <script type="text/javascript" charset="utf-8" src="http://static.bshare.cn/b/bsync.js#uuid=#uuid=&style=1"></script> </div>
</div>
<div class="pop-off1"></div>
</div>
<div class="gotop" style="display:none"><i class="iconfont icon-dingbu"></i></div>
<script src="https://www.seo99.cn/zb_users/theme/tx_three/script/txcstx.js" type="text/javascript"></script>
<script src="https://www.seo99.cn/zb_users/theme/tx_three/script/imgpang.js?r=1.5.8" type="text/javascript"></script><script language="javascript" src="https://www.seo99.cn/zb_users/plugin/tx_side/js/txcstx.js"></script>
</body>
</html><!--150.36 ms , 24 queries , 4564kb memory , 0 error-->
![]() 游客
2025-07-26 10:51:01
5
游客
2025-07-26 10:51:01
5